misa
misaこんにちは、ウェブデザインパレットのmisaです。
シンプルでおしゃれなボタンのデザインをまとめました。
どのボタンもHTMLとCSSのみで表示できます。
ホバーアニメーション付きです。
コピペOKなので、ぜひアレンジして使ってみてください^^


Contents
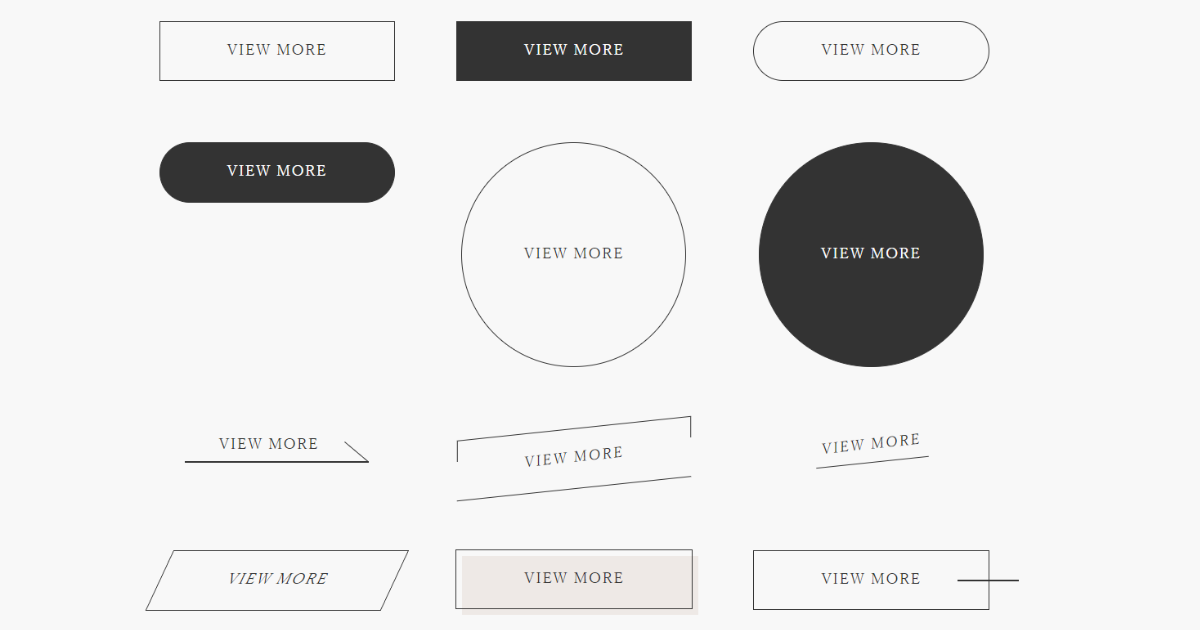
四角い枠のボタン
button-01
コードを表示
HTML
<div class="button-01">
<a href="#">VIEW MORE</a>
</div>CSS
.button-01 a {
font-family: 'Noto Serif JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 400;
border: solid 1px #333;
display: block;
box-sizing: border-box;
max-width: 300px;
text-align: center;
padding: 16px 64px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-01 a:hover {
color: #fff;
background: #333;
transition: all 0.3s;
}button-02
コードを表示
HTML
<div class="button-02">
<a href="#">VIEW MORE</a>
</div>CSS
.button-02 a {
font-family: 'Noto Sans JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 700;
border: solid 3px #333;
display: block;
box-sizing: border-box;
max-width: 300px;
text-align: center;
padding: 16px 64px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-02 a:hover {
color: #fff;
background: #333;
transition: all 0.3s;
}色付きの四角いボタン
button-03
コードを表示
HTML
<div class="button-03">
<a href="#">VIEW MORE</a>
</div>CSS
.button-03 a {
font-family: 'Noto Serif JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #fff;
background: #333;
font-weight: 400;
border: solid 1px #333;
display: block;
box-sizing: border-box;
max-width: 300px;
text-align: center;
padding: 16px 64px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-03 a:hover {
color: #333;
background: initial;
transition: all 0.3s;
}button-04
コードを表示
HTML
<div class="button-04">
<a href="#">VIEW MORE</a>
</div>CSS
.button-04 a {
font-family: 'Noto Sans JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #fff;
background: #333;
font-weight: 700;
border: solid 3px #333;
display: block;
box-sizing: border-box;
max-width: 300px;
text-align: center;
padding: 16px 64px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-04 a:hover {
color: #333;
background: initial;
transition: all 0.3s;
}角丸枠のボタン
button-05
コードを表示
HTML
<div class="button-05">
<a href="#">VIEW MORE</a>
</div>CSS
.button-05 a {
font-family: 'Noto Serif JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 400;
border: solid 1px #333;
border-radius: 999px;
display: block;
box-sizing: border-box;
max-width: 300px;
text-align: center;
padding: 16px 64px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-05 a:hover {
color: #fff;
background: #333;
transition: all 0.3s;
}button-06
コードを表示
HTML
<div class="button-06">
<a href="#">VIEW MORE</a>
</div>CSS
.button-06 a {
font-family: 'Noto Sans JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 700;
border: solid 3px #333;
border-radius: 999px;
display: block;
box-sizing: border-box;
max-width: 300px;
text-align: center;
padding: 16px 64px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-06 a:hover {
color: #fff;
background: #333;
transition: all 0.3s;
}色付きの角丸ボタン
button-07
コードを表示
HTML
<div class="button-07">
<a href="#">VIEW MORE</a>
</div>CSS
.button-07 a {
font-family: 'Noto Serif JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #fff;
background: #333;
font-weight: 400;
border: solid 1px #333;
border-radius: 999px;
display: block;
box-sizing: border-box;
max-width: 300px;
text-align: center;
