 misa
misaこんにちは、ウェブデザインパレットのmisaです。
CSSのborderプロパティは、HTML要素の周囲に枠線を追加するために使用されます。borderプロパティを適切に使いこなすことで、ウェブページのデザインを引き締め、視覚的な区切りを明確にすることができます。
今回は、CSSのborderプロパティの基本から使い方、応用までを詳しく解説します。


borderの種類
borderには、主に3つのプロパティがあります。
1. border-style: 枠線の種類
border-styleで線のスタイルを指定します。主な値は以下の通りです。
solid / 実線(デフォルト)
<p class="border-solid">実線(デフォルト)</p>.border-solid {
border-style: solid;
}実線(デフォルト)
dotted / 点線
<p class="border-dotted">点線</p>.border-dotted {
border-style: dotted;
}点線
dashed / 破線
<p class="border-dashed">破線</p>.border-dotted {
border-style: dashed;
}破線
double / 二重線
<p class="border-double">二重線</p>.border-double {
border-style: double;
}二重線
groove / 凹んだように見える境界線
<p class="border-groove">凹み</p>.border-groove {
border-style: groove;
}凹み
ridge / 出っ張ったように見える境界線
<p class="border-ridge">凸み</p>.border-ridge{
border-style: ridge;
}凸み
inset / 要素が埋め込まれて見える境界線
<p class="border-inset">要素が埋め込まれて見える境界線</p>.border-inset{
border-style: inset;
}要素が埋め込まれて見える境界線
outset / 要素が出っ張って見える境界線
<p class="border-outset">要素が出っ張って見える境界線</p>.border-outset{
border-style: outset;
}要素が出っ張って見える境界線
2. border-width: 枠線の太さ
