 misa
misaこんにちは、ウェブデザインパレットのmisaです。
みなさんはコーディングをする際に、コードエディタを使用していますか?
コードエディターといえば、Visual Studio Code(VSCode)を使用している方が多いのではないでしょうか。
最近は、Cursorという新しいコードエディタが注目を集めています。
CursorはAIを搭載したコードエディタで、VSCodeをベースに開発されています。
そのため、VSCodeを使用していた方はスムーズにCursorへ移行できるというのも大きなポイントです。
VSCodeの拡張機能をそのままCursorでも利用できます。
この記事では、VSCodeからCursorへの移行方法や、Cursorの基本的な使い方について解説します。
Cursor とは?


CursorはVSCodeをベースに開発された、AI支援機能を搭載した新世代のコードエディタです。
OpenAIの言語モデルを活用し、コーディングをより効率的にサポートしてくれます。
なぜCursorに乗り換えたのか?
私はコーディングで分からないことがあるときには、ChatGPTやClaudeなどのAIをよく使います。
その際に、VSCodeのコードをコピーして、AIのチャット欄に貼り付け→AIの回答から、使用したい部分をコピーしてVSCodeに貼り付け…という風に毎回画面を切り替えてはコピペするという作業をしていました。
Cursorは、コードエディター自体にAIを搭載しているので、その手間がかからないというところがとても魅力的です。
コーディングは少しでも作業効率をあげたいと思っているので、今回Cursorに移行してみようと思いました!
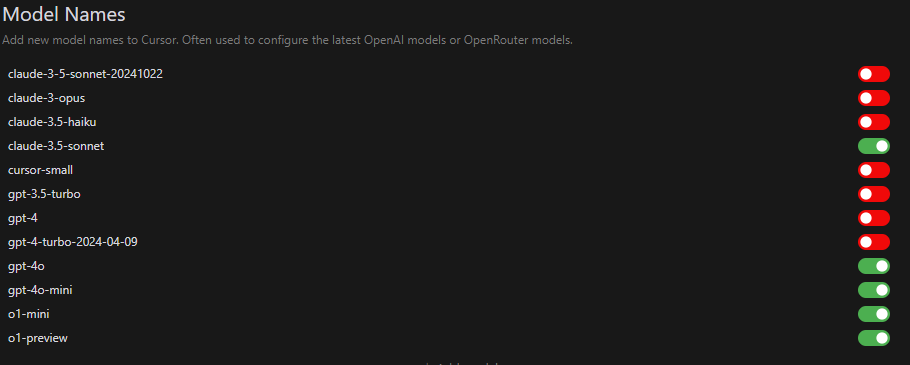
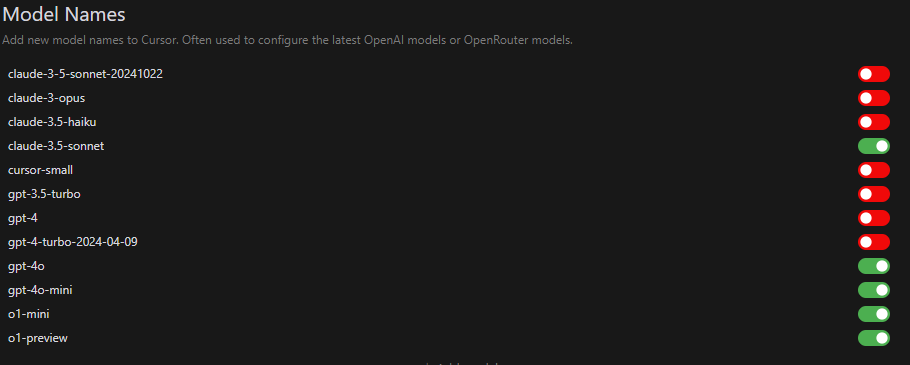
Cursorで利用可能なAIモデル
ClaudeやGPT-4などを使用することができます。