padding: 16px 64px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-07 a:hover {
color: #333;
background: initial;
transition: all 0.3s;
}button-08
コードを表示
HTML
<div class="button-08">
<a href="#">VIEW MORE</a>
</div>CSS
.button-08 a {
font-family: 'Noto Sans JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #fff;
background: #333;
font-weight: 700;
border: solid 3px #333;
border-radius: 999px;
display: block;
box-sizing: border-box;
max-width: 300px;
text-align: center;
padding: 16px 64px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-08 a:hover {
color: #333;
background: initial;
transition: all 0.3s;
}丸枠のボタン
button-09
コードを表示
HTML
<div class="button-09">
<a href="#">VIEW MORE</a>
</div>CSS
.button-09 a {
font-family: 'Noto Serif JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 400;
border: solid 1px #333;
border-radius: 999px;
display: flex;
box-sizing: border-box;
width: 220px;
height: 220px;
text-align: center;
align-items: center;
padding: 60px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-09 a:hover {
color: #fff;
background: #333;
transition: all 0.3s;
}button-10
コードを表示
HTML
<div class="button-10">
<a href="#">VIEW MORE</a>
</div>CSS
.button-10 a {
font-family: 'Noto Sans JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 700;
border: solid 3px #333;
border-radius: 999px;
display: flex;
box-sizing: border-box;
width: 220px;
height: 220px;
text-align: center;
align-items: center;
padding: 60px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-10 a:hover {
color: #fff;
background: #333;
transition: all 0.3s;
}色付きの丸ボタン
button-11
コードを表示
HTML
<div class="button-11">
<a href="#">VIEW MORE</a>
</div>CSS
.button-11 a {
font-family: 'Noto Serif JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #fff;
background: #333;
font-weight: 400;
border: solid 1px #333;
border-radius: 999px;
display: flex;
box-sizing: border-box;
width: 220px;
height: 220px;
text-align: center;
align-items: center;
padding: 60px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-11 a:hover {
color: #333;
background: initial;
transition: all 0.3s;
}button-12
コードを表示
HTML
<div class="button-12">
<a href="#">VIEW MORE</a>
</div>CSS
.button-12 a {
font-family: 'Noto Sans JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #fff;
background: #333;
font-weight: 700;
border: solid 3px #333;
border-radius: 999px;
display: flex;
box-sizing: border-box;
width: 220px;
height: 220px;
text-align: center;
align-items: center;
padding: 60px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-12 a:hover {
color: #333;
background: initial;
transition: all 0.3s;
}下線矢印のボタン
button-13
コードを表示
HTML
<div class="button-13">
<a href="#">VIEW MORE</a>
</div>CSS
.button-13 a {
font-family: 'Noto Serif JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 400;
display: block;
position: relative;
box-sizing: border-box;
max-width: 180px;
text-align: center;
padding: 4px 16px 4px 0;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-13 a::before {
content: "";
display: block;
position: absolute;
width: 180px;
height: 1px;
background: #333;
bottom: 0;
transition: all 0.3s;
}
.button-13 a::after {
content: "";
display: block;
position: absolute;
width: 30px;
height: 1px;
