 misa
misaこんにちは、ウェブデザインパレットのmisaです。
HTMLは、Webサイト制作の基礎となる重要な言語です。
しかし、いざ勉強を始めようとすると、何から始めればいいのか、どんな点に注意すればいいのか迷ってしまうことも多いですよね。
そこで今回は、これからHTMLを学ぶ初心者の方に向けて、知っておくべきHTMLのポイントを徹底解説します。
基本的なHTMLの知識を身につけることができるように、分かりやすく解説していきますのでご安心ください。
- HTMLの基礎を学びたい方
- コーディング初心者の方
- HTMLについて復習したい方
HTMLとは?
HTMLとは「HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」の略で、Webブラウザで表示されるWebページの構造や内容を記述するための言語です。
見出し、段落、画像、リンクなど、Webページの各要素を定義することで、ブラウザがどのようにページを解釈し、表示するのかを指示します。



HTMLの知識は、Web制作のスキルを習得したい方にとって必須と言えます。


HTMLの基本構造
HTMLはタグ(tags)によって構成されています。
タグは角括弧<>で囲まれ、要素(elements)を定義します。
タグにはたくさんの種類があり、どのタグで挟むかによってその部分の役割が変わります。
基本的なHTMLファイルの構造は以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ウェブデザインパレット</title>
</head>
<body>
<h1>HTMLとは?Webサイトを作成するための基本的な書き方と注意点</h1>
<p>HTMLとはWebページの土台を作るための言語です。</p>
</body>
</html>


一つずつ解説していきますね。
1行目・DOCTYPE(ドックタイプ)宣言
<!DOCTYPE html>はDOCTYPE(ドックタイプ)宣言と呼ばれ、ブラウザに対してHTMLのバージョンやルールを指定する宣言です。HTMLファイルの一番初めに記載します。
2行目・htmlタグ
<html lang="ja">ここにHTMLコードを書きます</html>
コード全体をhtmlタグで囲みます。これはHTMLの文書であるということを表していて、HTMLファイルを作成するときには必ず書きます。
lang属性を設定することで、HTML文書全体がどの言語で書かれているかを指定します。「ja」は日本語を意味します。
3行目・headタグ
<head>ここにWebページの情報を記述します</head>
ページタイトルや説明文、読み込むファイルの指定などを記述します。
headタグの中の情報はブラウザ上に直接は表示されません。


4行目・文字コードの指定
<meta charset="UTF-8">は文字コードの指定です。
指定していないと文字化けが発生してしまうことがあるので、必ず記述するようにしましょう。
5行目・titleタグ
<title>ここにWebページのタイトルを記述します</title>
ブラウザのタブや、検索したときのページタイトルとして表示されます。
7行目・bodyタグ
<body>ここに記述されたものがブラウザ上で表示されます</body>
bodyタグの中に書かれた内容が、Webページの実際のコンテンツ部分です。
HTMLタグの基本
HTMLタグには、コンテンツの意味や構造を定義する役割があります。
bodyタグ内でよく使うタグをご紹介します。
h1〜h6タグ
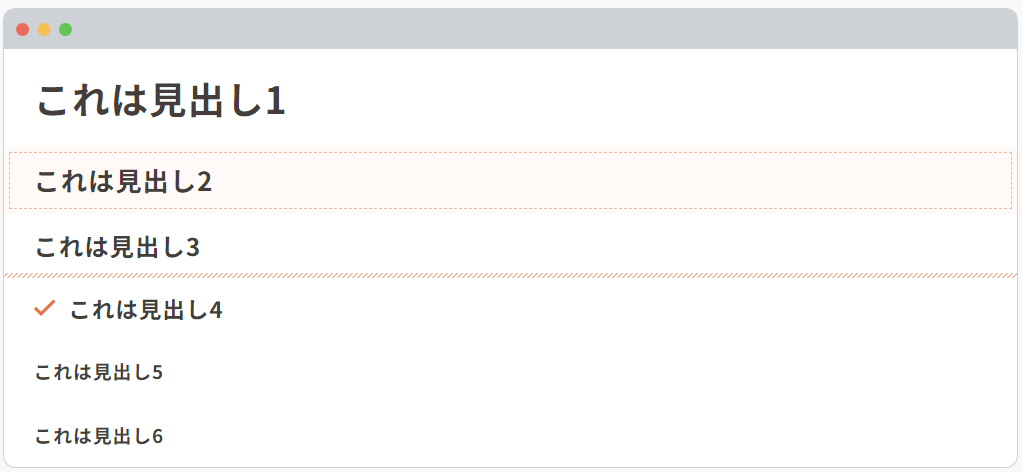
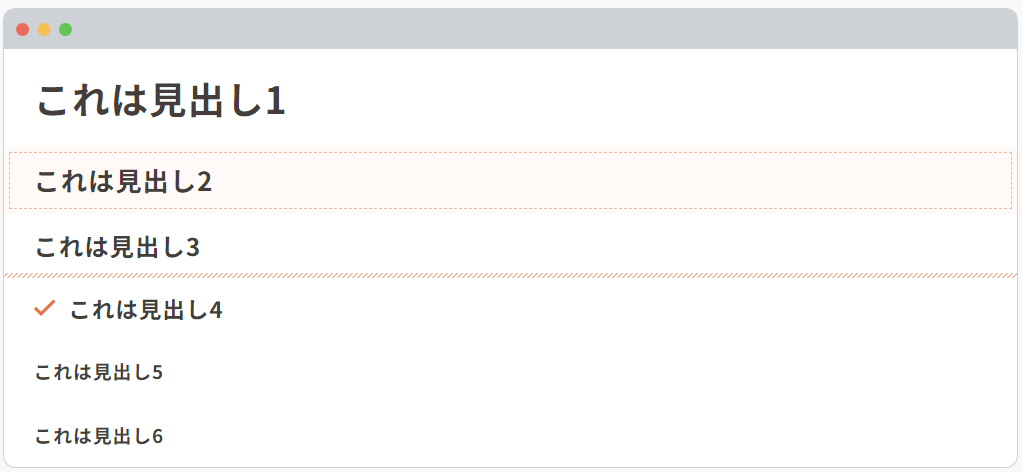
<h1>〜<h6>は見出しタグと呼ばれ、見出しを示すときに使用します。<h1>が1番大きい見出しで、数字が大きくなるほど小さい見出しになります。
<h1>これは見出し1</h1>
<h2>これは見出し2</h2>
<h3>これは見出し3</h3>
<h4>これは見出し4</h4>
<h5>これは見出し5</h5>
<h6>これは見出し6</h6>