回数制限はありますが、無料プランでも使用できます。
インストールと初期設定
インストール方法
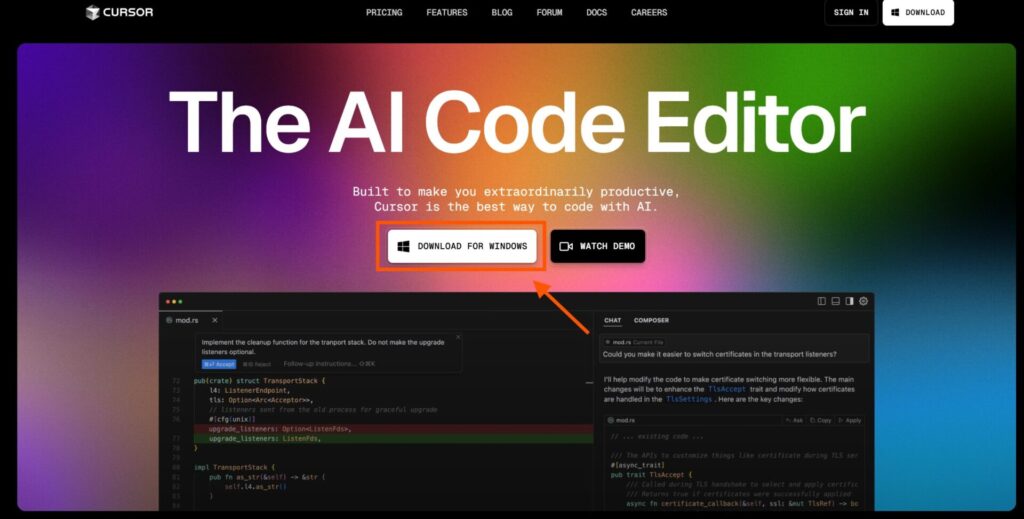
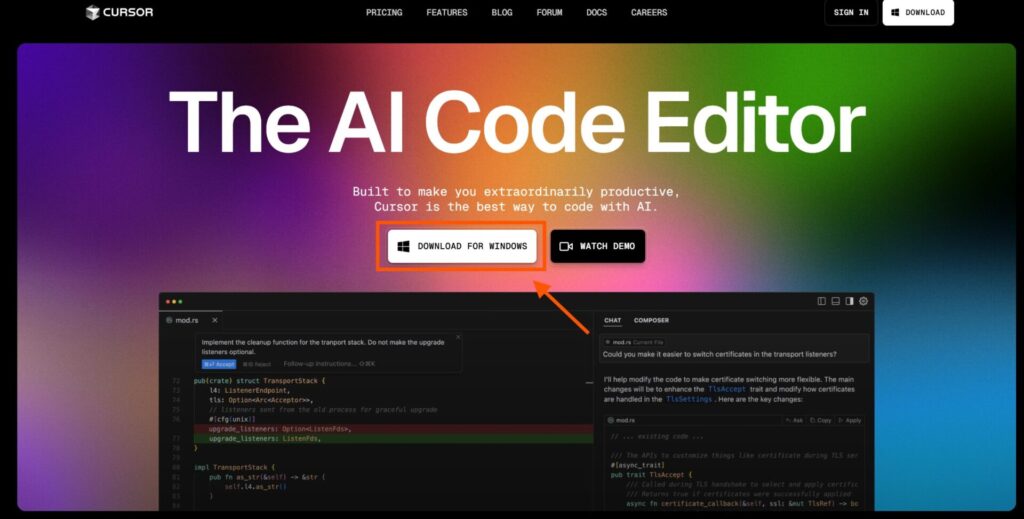
- Cursorの公式サイトへアクセス。
TOPページの「DOWNLOAD FOR ~」をクリックし、インストールを開始します。