background: #333;
rotate: 40deg;
right: -3px;
bottom: 10px;
transition: all 0.3s;
}
.button-13 a:hover::after,
.button-13 a:hover::before {
translate: 20px 0;
transition: all 0.3s;
}button-14
コードを表示
HTML
<div class="button-14">
<a href="#">VIEW MORE</a>
</div>CSS
.button-14 a {
font-family: 'Noto Sans JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 700;
display: block;
position: relative;
box-sizing: border-box;
max-width: 180px;
text-align: center;
padding: 4px 16px 4px 0;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-14 a::before {
content: "";
display: block;
position: absolute;
width: 180px;
height: 2px;
background: #333;
bottom: 0;
transition: all 0.3s;
}
.button-14 a::after {
content: "";
display: block;
position: absolute;
width: 30px;
height: 3px;
background: #333;
rotate: 40deg;
right: -4px;
bottom: 10px;
transition: all 0.3s;
}
.button-14 a:hover::after,
.button-14 a:hover::before {
translate: 20px 0;
transition: all 0.3s;
}斜めのボタン
button-15
コードを表示
HTML
<div class="button-15">
<a href="#">VIEW MORE</a>
</div>CSS
.button-15 a {
font-family: 'Noto Serif JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 400;
border-top: solid 1px #333;
border-bottom: solid 1px #333;
display: block;
position: relative;
rotate: -6deg;
transform: skewX(-6deg);
box-sizing: border-box;
max-width: 260px;
text-align: center;
padding: 16px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-15 a::before {
content: "";
display: block;
position: absolute;
width: 1px;
height: 20px;
border-left: solid 1px #333;
top: 0;
left: 0;
transition: all 0.3s;
}
.button-15 a::after {
content: "";
display: block;
position: absolute;
width: 1px;
height: 20px;
border-right: solid 1px #333;
top: 0;
right: 0;
transition: all 0.3s;
}
.button-15 a:hover {
color: #fff;
background: #333;
transition: all 0.3s;
}button-16
コードを表示
HTML
<div class="button-16">
<a href="#">VIEW MORE</a>
</div>CSS
.button-16 a {
font-family: 'Noto Sans JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 700;
border-top: solid 3px #333;
border-bottom: solid 3px #333;
display: block;
position: relative;
rotate: -6deg;
transform: skewX(-6deg);
box-sizing: border-box;
max-width: 260px;
text-align: center;
padding: 16px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-16 a::before {
content: "";
display: block;
position: absolute;
width: 1px;
height: 20px;
border-left: solid 3px #333;
top: 0;
left: 0;
transition: all 0.3s;
}
.button-16 a::after {
content: "";
display: block;
position: absolute;
width: 1px;
height: 20px;
border-right: solid 3px #333;
top: 0;
right: 0;
transition: all 0.3s;
}
.button-16 a:hover {
color: #fff;
background: #333;
transition: all 0.3s;
}斜線が動くボタン
button-17
コードを表示
HTML
<div class="button-17">
<a href="#">VIEW MORE</a>
</div>CSS
.button-17 a {
font-family: 'Noto Serif JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 400;
display: block;
position: relative;
rotate: -6deg;
transform: skewX(-6deg);
box-sizing: border-box;
max-width: 140px;
text-align: center;
padding: 4px 16px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-17 a::after {
content: "";
display: block;
position: absolute;
width: 110px;
height: 1px;
border-bottom: solid 1px #333;
bottom: 0;
transition: all 0.3s;
