コーディング– category –
-

【CSS解説】positionプロパティでWebデザインを自由にレイアウトする方法
-

【CSS解説】borderプロパティで枠線をデザインする方法
-

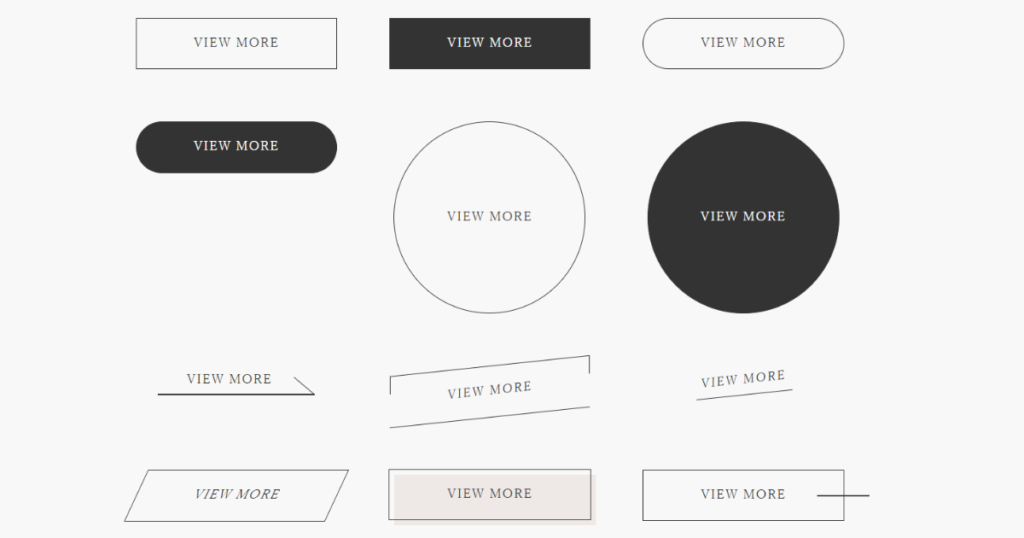
【コピペで使用OK!】シンプルでおしゃれなCSSボタンデザイン(ホバーアニメーション付き)
-

CSSとは?Webサイト制作初心者でも安心!基本から応用まで徹底解説
-

HTML、CSS、JavaScriptでコメントアウトをする方法
-

画像のファイル形式と拡張子について、それぞれの違いと使い分けのポイントを解説
-

loading=”lazy”とは?imgタグのloading属性でWebサイトのパフォーマンスを向上させる方法
-

HTMLのimgタグで画像を挿入しよう!初心者向けに詳しく解説
-

HTMLの絶対パスと相対パスとは?使い分けと記述方法も徹底解説!
-

HTMLのtableタグで表を作成しよう!初心者向けに詳しく解説
-

HTMLのaタグでリンクを作成しよう!初心者向けに詳しく解説
-

HTMLの見出しタグを使いこなして、わかりやすく魅力的な記事を書こう!
-

HTMLで改行する方法は?pタグとbrタグを使いこなして、読みやすい文章を作ろう!
-

HTMLとは?Webサイト制作初心者でも安心!基本から応用まで徹底解説
12