 misa
misaこんにちは、ウェブデザインパレットのmisaです。
WordPressでWebサイトを制作するときは、いきなりサーバー上でサイトを構築するよりも、まずはローカル環境で構築するということが多くあります。
今回は、ローカル環境のメリットとローカル環境にWordPressを構築する方法を初心者の方にもわかりやすく解説していきます。


ローカル環境とは?
ローカル環境とは、インターネットに接続することなく、自分のパソコン内に構築された仮想的なサーバー環境のことです。
ローカル環境にWordPressを構築することで、インターネットに公開する前に、自分のパソコン上で自由にウェブサイトを編集・確認することができます。
これにより、本番環境に反映する前に問題点を洗い出し、より安全にウェブサイトを公開できます。
ローカル環境構築のメリット
安全なテスト環境
サイトをインターネット上に公開する前に、ローカル環境で安全にデザインや機能のテストができます。
万が一問題が発生しても、外部に影響を与えることがないため、安心して試行錯誤ができます。
オフラインで作業可能
ローカル環境ではインターネットに接続していなくてもWordPressを使用できるため、オフラインでも開発や修正作業が可能です。作業場所や時間にとらわれず、自由に作業ができます。
コスト削減
ローカル環境ではサーバー費用がかからないため、初期費用や維持費用を抑えることができます。
初心者の方で、とりあえずWordPressに触れてみたいという方にもおすすめです。
開発作業の高速化