pタグ
<p>は段落タグで、テキストの段落を示します。
複数の段落がある場合、それぞれの段落は独立して<p></p>で囲まれます。
<p>これは段落です。</p>
<p>これは別の段落です。</p>これは段落です。
これは別の段落です。


aタグ
<a>はリンクを表すタグです。href属性を使用してリンク先のURLを指定します。
<a href="http://web-design-pallet.site/">これはリンクです</a>

imgタグ
<img>は画像を表示するためのタグです。src属性で画像のURLを指定し、alt属性で画像の代替テキストを指定します。<img>では終了タグは使いません。
<img src="http://web-design-pallet.site/wp-content/uploads/2024/06/Web-Design-Pallet_logo_o-300x40.png" alt="Web Design Pallet">



ul / ol / liタグ
<ul><ol><li>はリスト表示するためのタグです。
タグの組み合わせによってリストの項目が変わります。
ulタグ & liタグ
<li>を<ul>ではさむと、箇条書きのリストが表示されます。
<ul>
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
</ul>- アイテム1
- アイテム2
- アイテム3
olタグ & liタグ
<li>を<ol>ではさむと、番号付きのリストが表示されます。
<ol>
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
</ol>- アイテム1
- アイテム2
- アイテム3
table / tr / th / tdタグ
<table>: 表全体を囲むタグです。<tr>: 表の行を定義します。各行はこのタグで開始し、終了します。<th>: 表のヘッダーセルを定義します。ヘッダーセルは通常、列の見出しとして使用されます。<td>: 表のデータセルを定義します。各セルはこのタグで囲まれます。
<table border="1">
<tr>
<th>名前</th>
<th>年齢</th>
<th>都市</th>
</tr>
<tr>
<td>山田太郎</td>
<td>25</td>
<td>東京</td>
</tr>
<tr>
<td>鈴木一郎</td>
<td>30</td>
<td>大阪</td>
</tr>
</table>| 名前 | 年齢 | 都市 |
|---|---|---|
| 山田太郎 | 25 | 東京 |
| 鈴木一郎 | 30 | 大阪 |


brタグ
HTMLコード内では、Enterキーで改行しても、ブラウザ上ではその改行は反映されません。<br>は、HTMLコンテンツ内で改行を挿入するために使用されます。段落内でも、文章中の任意の場所で改行を行うことができます。<br>には終了タグがありません。単独で使用されます。
<p>これは段落の一部です。
これは改行されません。</p>
<p>これは段落の一部です。<br>ここで改行されます。</p>これは段落の一部です。 これは改行されません。
これは段落の一部です。
ここで改行されます。


コメントアウト
HTMLのコメントアウトとは、ソースコードの一部を無効化し、ブラウザに表示させない機能です。
メモや説明などを記述するために使用され、コードの見やすさや理解しやすさを向上させるのに役立ちます。
コメントアウトしたい文章を<!--と-->で囲みます。
<!--
複数行にわたる
コメントも
コメントアウト
できます
-->
<p>これは段落の一部です。</p>これは段落の一部です。


