-

【コピペで使用OK!】CSSで簡単に実装できるアニメーション22選
-

【コピペで使用OK!】HTMLのheadタグ内の書き方総まとめ!2024最新版
-

【コピペで使用OK!】スクロールすると下から順番にふわっと要素が表示されるアニメーション
-

CSSだけでHTMLのテキストを簡単に置き換える方法
-

【CSS解説】background-color(背景色)を無しにする方法
-

【コピペで使用OK!】おしゃれなハンバーガーメニューのアイデア集
-

【CSS解説】テキストや画像の無限ループアニメーション
-

【レスポンシブ】PCとスマホで表示する画像を簡単に切り替える方法とは?pictureタグについて解説
-

【コピペで使用OK!】CSSで写真や画像をおしゃれに可愛くデザインしよう!
-

【CSS解説】displayプロパティの種類と使い方まとめ
-

CSSで要素を中央寄せにする5つの方法!初心者にもわかりやすく徹底解説
-

CSSの「!important」とは?正しい使い方と注意点を初心者向けに解説
-

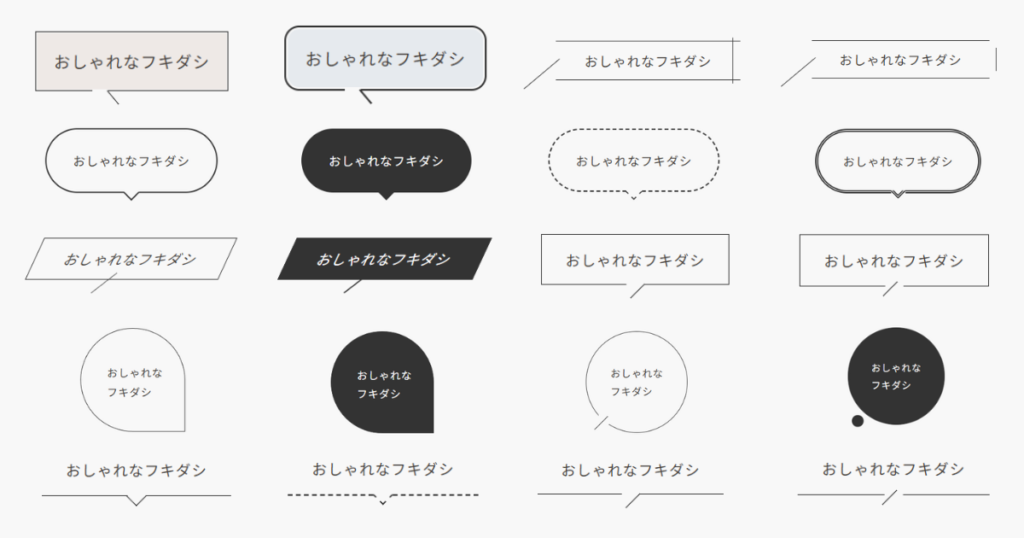
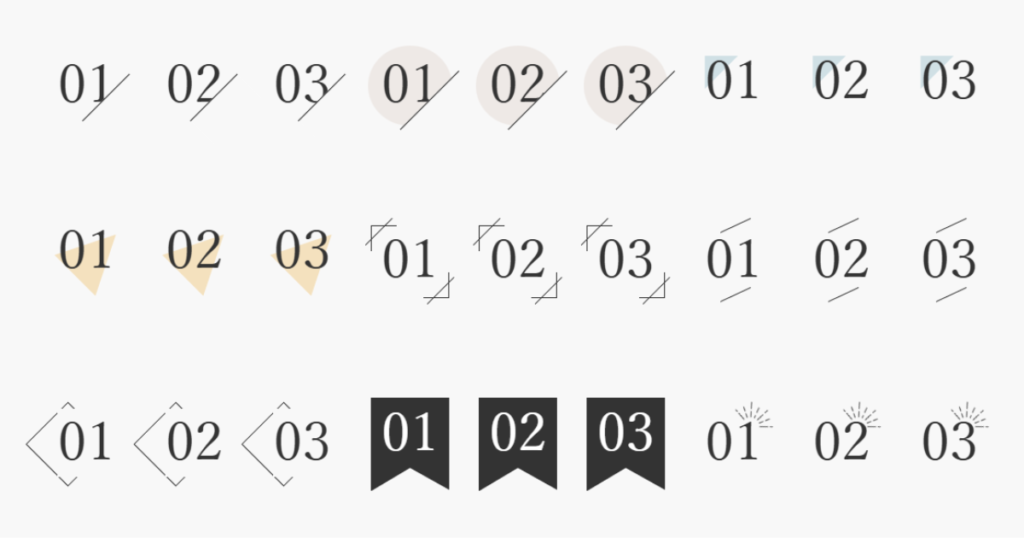
【コピペで使用OK!】シンプルでおしゃれな見出しデザイン
-

【現役Webデザイナーおすすめ】デザインに役立つ本10選
-

【CSS解説】positionプロパティでWebデザインを自由にレイアウトする方法
-

【CSS解説】borderプロパティで枠線をデザインする方法
-

CSSとは?Webサイト制作初心者でも安心!基本から応用まで徹底解説
-

HTML、CSS、JavaScriptでコメントアウトをする方法
-

画像のファイル形式と拡張子について、それぞれの違いと使い分けのポイントを解説
-

loading=”lazy”とは?imgタグのloading属性でWebサイトのパフォーマンスを向上させる方法