ローカル環境ではサーバーの応答が速いため、ページの読み込み時間や変更の確認が迅速に行えます。これにより、効率的に開発作業を進めることができます。
テーマやプラグインのテスト
新しいテーマやプラグインを導入する際、ローカル環境で動作確認を行うことで、本番環境での不具合や衝突を未然に防ぐことができます。また、カスタマイズのテストも安心して行えます。
セキュリティ
外部からのアクセスがないため、開発中のサイトが外部に流出するリスクを避けることができます。



本番と同じような環境を自分のPC内に構築できるのはとても便利ですよね!
ローカル環境構築の手順



ローカル環境を構築するソフトウェアは複数ありますが、今回は「Local」というソフトウェアでローカル環境を構築する手順をご紹介します。
Localとは?
Localは、WordPressの開発に特化した、非常に人気の高いローカル環境構築ツールです。
直感的な操作性と、WordPressに最適化された環境を提供してくれるため、初心者でも簡単に開発環境を構築できます。
Localをダウンロード
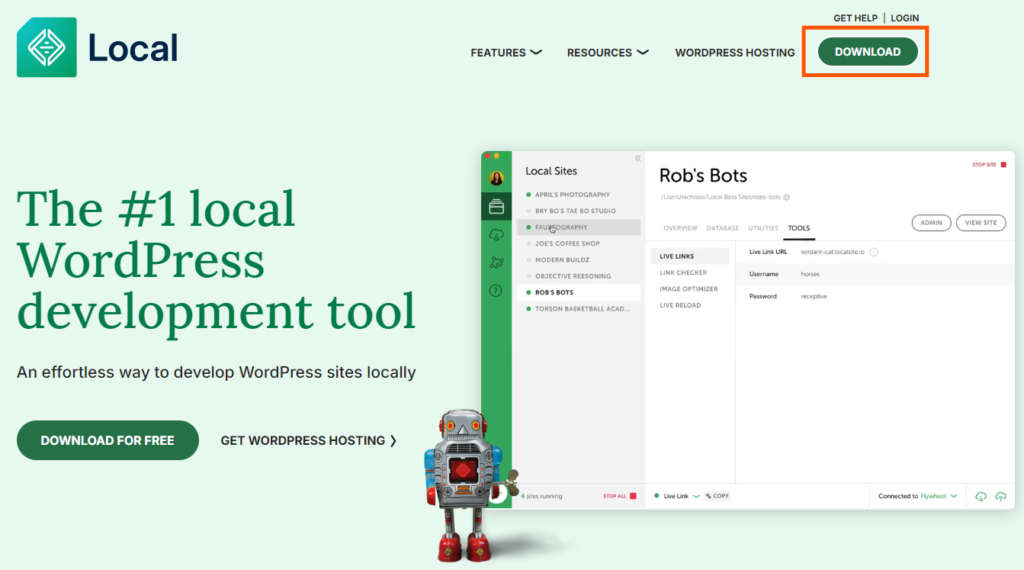
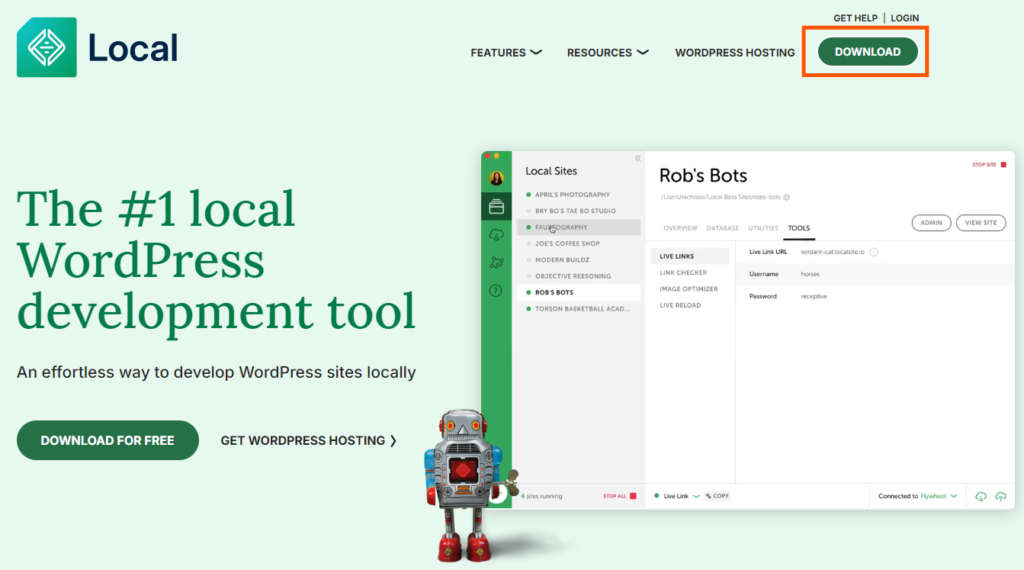
まずは、Localをダウンロードしましょう。
公式サイトにアクセスして、DOWNLOADボタンをクリックしましょう。


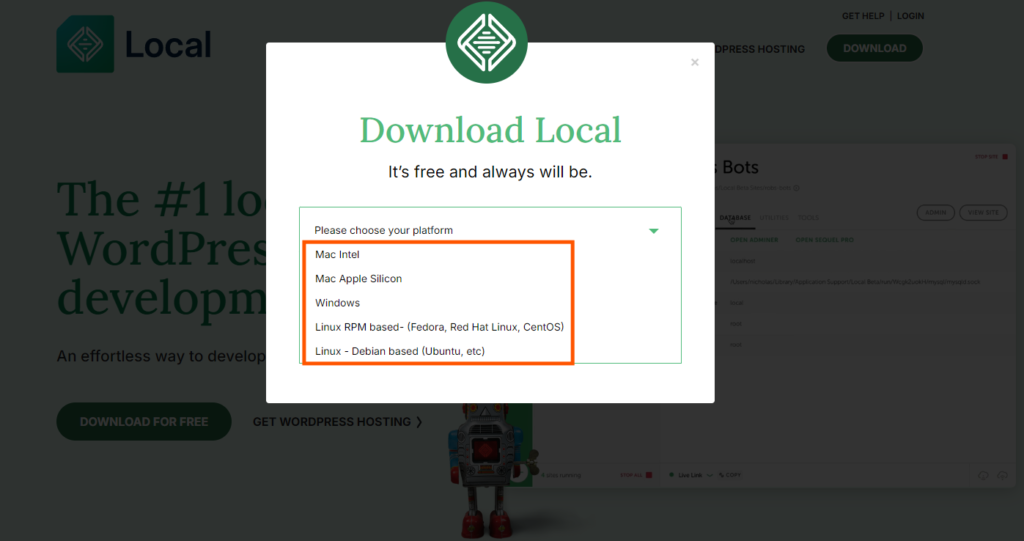
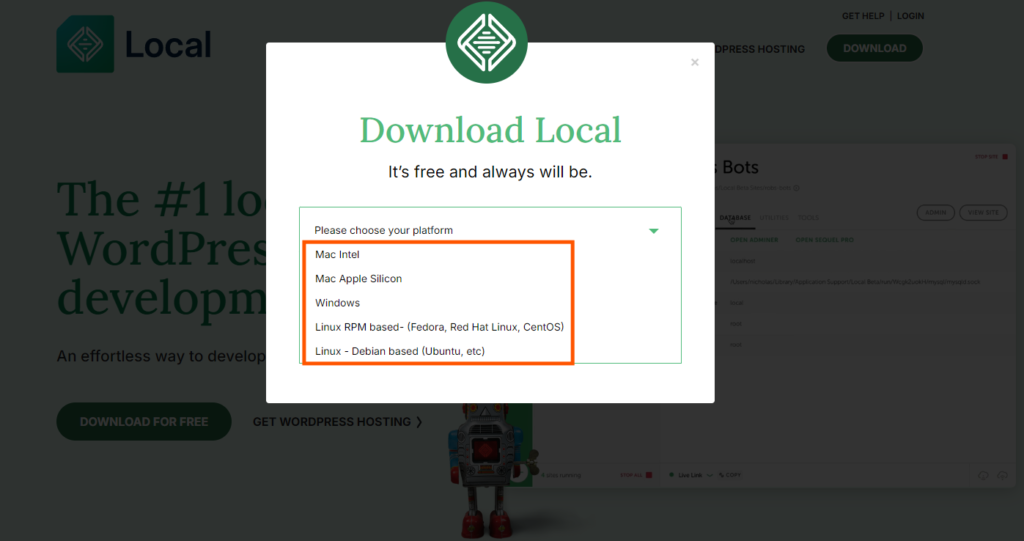
