コーディング– category –
-

【コピペで使用OK!】おしゃれなマウスストーカーの作り方
-

【コピペで使用OK!】HTML&CSSで動画を文字のかたちに切り抜く方法(mix-blend-mode: screen)
-

【コピペで使用OK!】HTML&CSSのみで実装するスライドショーの作り方
-

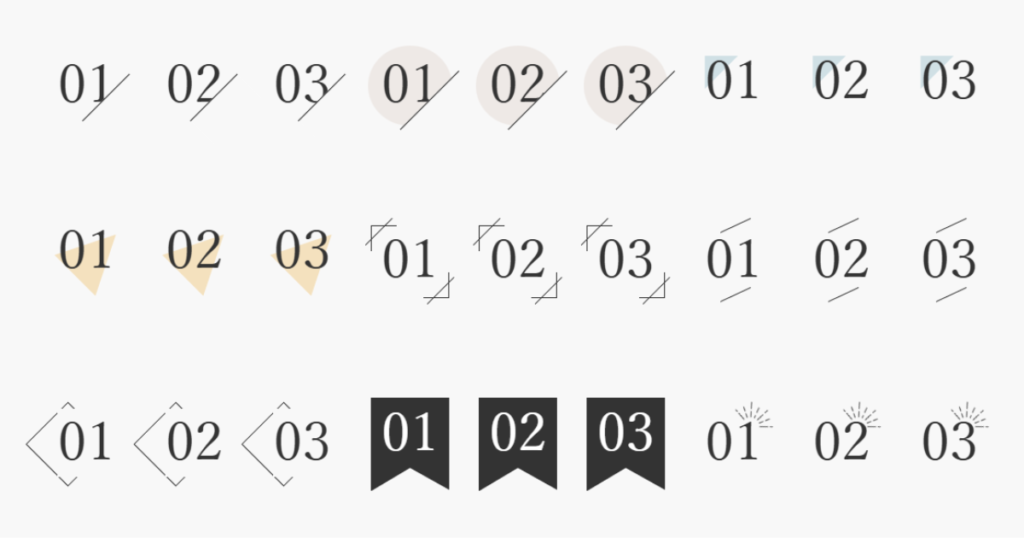
【コピペで使用OK!】CSSでつくる数字のあしらいデザイン
-

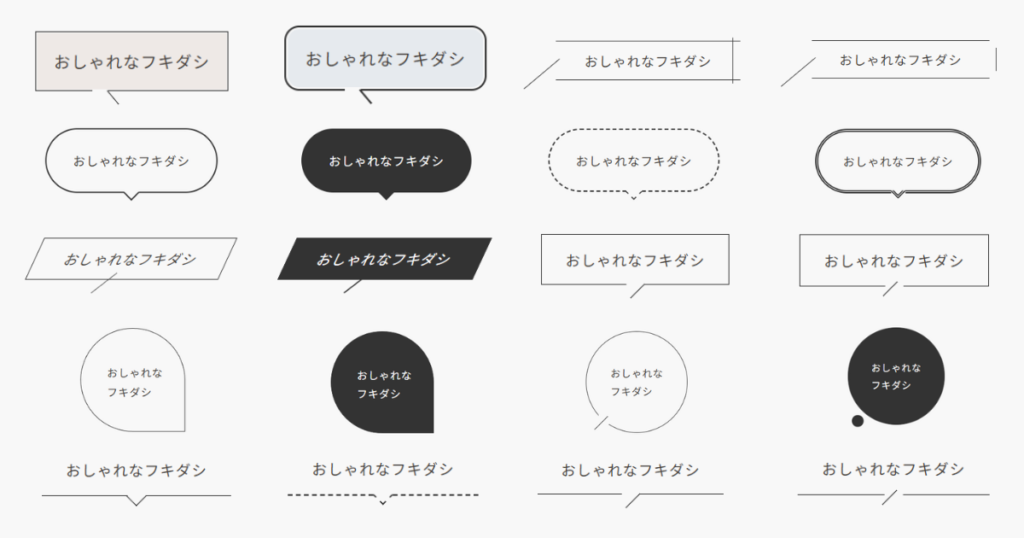
【コピペで使用OK!】CSSでつくるおしゃれなフキダシデザイン20選
-

VSCode から Cursor へ移行してみました!AI搭載のコードエディタで作業効率をアップ!
-

SVG背景画像に色を付ける簡単テクニック【mask-image】
-

【コピペで使用OK!】CSSで実装するおしゃれなファーストビューデザイン4選
-

【コピペで使用OK!】CSSでテキスト(文字)をグラデーションにする方法!おしゃれなグラデーション見本付き
-

【コピペで使用OK!】ページトップへ戻る、ページトップリンクボタンの実装方法
-

【コピペで使用OK!】おしゃれなスクロールダウンアニメーションのデザイン
-

【コピペで使用OK!】CSSで簡単に実装できるアニメーション22選
-

【コピペで使用OK!】HTMLのheadタグ内の書き方総まとめ!2024最新版
-

【コピペで使用OK!】スクロールすると下から順番にふわっと要素が表示されるアニメーション
-

CSSだけでHTMLのテキストを簡単に置き換える方法
-

【CSS解説】background-color(背景色)を無しにする方法
-

【コピペで使用OK!】おしゃれなハンバーガーメニューのアイデア集
-

【CSS解説】テキストや画像の無限ループアニメーション
-

【レスポンシブ】PCとスマホで表示する画像を簡単に切り替える方法とは?pictureタグについて解説
-

【コピペで使用OK!】CSSで写真や画像をおしゃれに可愛くデザインしよう!
12