 misa
misaこんにちは、ウェブデザインパレットのmisaです。
みなさんはWeb制作の際に、SVG画像を使用していますか?
SVG画像は、画像サイズを変更しても画質が劣化しない、CSSでサイズやカラーを簡単に変更できる、などメリットの多い画像形式です。
では、SVG画像を背景に設定した際に、画像の色を変更したいと思ったことはありませんか?
SVG画像をbackground-imageで設定すると、画像の色を動的に変更することができません。
CSSのfilterプロパティを使用する方法もありますが、複雑な色の制御は難しいですよね。
そこで登場するのがmask-imageです。
mask-imageプロパティは、SVG画像をマスクとして使用し、背景色やグラデーションを適用する、画期的な方法です。
今回は、背景画像として設定したSVGの色を簡単にに変更する方法をご紹介します。
mask-imageの使い方



background-imageの代わりにmask-imageを使用します💡
- mask-image: url~にて、SVG画像のURLを指定します。
- background-color:にて、任意の色を指定します。
<div class="mask"></div>.mask {
position: relative;
}
.mask::before {
content: "";
position: absolute;
top: 0;
display: inline-block;
width: 30px;
height: 30px;
mask-image: url('/img.svg'); /*←SVG画像のURLを指定*/
mask-position: center center;
mask-repeat: no-repeat;
mask-size: contain;
background-color: #ff7f50; /*←任意の色を指定*/
}グラデーションにも対応
.mask {
position: relative;
}
.mask::before {
content: "";
position: absolute;
top: 0;
display: inline-block;
width: 30px;
height: 30px;
mask-image: url('/img.svg'); /*←SVG画像のURLを指定*/
mask-position: center center;
mask-repeat: no-repeat;
mask-size: contain;
background: linear-gradient(90deg, rgba(144, 245, 154, 1), rgba(4, 202, 255, 1));/*←任意のグラデーション色を指定*/
}


グラデーションは、background: linear-gradient~で指定できます。
ホバーアニメーションにも対応
.mask {
position: relative;
}
.mask::before {
content: "";
position: absolute;
top: 0;
display: inline-block;
width: 30px;
height: 30px;
mask-image: url('/img.svg'); /*←SVG画像のURLを指定*/
mask-position: center center;
mask-repeat: no-repeat;
mask-size: contain;
background: #dda0dd; /*←任意の色を指定*/
cursor: pointer;
}
.mask:hover::before {
background: linear-gradient(90deg, rgba(226, 207, 255, 1), rgba(251, 253, 191, 1)); /*←ホバーしたときの色を指定*/
}


👆ホバーしてね
mask-imageを使用するメリット
- SVG画像の形状をそのままに、CSSだけで色の変更が簡単にできます。
- 複数の要素で同じSVGを使い回すことができます。
- さまざまな色やグラデーションを使って、デザインの幅を広げられます。
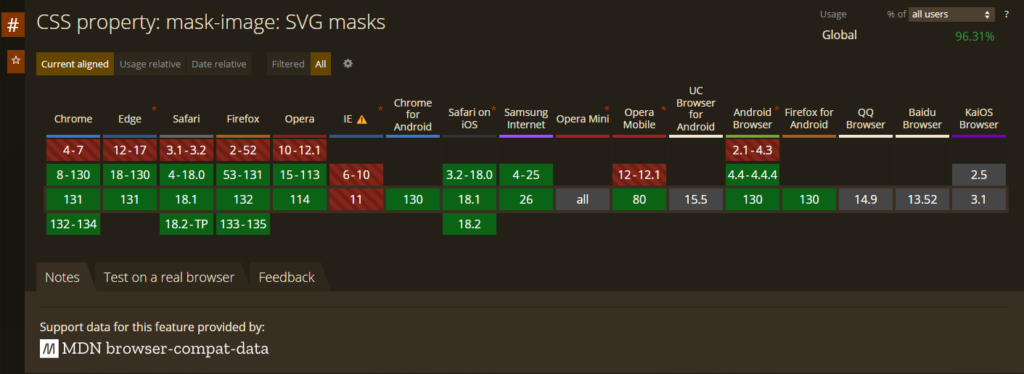
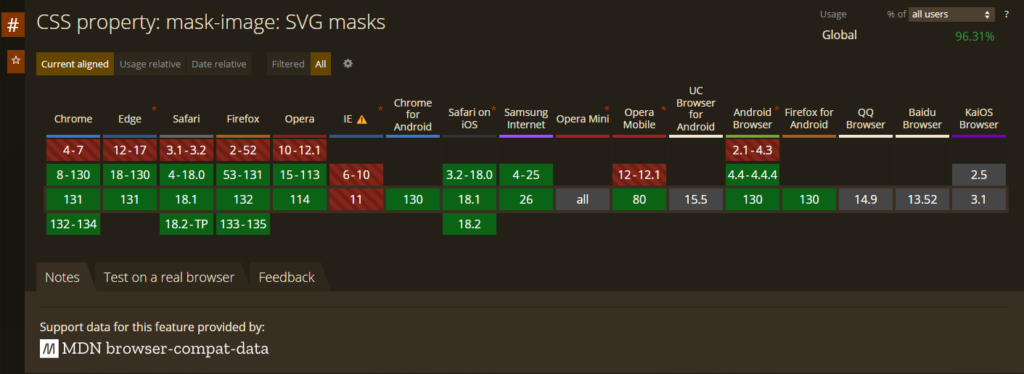
注意点
mask-imageプロパティは、一部の古いブラウザでは対応していない場合があります。
その場合、-webkit-mask-imageを使用するなどの対策が必要です。




まとめ
今回は、背景画像として設定したSVGの色を簡単にに変更する方法について解説しました。
mask-imageを使うことで、SVG背景画像の色を自由自在に変更できます。
アイコンやシンプルな装飾要素によく使えるテクニックなので、ぜひ活用してみてくださいね♩
では、また~✨

