border-widthで線の太さをピクセル単位で指定します。
細い線
<p class="border-thin">細い線</p>.border-thin {
border-style: solid;
border-width: 1px;
}細い線
太い線
<p class="border-thick">太い線</p>.border-thick {
border-style: solid;
border-width: 10px;
}太い線
3. border-color: 枠線の色
border-colorで線の色を16色表記やRGB値で指定します。
オレンジ色の線
<p class="border-orange">オレンジ色の線</p>.border-orange {
border-style: solid;
border-width: 5px;
border-color: orange;
}オレンジ色の線
青い点線
<p class="border-blue">青い点線</p>.border-blue {
border-style: dotted;
border-width: 5px;
border-color: #007DC5;
}青い点線
borderの設定方法
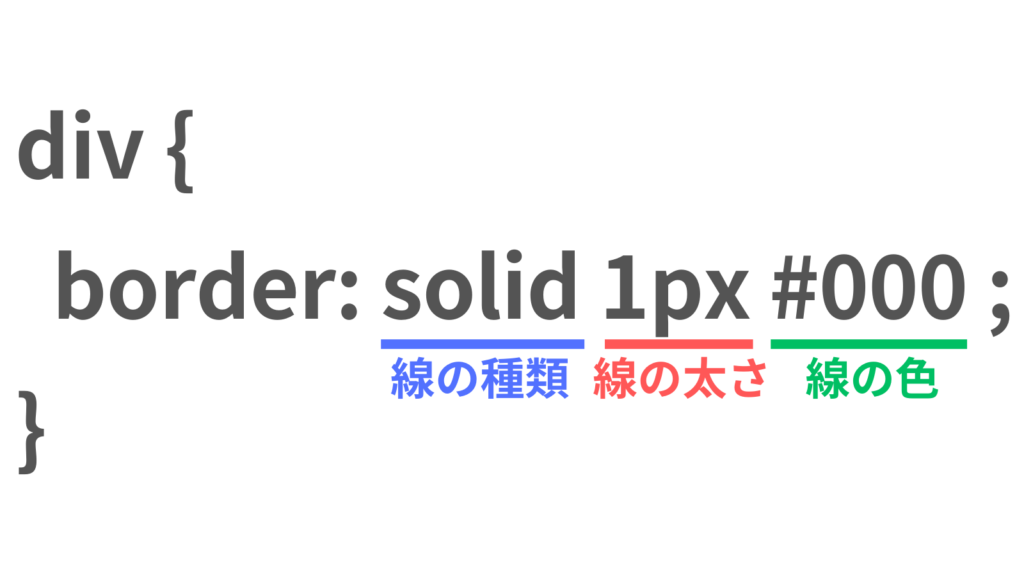
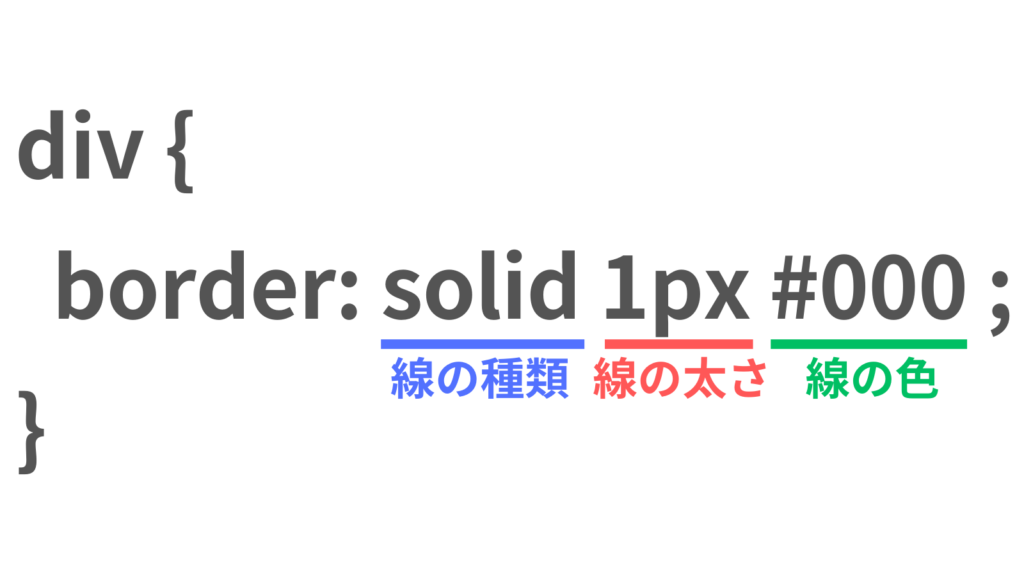
borderを設定するには、上記でご紹介したborder-style、border-width、border-colorの3つのプロパティで個別に設定することもできますが、borderプロパティで線の種類、太さ、色をまとめて指定することもできます。
borderプロパティで一括指定
<p class="border">borderプロパティで一括指定</p>.border {
border: solid 5px gold;
}borderプロパティで一括指定


このように、CSSにおいて複数のプロパティをまとめて記述することを「ショートハンド」といいます。
ショートハンドで記述することができるborderのようなプロパティは「ショートハンドプロパティ」と呼ばれます。
各方向の枠線を個別に設定
各方向の枠線を個別に設定することもできます。
<p class="border-each">上下左右の線の種類、太さ、色を変える</p>.border-each {
border-top: 5px solid #00ced1;
border-right: 4px dashed #9acd32;