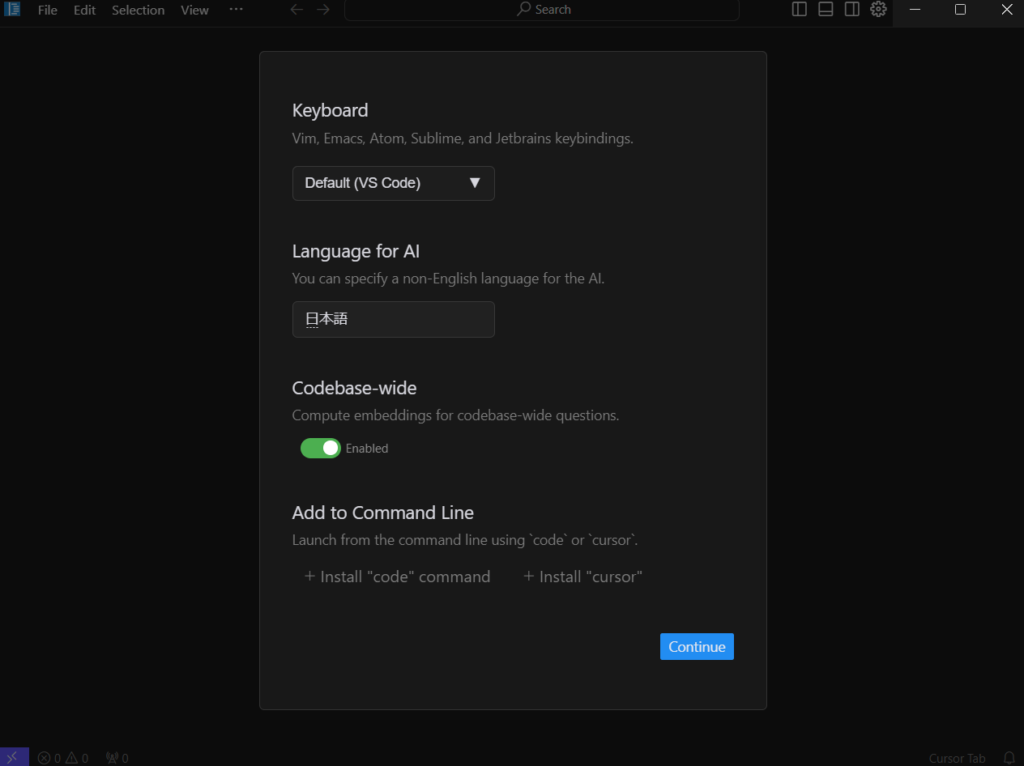
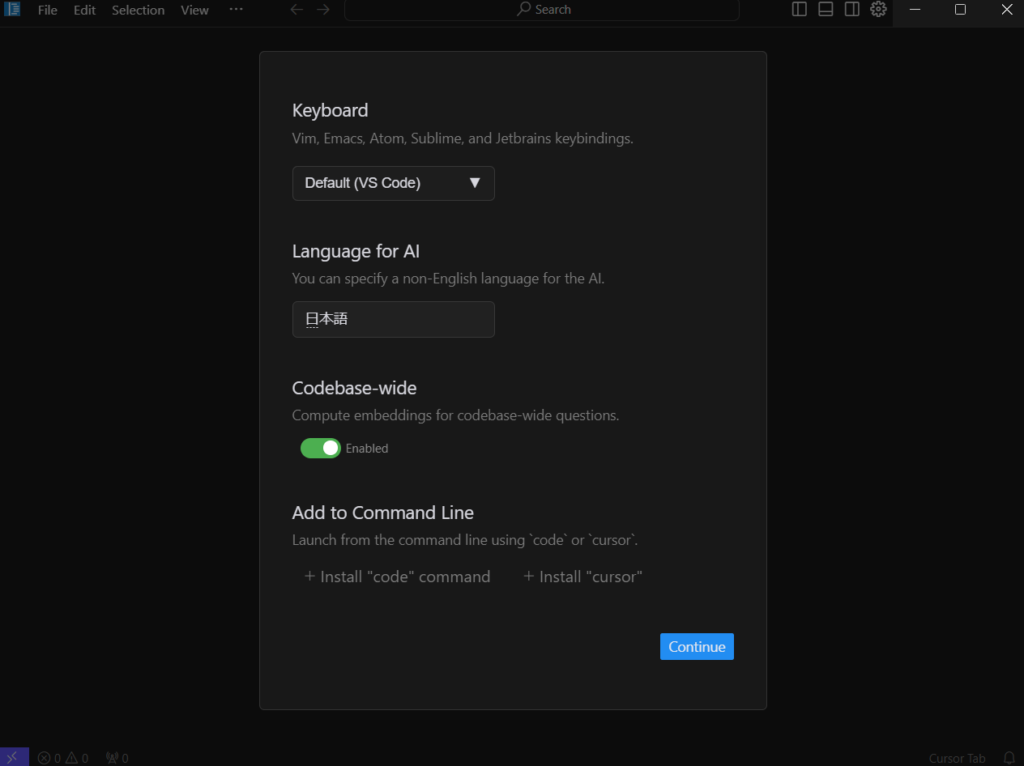
2. インストールが完了すると、設定画面が開きます。
Keyboardは「Default(VS Code)]を選択し、 Language for AIは「日本語」と入力しました。
「Continue」をクリックします。


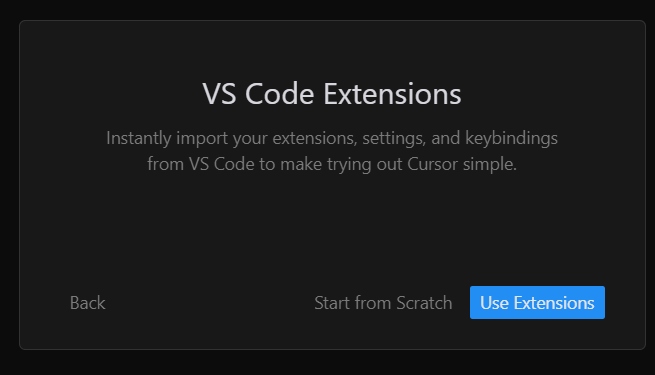
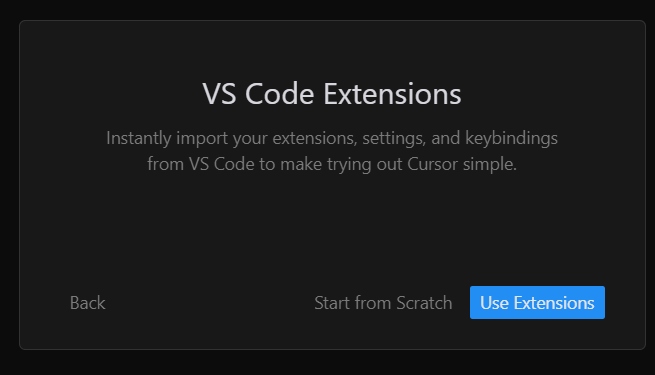
3. VSCodeの拡張機能や設定をインポートしたい場合は、「Use Extensions」をクリックします。
インポートせずに始める場合は「Start from Scratch」をクリックします。


