 misa
misaこんにちは、ウェブデザインパレットのmisaです。
Webページ上で文章を構成する際、見出しは非常に重要な役割を果たします。
適切な見出しを使うことで、記事の内容を整理し、読者が文章を理解しやすく、そして魅力的に感じられるように導くことができます。
そこで今回は、HTMLの見出しタグについて、種類、書き方、効果的な使い方、注意点などを詳しく解説します。


1. 見出しタグの種類
h1~h6の6種類
HTMLの見出しタグは、h1からh6までの6種類あります。基本的にh1から順番に使っていきます。それぞれの見出しタグは、重要度とサイズによって異なり、以下のようになります。
| タグ名 | 重要度 | サイズ | 一般的な用途 |
|---|---|---|---|
| h1 | 最も重要 | 最大 | 記事タイトル |
| h2 | 重要 | 大きめ | セクションタイトル |
| h3 | やや重要 | 中程度 | サブセクションタイトル |
| h4 | 普通 | やや小さめ | さらに詳細なセクションタイトル |
| h5 | あまり重要 | 小さい | 箇条書きやリストの見出し |
| h6 | 最も重要ではない | 最も小さい | さらに詳細な箇条書きやリストの見出し |
h1タグは一度だけ使用する
h1タグは、基本的に1ページに1つだけ使用するようにしましょう。なぜならh1タグは、記事全体のタイトルを表す最も重要な見出しだからです。
h2~h6は何回使ってもOKです。
2. 見出しタグの書き方
見出しタグは、見出しにしたいテキストをタグで囲むことで使用します。
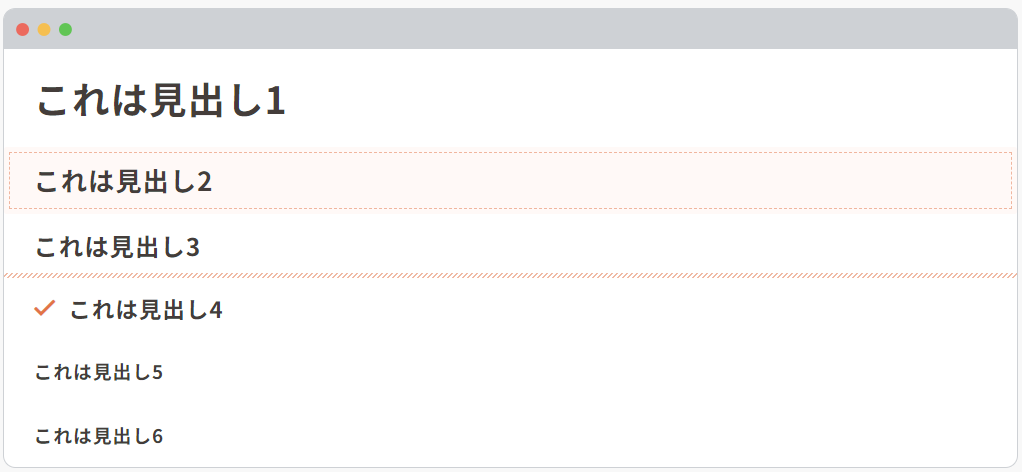
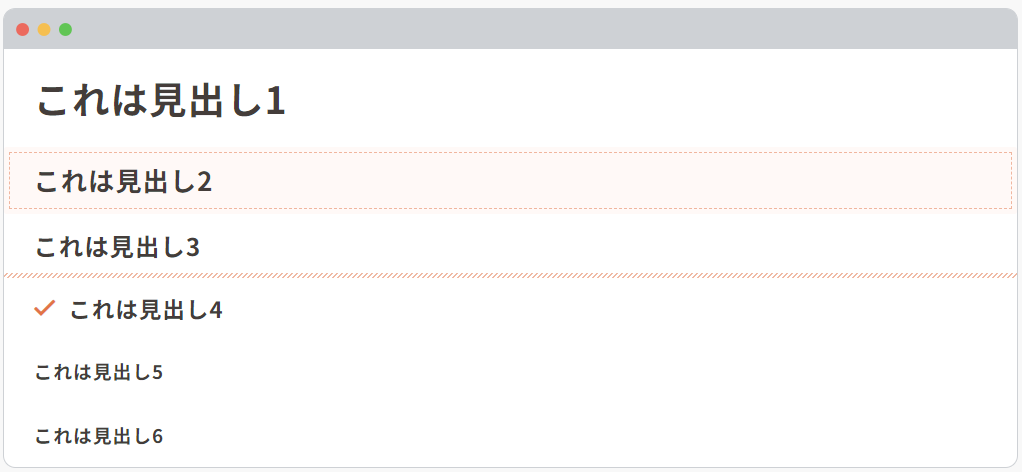
<h1>これは見出し1</h1>
<h2>これは見出し2</h2>
<h3>これは見出し3</h3>
<h4>これは見出し4</h4>
<h5>これは見出し5</h5>
<h6>これは見出し6</h6>

上記のように、タグ名と見出しテキストを<>で囲むだけです。
h1タグは、他の見出しタグよりも目立つように表示されることが多いので、記事のタイトルや最も重要なメッセージを強調するために使用しましょう。
3. 見出しタグの効果的な使い方
見出しタグを効果的に使うことで、次のようなメリットを得ることができます。
- 文章の構造を明確にする: 見出しタグを使うことで、文章の論理的な流れや階層構造を明確にすることができます。
- 読者の理解を促進する: 適切な見出しをつけることで、読者は文章の内容を素早く理解しやすくなります。
- 検索エンジンに情報を伝える: 見出しタグは、検索エンジンが記事の内容を理解する手助けとなります。
- SEO対策に役立つ: 見出しタグを適切に使うことで、検索結果での順位向上に繋
見出しタグの効果的な使い方のポイント
- h1タグは1ページに1つだけ使用する
- h2タグからh6タグまで、重要度と階層に合わせて使い分ける
- 見出しに具体的なキーワードを含める
- 長い見出しは避ける
- 適切なフォントサイズや太字・斜体などの装飾を使用する


4. 見出しタグの注意点
見出しタグを使用する際に、以下の点に注意する必要があります。
- 見出しタグだけで記事をつくらない
- h1タグから順番に使用する
- 画像に見出しを使わない(※サイトタイトルを除く)
- デザインの都合で見出しタグを使わない
これらの点に注意することで、より効果的な見出しタグの使い方を実現することができます。
まとめ
今回は、HTMLの見出しタグについて、種類、書き方、効果的な使い方、注意点などを解説しました。
HTMLの見出しタグは、Webページ上で文章を構成する際に欠かせない要素です。種類、書き方、効果的な使い方、注意点などを理解し、適切に使うことで、わかりやすく魅力的な記事を作成することができます。
今回紹介した内容を参考に、ぜひ記事の見出しタグを効果的に活用してみてください。
では、また~✨