border-bottom: 6px double #ffb6c1;
border-left: 7px dotted #f4a460;
}上下左右の線の種類、太さ、色を変える
線の種類のショートハンド
<p class="border-style">上下左右の線の種類を変える</p>.border-style {
border: 4px #333;
border-style: solid dashed double dotted;/* 上 下 左 右 */
}上下左右の線の種類を変える
線の太さのショートハンド
<p class="border-width">上下左右の線の太さを変える</p>.border-width {
border: solid #333;
border-width: 5px 10px 15px 20px;/* 上 下 左 右 */
}上下左右の線の太さを変える
線の色のショートハンド
<p class="border-color">上下左右の線の色を変える</p>.border-color {
border: solid 5px;
border-color: gold skyblue coral lightgreen;/* 上 下 左 右 */
}上下左右の線の色を変える
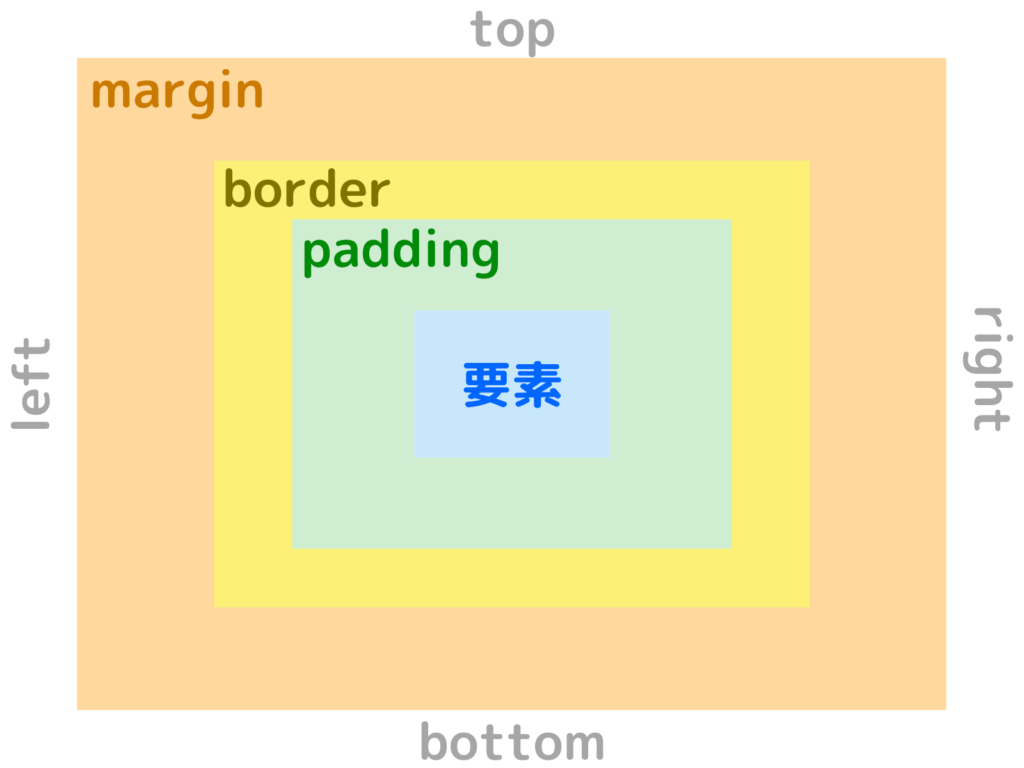
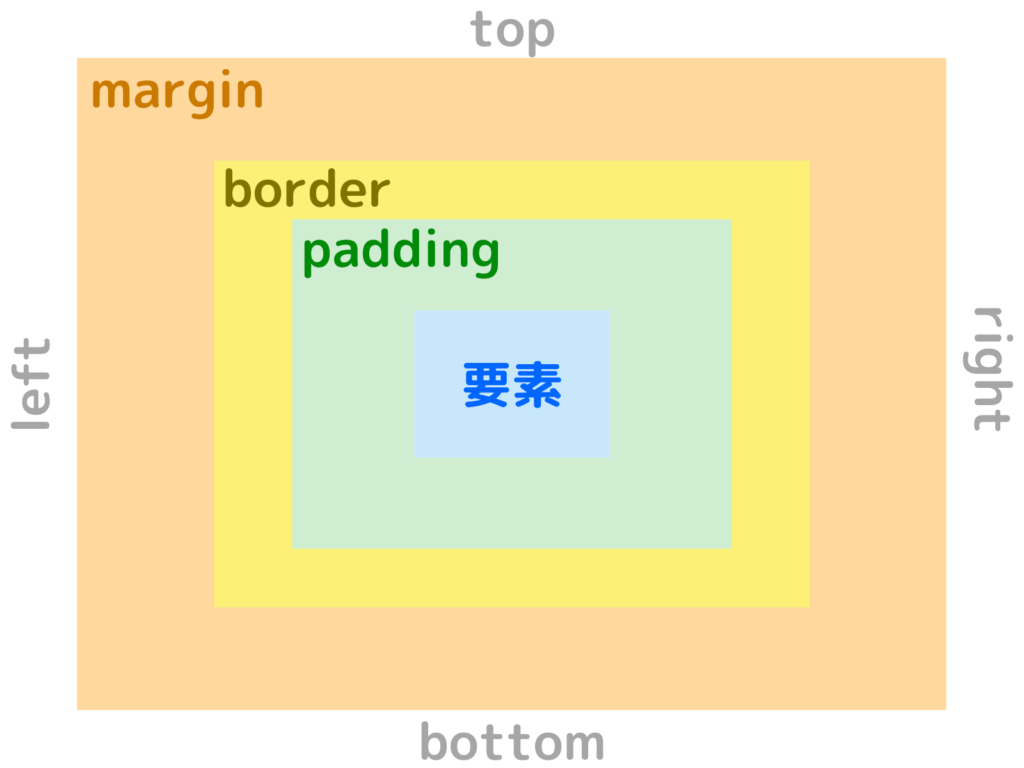
borderの余白


内側の余白: padding
paddingプロパティは、ボーダーの内側に余白を追加します。
要素の内容(テキストなど)とボーダーの間にスペースをります。
外側の余白: margin
marginプロパティは、ボーダーの外側に余白を追加します。
要素同士の間にスペースを作ります。
paddingとmarginを上手く使い分けて、ボーダーの内側と外側に余白を生み出しましょう。
borderの応用例
ボーダーの角を丸くする
border-radiusプロパティを使って角を丸くすることができます。
<p class="border-radius">角丸の枠線</p>.border-radius {
border: solid 1px #333;
border-radius: 50px;
}角丸の枠線
影を追加する
box-shadowプロパティを使ってボーダーに影を追加することができます。
<p class="border-shadow">影のある枠線</p>.border-shadow {
border: solid 1px #333;