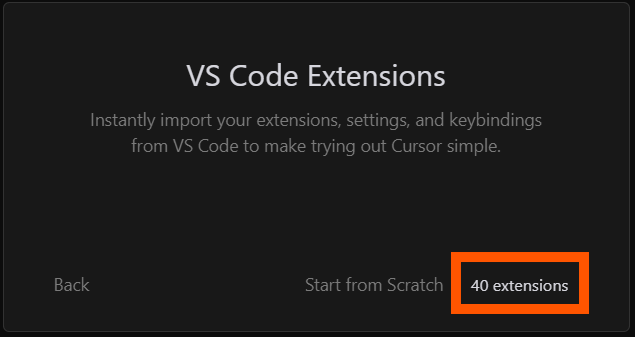
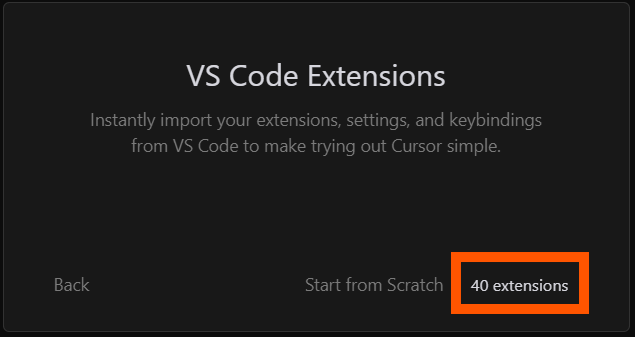
4. 「Use Extensions」を選択すると、自動的にVSCodeからのインポートが始まります。


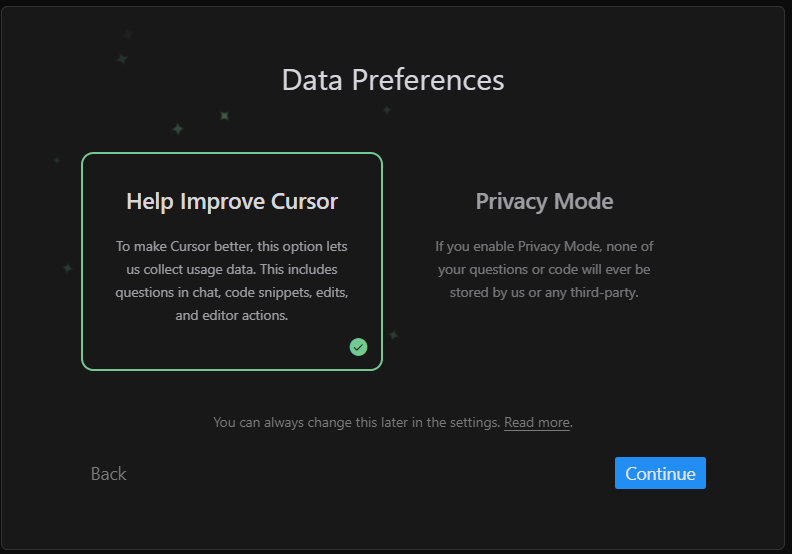
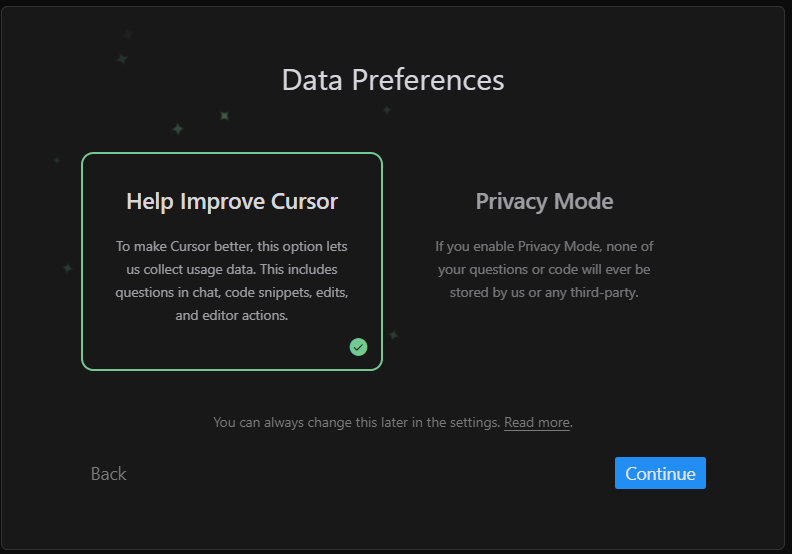
5. Data Preferencesは、データ収集を許可するかどうかなので、希望する方を選択して大丈夫です。