}
.button-17 a:hover::after {
animation: OutIn-Line 700ms;
transition: all 0.3s;
}
@keyframes OutIn-Line {
0% {
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0
}
50% {
-webkit-transform: scale3d(0,1,1);
transform: scale3d(0,1,1);
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0
}
50.1% {
-webkit-transform: scale3d(0,1,1);
transform: scale3d(0,1,1);
-webkit-transform-origin: 0 0;
transform-origin: 0 0
}
100% {
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
-webkit-transform-origin: 0 0;
transform-origin: 0 0
}
}button-18
コードを表示
HTML
<div class="button-18">
<a href="#">VIEW MORE</a>
</div>CSS
.button-18 a {
font-family: 'Noto Sans JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 700;
display: block;
position: relative;
rotate: -6deg;
transform: skewX(-6deg);
box-sizing: border-box;
max-width: 140px;
text-align: center;
padding: 4px 16px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-18 a::after {
content: "";
display: block;
position: absolute;
width: 110px;
height: 1px;
border-bottom: solid 3px #333;
bottom: 0;
transition: all 0.3s;
}
.button-18 a:hover::after {
animation: OutIn-Line 700ms;
transition: all 0.3s;
}
@keyframes OutIn-Line {
0% {
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0
}
50% {
-webkit-transform: scale3d(0,1,1);
transform: scale3d(0,1,1);
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0
}
50.1% {
-webkit-transform: scale3d(0,1,1);
transform: scale3d(0,1,1);
-webkit-transform-origin: 0 0;
transform-origin: 0 0
}
100% {
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
-webkit-transform-origin: 0 0;
transform-origin: 0 0
}
}斜めの四角い枠のボタン
button-19
コードを表示
HTML
<div class="button-19">
<a href="#">VIEW MORE</a>
</div>CSS
.button-19 a {
font-family: 'Noto Serif JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 400;
border: solid 1px #333;
display: block;
box-sizing: border-box;
transform: skewX(-25deg);
max-width: 300px;
text-align: center;
padding: 16px 64px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-19 a:hover {
transform: skewX(0deg);
transition: all 0.3s;
}button-20
コードを表示
HTML
<div class="button-20">
<a href="#">VIEW MORE</a>
</div>CSS
.button-20 a {
font-family: 'Noto Sans JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 700;
border: solid 3px #333;
display: block;
box-sizing: border-box;
transform: skewX(-25deg);
max-width: 300px;
text-align: center;
padding: 16px 64px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.button-20 a:hover {
transform: skewX(0deg);
transition: all 0.3s;
}四角い影付きのボタン
button-21
コードを表示
HTML
<div class="button-21">
<a href="#">VIEW MORE</a>
</div>CSS
.button-21 a {
font-family: 'Noto Serif JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 400;
outline: 1px solid #333;
display: block;
position: relative;
box-sizing: border-box;
max-width: 300px;
text-align: center;
padding: 16px 64px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
z-index:999;
transition: all 0.3s;
}
.button-21 a::before {
content: "";
position: absolute;
top: 6px;
left: 6px;
width: 100%;
height: 100%;
background: #eee9e6;
z-index:-999;
transition: all 0.3s ease;
}
.button-21 a:hover::before {
top: 0;
left: 0;
transition: all 0.3s;
}button-22
コードを表示
HTML
<div class="button-22">