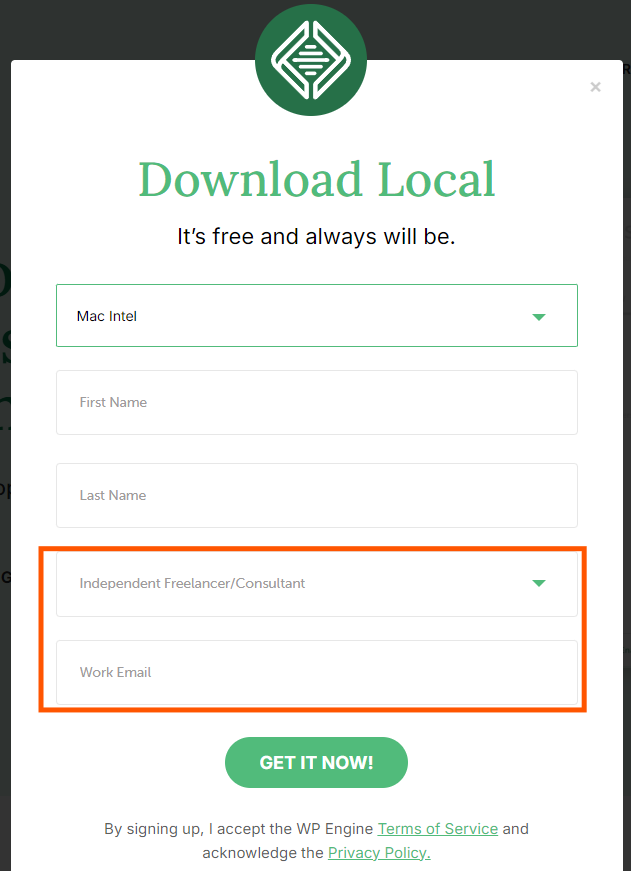
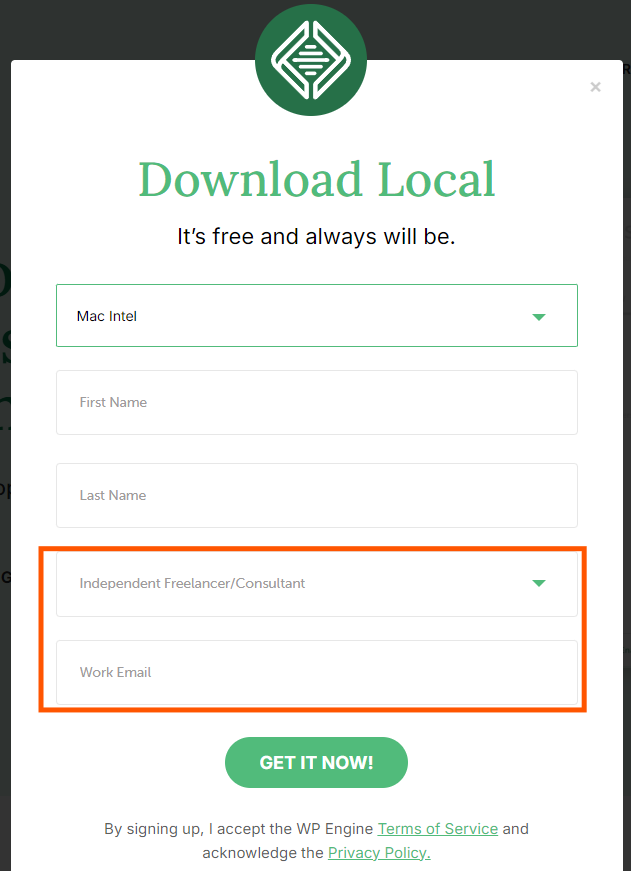
次に、使用環境をリストの中から選択します。


organization type(組織タイプ)とEmailは入力必須です。
入力したら「GET IT NOW!」のボタンをクリックすることでダウンロードが始まります。


ダウンロードしたファイルを開き、インストーラーの指示に従ってインストールします。
WordPressのインストール
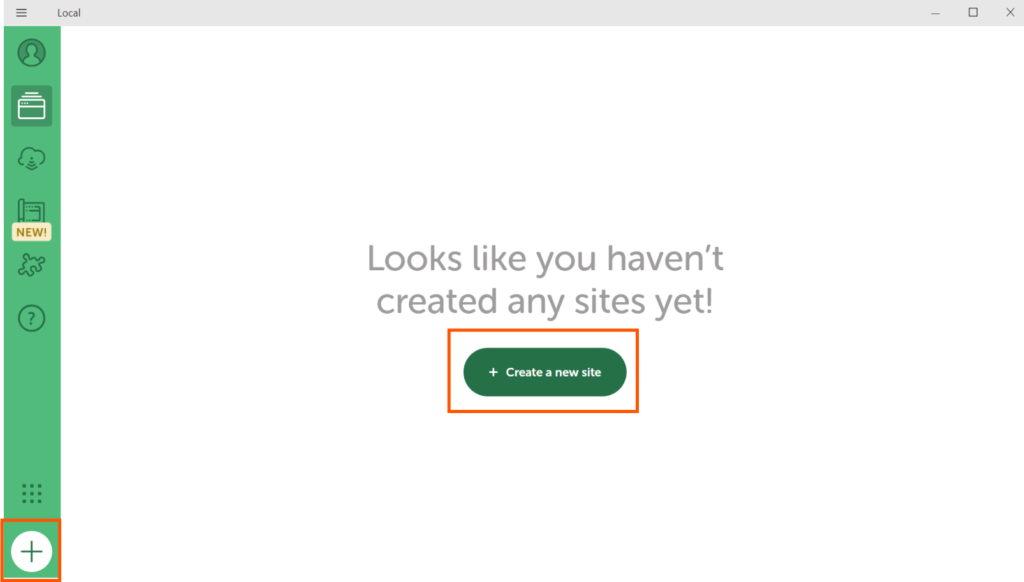
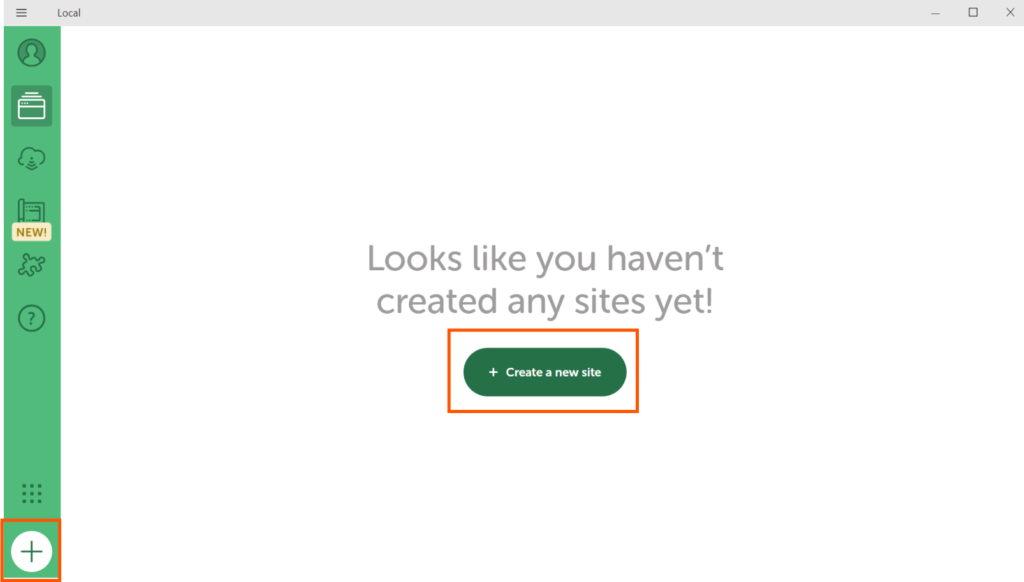