これらのタグを使用することで、Webページのコンテンツを整理し、見やすく構築することができます。
それぞれのタグの使い方を理解して、Webページの作成や管理をスムーズにしましょう。
HTMLの注意点
HTMLを書く際にはいくつかの注意点があります。
半角英数字で書く
タグに全角文字や日本語を使うことはできません。半角英数字で、基本的に小文字で書きましょう。
| 良い例 | 悪い例 |
|---|---|
| <p>HTMLの注意点</p> | <p>HTMLの注意点</p> |
入れ子(ネスト)のルール
HTMLでは開始タグと終了タグの間に別のタグが入っている、「入れ子」と呼ばれる構造が頻繁に用いられます。
この入れ子構造において、必ず開始タグから順に終了タグを記述しましょう。タグの閉じ忘れにも注意が必要です。
| 良い例 | 悪い例 |
|---|---|
| <p><a href=”test.jp”>HTMLの注意点</a></p> | <p><a href=”test.jp”>HTMLの注意点</p></a> |
適切なマークアップ
マークアップとは、HTMLの要素やコンテンツをタグで囲んだり属性を付与したりすることです。
どの部分が見出しであるか、段落であるか、リンクであるかなどを明示することによって、コンピューターによる解釈やWebブラウザによる表示を可能にする仕組みです。SEO対策においても重要です。
| 良い例 | 悪い例 |
|---|---|
| <h1>これは見出しです</h1> <p>これは段落です</p> | <p>これは見出しです</p> <h1>これは段落です</h1> |
おすすめの学習教材
書籍
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
  | 【Amazon.co.jp限定】1冊ですべて身につくHTML & CSSとWebデザイン入門講座[第2版] (DL特典:Webデザイナーのポートフォリオの作り方入門講座) (1冊ですべて身につく) 新品価格 |
この1冊にWebサイトの仕組みから、HTMLとCSSの基本、最新のコードの書き方、Webデザインの知識、制作現場の流れといったことがギュッと詰まっています。Web サイト制作の入門時に必要な知識が一気に身につきます。
これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本
  | これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本 新品価格 |
本書は手を動かしてWebサイトを作りながら、HTML/CSSとWebデザインの基本を楽しく学べる入門書です。
初学者が1冊目に読む本としてふさわしい内容を盛り込んでいるため、これを読めば必要な基礎知識がひととおり身につきます。
スラスラわかるHTML&CSSのきほん
  | 新品価格 |
1つのストーリーに沿ってWebサイト作りとHTML&CSSの基本がスラスラ学べる、入門書の決定版!
第3版では現代のトレンドにあわせて制作するサイトを一新。PC・モバイル端末に対応したサイト作りの全手順を、図入りでとことん丁寧に解説しています。
これからWeb制作を始める人にも、HTML・CSSを学び直したい人にもおすすめの、充実の内容です!
プログラミング学習サイト


実際の制作現場で活かせるスキルを学べる!WEB制作会社が提供する実践的な学習プログラム
FACTは、Web制作現場で求められるスキルを実際の案件に携わりながら学べるITスクールです。
業界の需要を反映したカリキュラムで、デザインから開発までのスキルを総合的に習得できます。
特にFigmaの操作方法や情報設計、HTML/CSSの基礎からjQuery、Git管理、さらにPHPやWordPress開発、Vue.js、Laravelといった先進技術までカバー。現役のデザイナーやエンジニアが直接指導するので、実践的なスキルを確実に身に付けられます。WEB業界未経験で、WEB業界に転職できるか不安な方や独学でやってきたけれど実績が積めていない方にもおすすめです。
スクール修了後すぐに制作現場に入っても通用する本質的な力を身につけるためのカリキュラムがしっかりと用意されているので、卒業後も心配ありません。希望者には無料の転職支援も提供しているので、修了後の進路についてもサポートしてくれます。
効率よく、低価格で学べる理想のスクールです。
さいごに
今回は、HTMLについて最低限知っておくべきポイントを解説しました。
HTMLは、Webページを作成するための基本的な言語です。
今回ご紹介したポイントを参考に、ぜひ実際に簡単なWebページを作成し、見出しや段落、画像の挿入などを試してみましょう。
これからHTMLの学習を始める方は、本やブログを読んだり、プログラミング学習サイトなどで基礎を学んで、実際にデモサイトなどを自分で作ってみるのがおすすめです。
実際に手を動かしてコーディングしてみると、分からないことが明確になるので、学習のスピードがアップします👍
CSSについての記事もぜひご覧ください👇


では、また~✨