box-shadow: 10px 5px 5px gold;
}影のある枠線
グラデーション
CSSのグラデーションを使って、ボーダーにグラデーション効果を適用することもできます。
<p class="border-gradient">グラデーションのボーダー</p>.border-gradient {
border: 5px solid;
border-image: linear-gradient(to right, #fbc2eb, #a6c1ee) 1;
}グラデーションのボーダー
見出しデザイン
ボーダーを使った見出しデザインもよく見られます。
<p class="border-heading">ボーダーを使った見出しデザイン</p>.border-heading {
border-left: solid 6px #a2cdf2;
background: #ebf2f2;
padding: 12px;
}ボーダーを使った見出しデザイン


ボタンデザイン
ボーダーを使ったボタンデザインもよく見られます。
<div class="border-button">
<a href="#">VIEW MORE</a>
</div>.border-button a {
font-family: 'Noto Serif JP', serif;
font-size: 14px;
letter-spacing: 0.1em;
color: #333;
font-weight: 400;
border: solid 1px #333;
display: block;
box-sizing: border-box;
max-width: 300px;
text-align: center;
padding: 16px 64px;
margin: 24px;
margin-inline: auto;
text-decoration: none;
cursor: pointer;
transition: all 0.3s;
}
.border-button a:hover {
color: #fff;
background: #333;
transition: all 0.3s;
}

まとめ
今回は、CSSのborderプロパティの基本から使い方、応用までを解説しました。
borderプロパティは、線の種類や太さ、色などを変えることで様々なスタイリングができます。
見出しやボタンのデザインにも活用できるので、ぜひアレンジして使ってみてくださいね。
では、また~✨