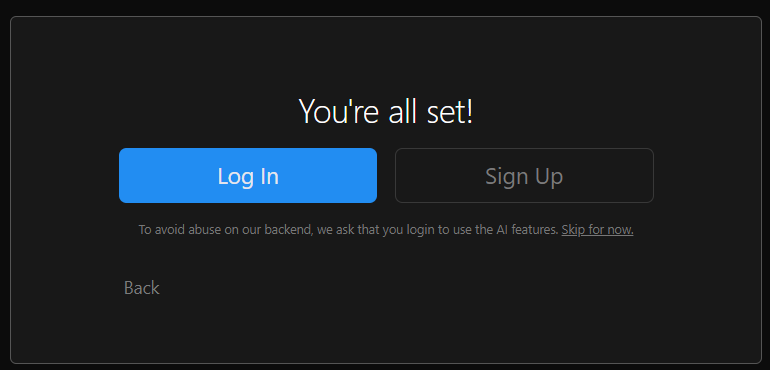
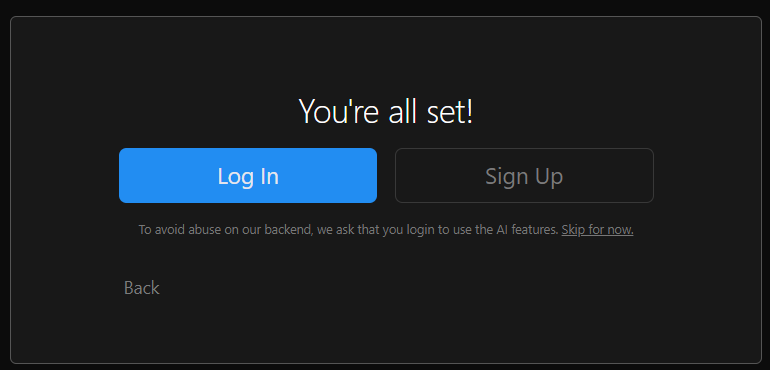
6. 「Log In」をクリックしてログインします。


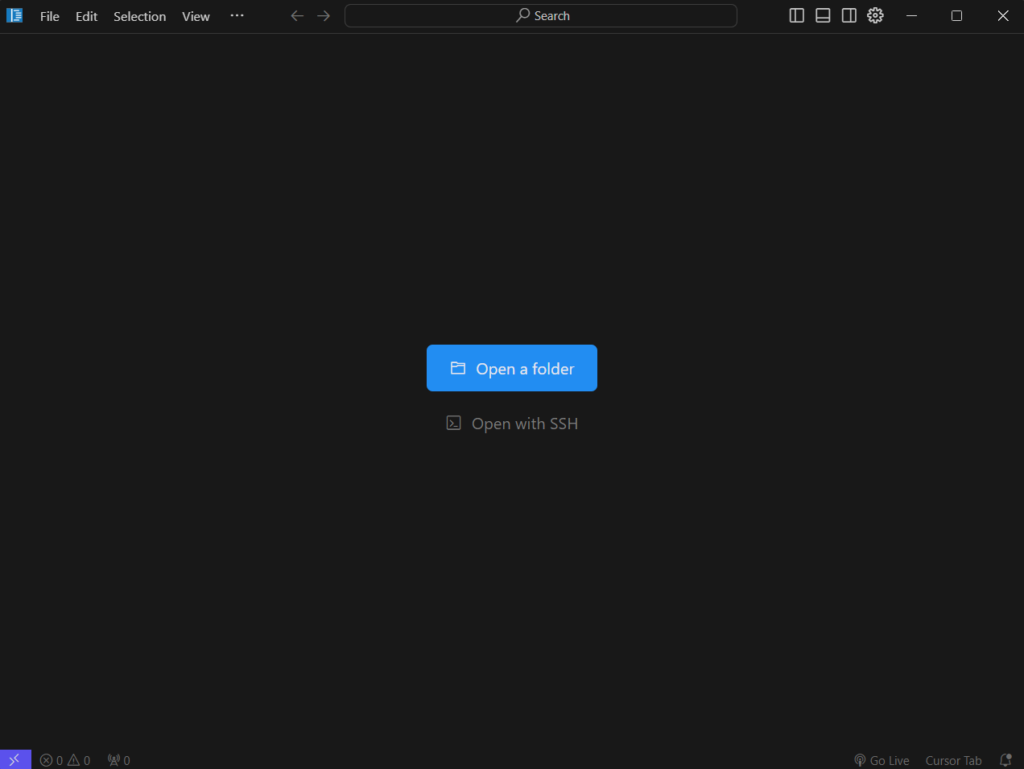
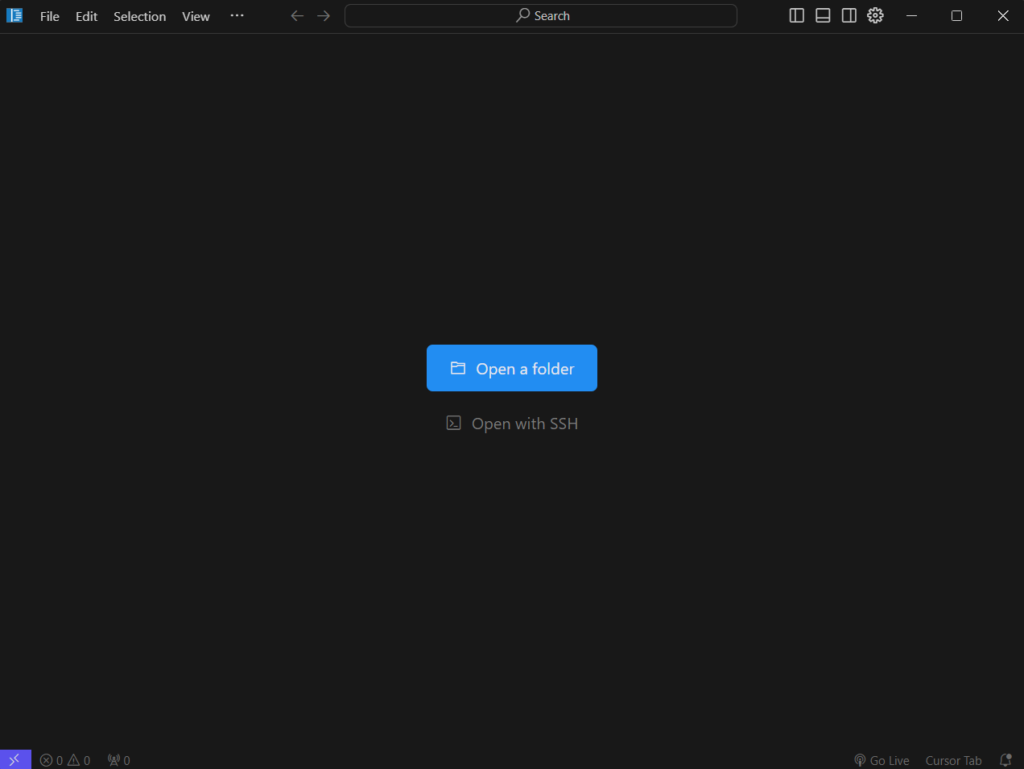
7. この画面が出たら、設定完了です。