<a href="#">VIEW MORE</a>
</div>CSS
.button-22 a {
font-family: 'Noto Sans JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 700;
outline: 3px solid #333;
display: block;
position: relative;
box-sizing: border-box;
max-width: 300px;
text-align: center;
padding: 16px 64px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
z-index:999;
transition: all 0.3s;
}
.button-22 a::before {
content: "";
position: absolute;
top: 6px;
left: 6px;
width: 100%;
height: 100%;
background: #eee9e6;
z-index:-999;
transition: all 0.3s ease;
}
.button-22 a:hover::before {
top: 0;
left: 0;
transition: all 0.3s;
}ライン付きの四角いボタン
button-23
コードを表示
HTML
<div class="button-23">
<a href="#">VIEW MORE</a>
</div>CSS
.button-23 a {
font-family: 'Noto Serif JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 400;
border: 1px solid #333;
display: block;
position: relative;
box-sizing: border-box;
max-width: 300px;
text-align: center;
padding: 16px 64px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
z-index:999;
transition: all 0.3s;
}
.button-23 a::after {
content: "";
position: absolute;
top: 50%;
right: -30px;
width: 60px;
height: 1px;
background: #333;
transition: all 0.3s ease;
}
.button-23 a:hover::after {
animation: OutIn-Line 700ms;
transition: all 0.3s;
}
@keyframes OutIn-Line {
0% {
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0
}
50% {
-webkit-transform: scale3d(0,1,1);
transform: scale3d(0,1,1);
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0
}
50.1% {
-webkit-transform: scale3d(0,1,1);
transform: scale3d(0,1,1);
-webkit-transform-origin: 0 0;
transform-origin: 0 0
}
100% {
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
-webkit-transform-origin: 0 0;
transform-origin: 0 0
}
}button-24
コードを表示
HTML
<div class="button-24">
<a href="#">VIEW MORE</a>
</div>CSS
.button-24 a {
font-family: 'Noto Sans JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 700;
border: 3px solid #333;
display: block;
position: relative;
box-sizing: border-box;
max-width: 300px;
text-align: center;
padding: 16px 64px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
z-index:999;
transition: all 0.3s;
}
.button-24 a::after {
content: "";
position: absolute;
top: 50%;
right: -30px;
width: 60px;
height: 2px;
background: #333;
transition: all 0.3s ease;
}
.button-24 a:hover::after {
animation: OutIn-Line 700ms;
transition: all 0.3s;
}
@keyframes OutIn-Line {
0% {
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0
}
50% {
-webkit-transform: scale3d(0,1,1);
transform: scale3d(0,1,1);
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0
}
50.1% {
-webkit-transform: scale3d(0,1,1);
transform: scale3d(0,1,1);
-webkit-transform-origin: 0 0;
transform-origin: 0 0
}
100% {
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
-webkit-transform-origin: 0 0;
transform-origin: 0 0
}
}まとめ
今回は、コピペで使用できるシンプルでおしゃれなCSSボタンデザインをホバーアニメーション付きでご紹介しました。
Webデザインの参考になれば幸いです^^
見出しのデザインや写真の装飾デザインの記事もぜひご覧ください👇💛
あわせて読みたい




【コピペで使用OK!】シンプルでおしゃれな見出しデザイン
こんにちは、ウェブデザインパレットのmisaです。 シンプルでおしゃれな見出しデザインをまとめました。 どの見出しもHTMLとCSSのみで表示できます。 コピペOKなので、…
あわせて読みたい




【コピペで使用OK!】CSSで写真や画像をおしゃれに可愛くデザインしよう!
こんにちは、ウェブデザインパレットのmisaです。 CSSで写真を可愛く装飾する方法をまとめました。 どのデザインもHTMLとCSSのみで実装できます。 コピペOKなので、ぜひ…
では、また~✨