 misa
misaこんにちは、ウェブデザインパレットのmisaです。
Webページ上でデータを整理して表示する際、テーブル(表)は非常に便利な要素です。
HTMLには、表を作成するためのtableタグをはじめ、様々なタグが用意されています。
そこで今回はHTMLのtableタグについて、基本的な書き方からレイアウトのカスタマイズ、応用的な使い方まで詳しく解説します。


tableタグの基本
tableタグは、様々なタグを組み合わせることで表を作成することができます。
tableタグ
表全体を囲むタグです。<table>〜</table>の範囲が表となります。
<table border="1">はborder属性でセルの境界線を設定しています。""中の数字が大きくなるほど太い線になります。
trタグ
Table Rowの略。表の行を定義します。<tr>〜</tr>の範囲が一列の行となります。
thタグ
Table Headerの略。表のヘッダーセルを定義します。列の見出しとして使用されます。
tdタグ
Table Dataの略。表のデータセルを定義します。列のデータとして使用されます。
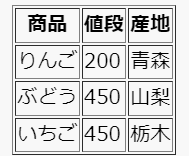
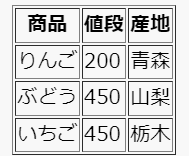
実際に表を作成してみましょう。
<table border="1">
<tr>
<th>商品</th>
<th>値段</th>
<th>産地</th>
</tr>
<tr>
<td>りんご</td>
<td>200</td>
<td>青森</td>
</tr>
<tr>
<td>ぶどう</td>
<td>450</td>
<td>山梨</td>
</tr>
<tr>
<td>いちご</td>
<td>450</td>
<td>栃木</td>
</tr>
</table>

表のレイアウトをカスタマイズする
表のレイアウトは基本的にCSSでカスタマイズします。
セルの余白を設定する
セルの内側の余白paddingを指定します。
/*table内のthに対して*/
table th {
padding: 16px;/*上下左右16pxの余白*/
}
/*table内のtdに対して*/
table td {
padding: 8px 24px;/*上下8px・左右24pxの余白*/
}

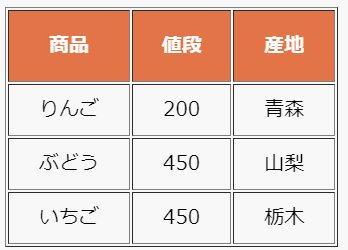
セル内の余白を設定することで、表が見やすくなりました。
セルの色を変更する
文字色colorと背景色backgroundを指定します。
/*table内のthに対して*/
table th{/
color: #ffffff;/*文字色*/
background: #e27447;/*背景色*/
}

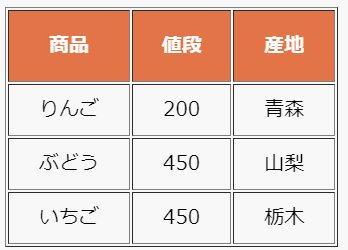
枠線のデザインを変更する
表の枠線を一重線に変えるには、tableに対してborder-collapse: collapseと指定します。
table {
border-collapse: collapse;/*テーブルのボーダーを一重線に*/
}
/*ボーダーの太さや色はthとtdに対して指定*/
table th, table td {
border: solid 1px black;/*実線 1px 黒*/
}

表の幅を変更する
table {
width:600px;/*テーブルの横幅を600pxに*/
}

セル内の文字を中央寄せにする
table {
text-align:center;/*テキストを中央寄せ*/
}

複数のセルを結合する
rowspan属性とcolspan属性を使用して、セルを縦方向または横方向に結合することができます。
rowspanで縦方向に結合する
縦方向に並ぶ複数のセルを結合したい場合、その始点となる <th> または <td> タグに rowspan="結合するセル数" を指定します。
<table border="1">
<tr>
<th>商品</th>
<th>値段</th>
<th>産地</th>
</tr>
<tr>
<td>りんご</td>
<td>200</td>
<td>青森</td>
</tr>
<tr>
<td>ぶどう</td>
<td rowspan="2">450</td>
<td>山梨</td>
</tr>
<tr>
<td>いちご</td>
<!--<td>450</td> このセルは消します-->
<td>栃木</td>
</tr>
</table>

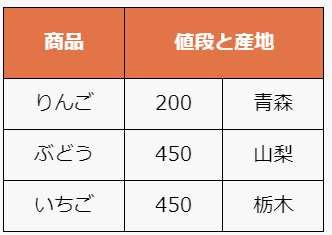
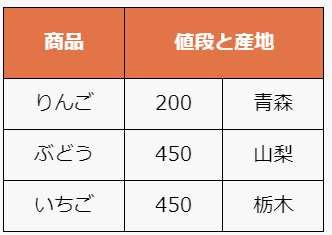
colspanで横方向に結合する
横方向に並ぶ複数のセルを結合したい場合、その始点となる <th> または <td> タグに colspan="結合するセル数" を指定します。
<table border="1">
<tr>
<th>商品</th>
<th colspan="2">値段と産地</th>
</tr>
<tr>
<td>りんご</td>
<td>200</td>
<td>青森</td>
</tr>
<tr>
<td>ぶどう</td>
<td>450</td>
<td>山梨</td>
</tr>
<tr>
<td>いちご</td>
<td>450</td>
<td>栃木</td>
</tr>
</table>

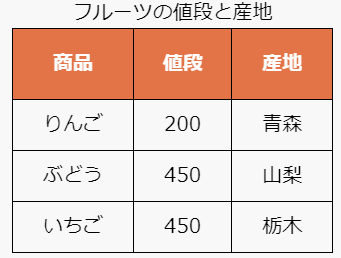
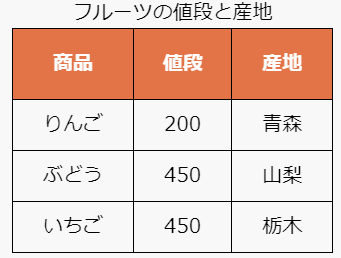
表にタイトル(キャプション)をつける
captionタグ
表にタイトルをつけたい場合は <caption>~<caption>タグを使用します。
captionタグは通常<table>タグの直後に使用します。
<table border="1">
<caption>フルーツの値段と産地<caption>
<tr>
<th>商品</th>
<th>値段</th>
<th>産地</th>
</tr>
<tr>
<td>りんご</td>
<td>200</td>
<td>青森</td>
</tr>
<tr>
<td>ぶどう</td>
<td>450</td>
<td>山梨</td>
</tr>
<tr>
<td>いちご</td>
<td>450</td>
<td>栃木</td>
</tr>
</table>

レスポンシブデザイン
スマートフォンなどのモバイル端末で表示する際には、表が見にくくならないように表全体の幅を100%に指定しましょう。コンテンツの幅に応じて表のサイズも調整されます。
table {
width: 100%;
}

まとめ
今回はHTMLのtableタグについて、基本的な書き方からレイアウトのカスタマイズ、応用的な使い方まで解説しました。
HTMLのtableタグは、Webページ上でデータをわかりやすく整理して表示するためにとても便利な要素です。文章だけでは説明しきれないことも、表を使用することでより視覚的に伝えることができます。
今回紹介した内容を参考に、ぜひテーブルタグを活用して、データを効果的に表現してみてください。
では、また~✨