日本語化する方法
Cursorはデフォルトでは英語になっているので、日本語化していきます。
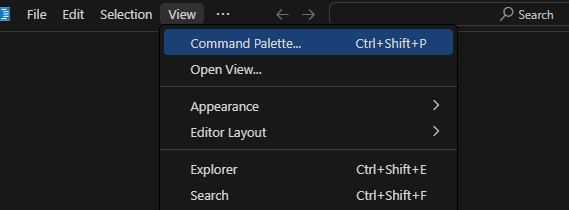
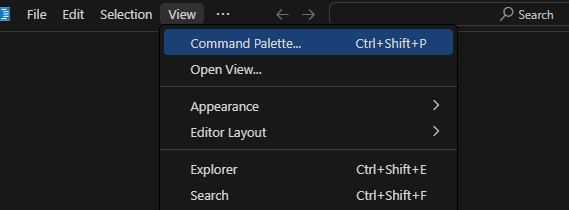
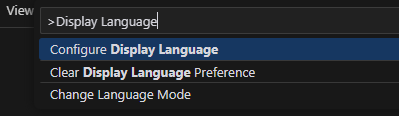
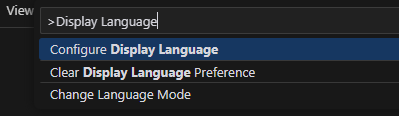
画面上部の「View」→「Command palette」を選択します。


コマンドに「Display Language」と入力して、「Configure Display Language」を選択します。


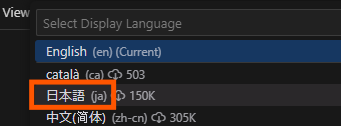
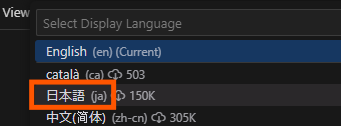
言語リストの中から「日本語」を選択します。


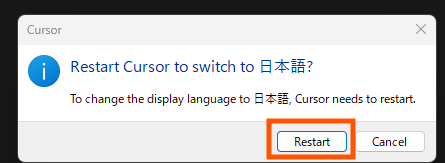
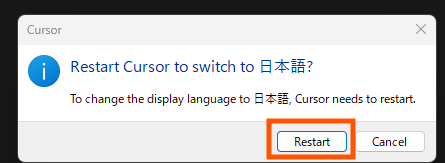
「Restart」をクリックします。


日本語になりました✨


Cursorの使用感
見た目や使用感はVSCodeとほとんど変わらないです。
Cursorのデフォルトのカラーが可愛いです。


拡張機能も問題なくインストールされていました。


CursorのAI機能
Cursorは、外部ブラウザを開くことなく疑問点をAIに質問することができます。
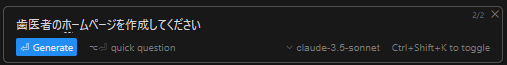
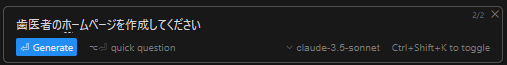
Ctrl + K(Command + K)
Ctrl + K(Command + K)を使用すると、AI でコードを編集および記述できます。
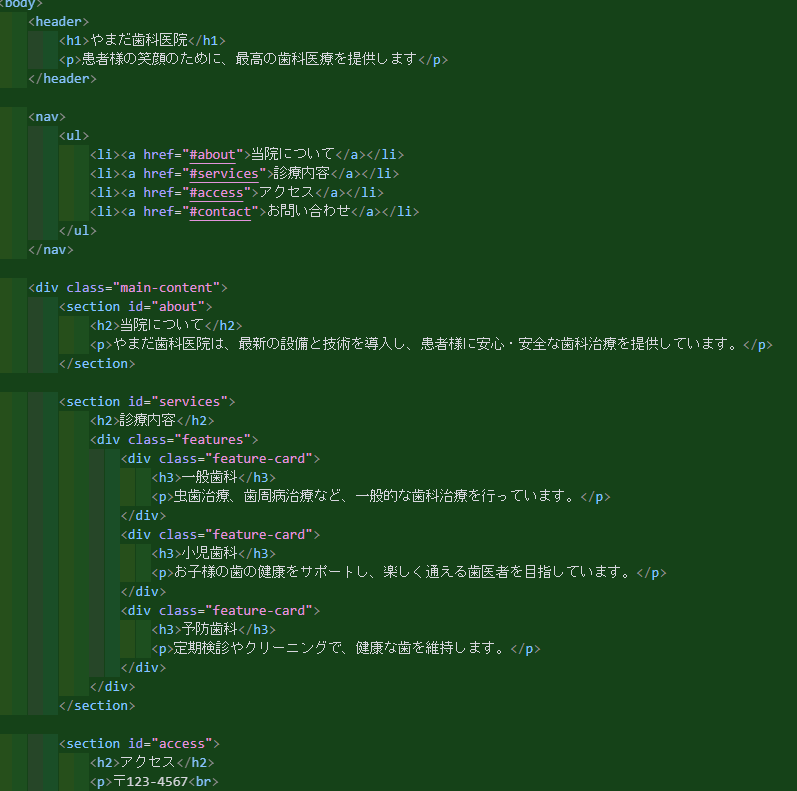
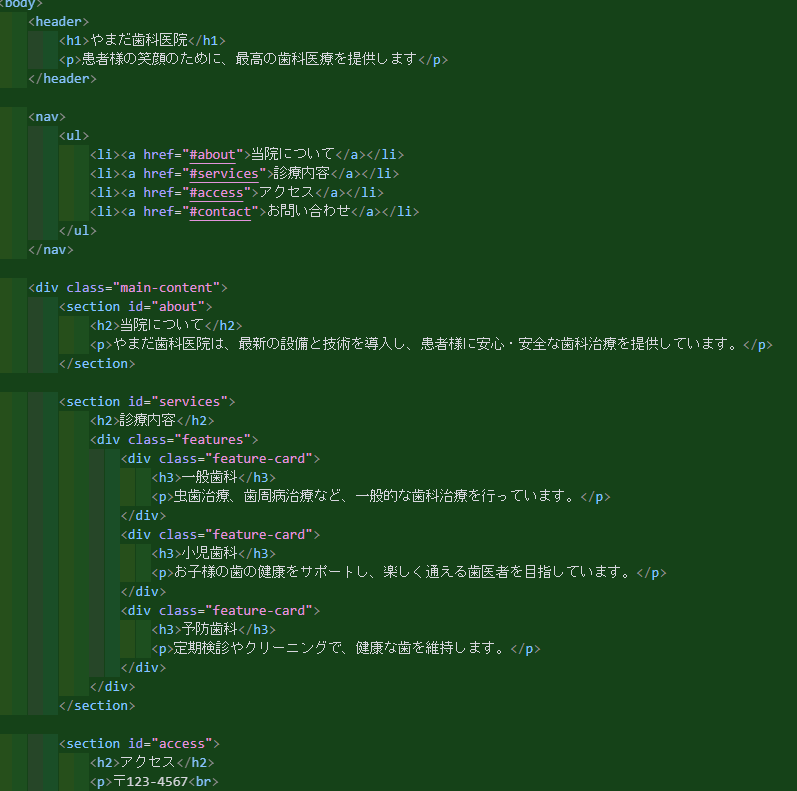
今回は試しに「歯医者のホームページを作成してください」と依頼をしてみました。


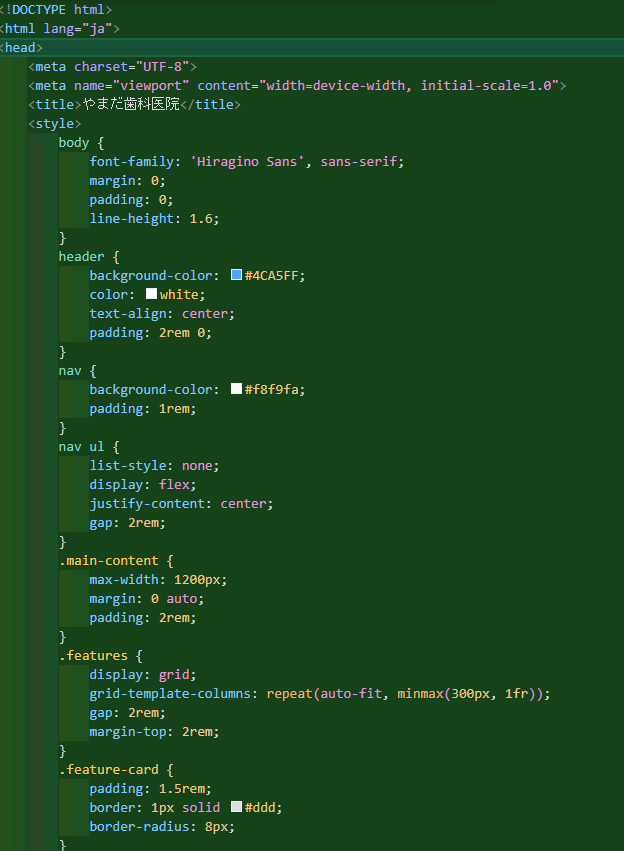
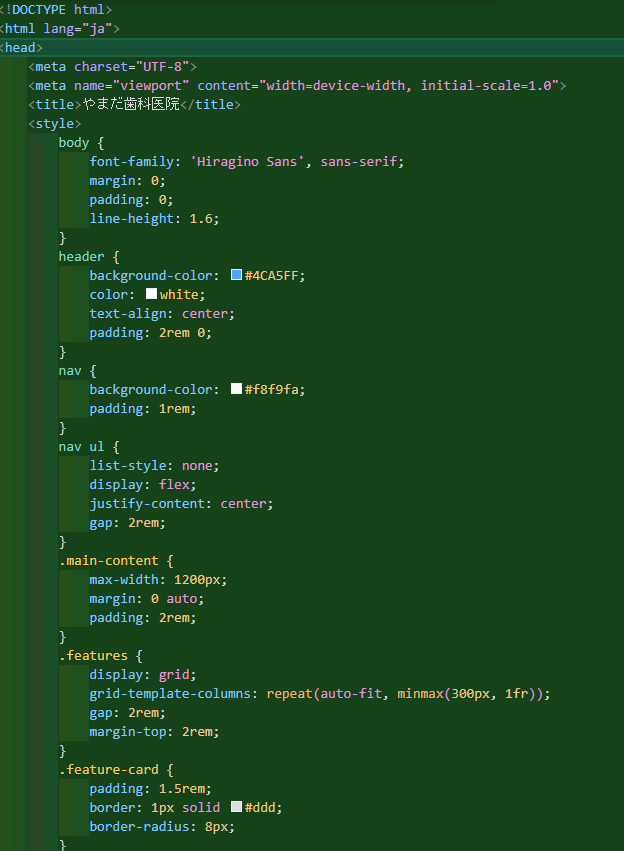
数秒後・・・




AIが自動でコードを書いてくれました!
CHAT
CHATはAIとファイルやコードについて質問・会話をすることができる機能です。
Ctrl + Shift + Lもしくは、右上のアイコンをクリックするCHATパネルが開きます。


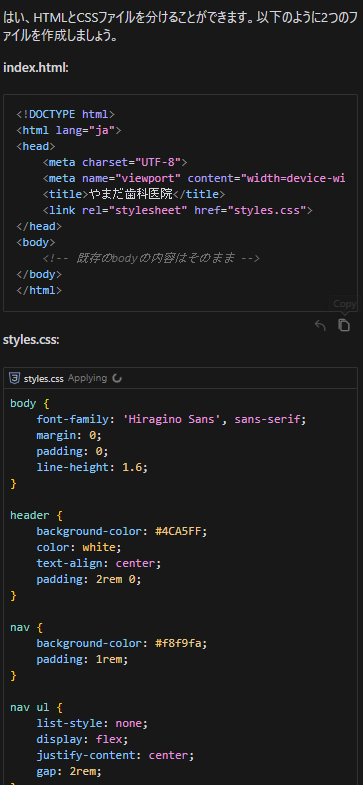
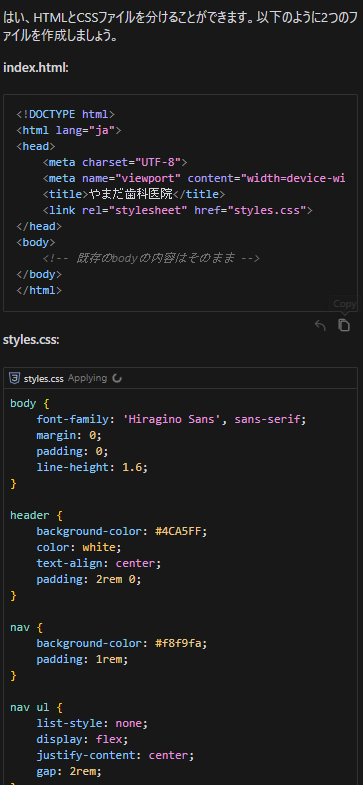
今回は、ファイルをHTMLとCSSに分けてもらうようお願いしました。




すると、数秒でコードを書いてくれました。
Cursorを使用した感想
AIが搭載されている以外はVSCodeとほとんど変わらない使用感でしたが、やっぱりとにかくAIが便利です。
コードエディタ内でそのままAIを使用できるので、余計な説明は省くことができるし、作業効率が上がりそうです。
無料プランでも、回答は充分な速度でした。
一部のVSCode拡張機能は未対応なようなので、拡張機能を移行する場合は気を付けた方がいいかもしれません。
まとめ
今回は、VSCodeからCursorへの移行方法や、Cursorの基本的な使い方についてご紹介しました。
VSCodeに慣れている方であれば、スムーズにCursorへ移行できると思います。
AIによるサポートは、Webデザイナーの作業効率を大きく向上させてくれます。
みなさんも興味があれば、ぜひCursorを試してみてくださいね♩
では、また~✨