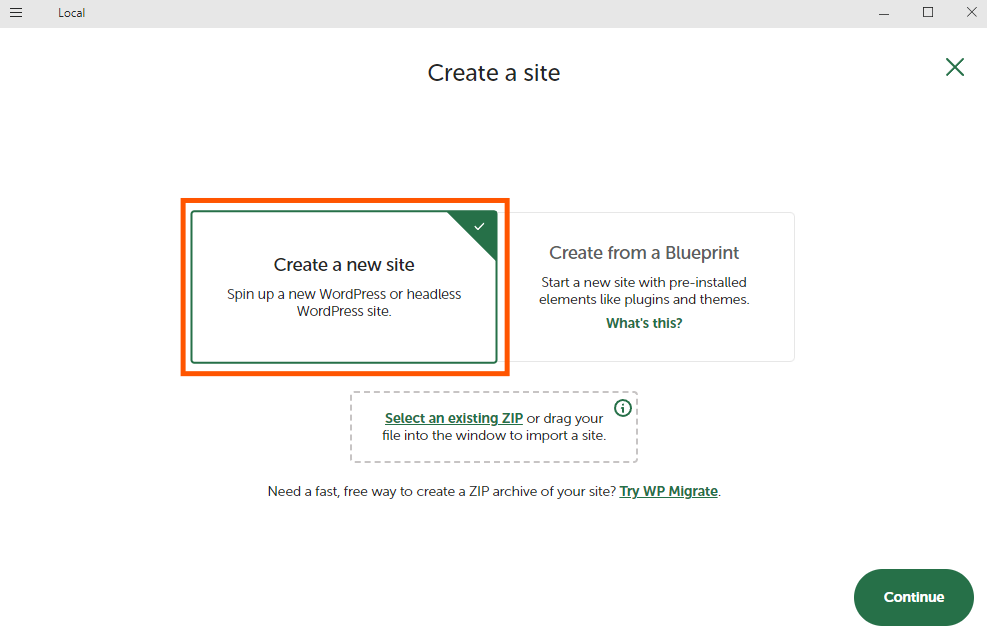
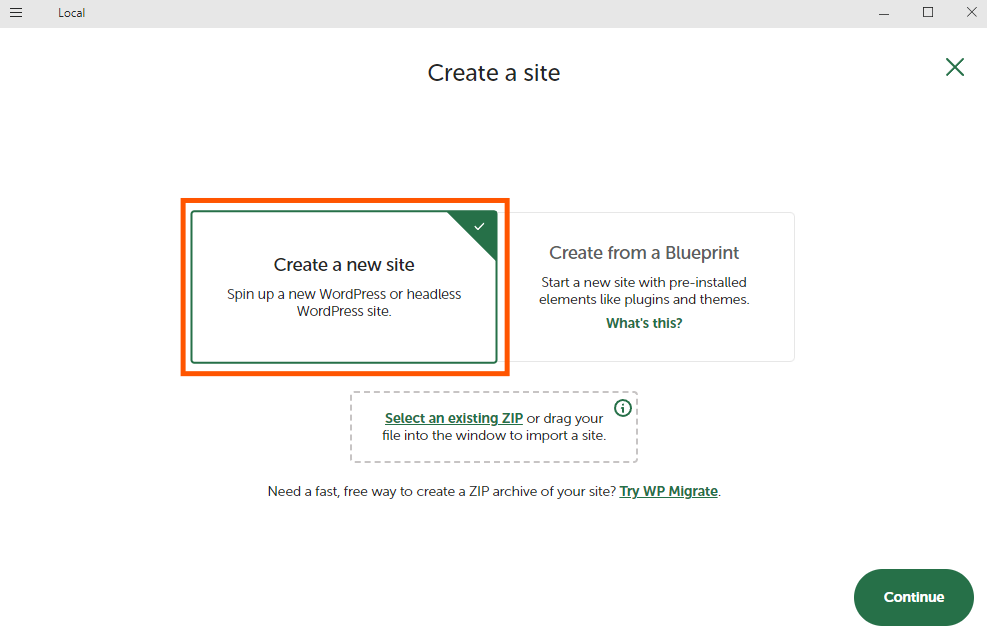
Localを起動したら「Create anew site」のボタンもしくは左下の「+」ボタンをクリックしましょう。


「Create a new site」を選択し、「Continue」で次に進みましょう。


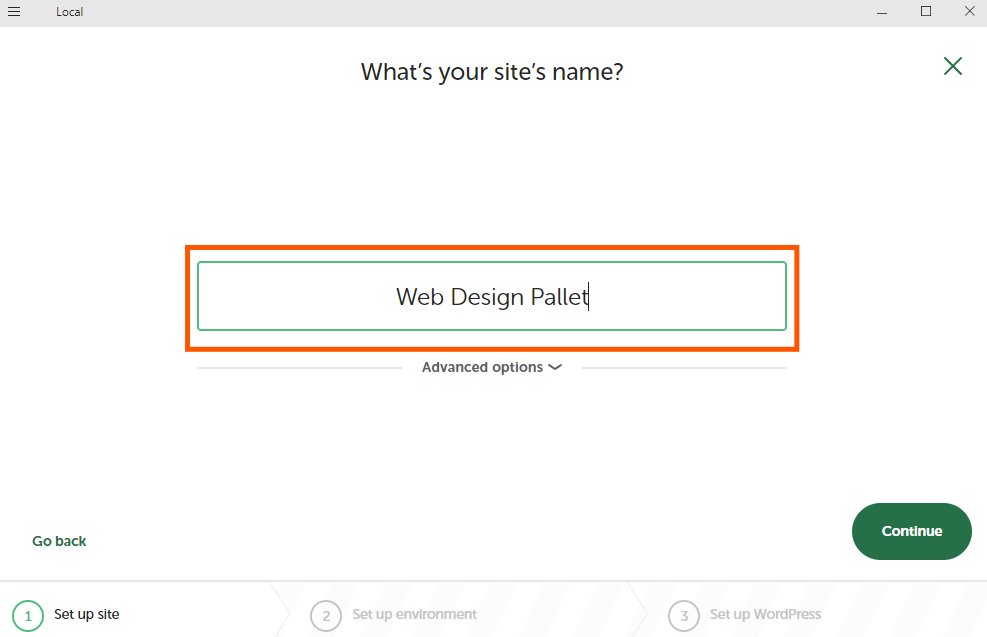
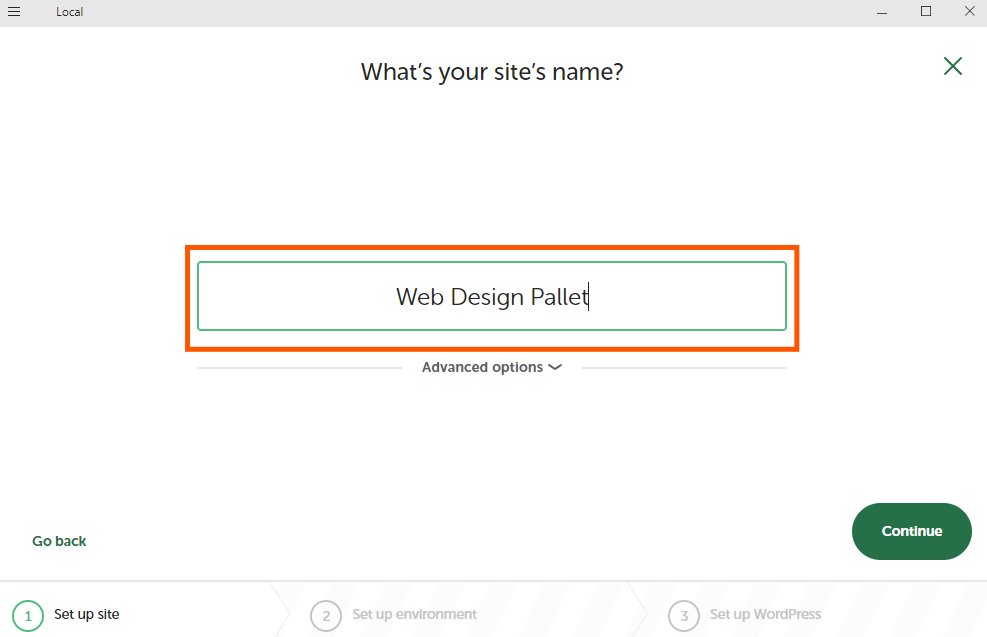
次にサイト名を入力します制作するサイトによって任意のものを設定しましょう。
入力したら「Continue」で次に進みましょう。


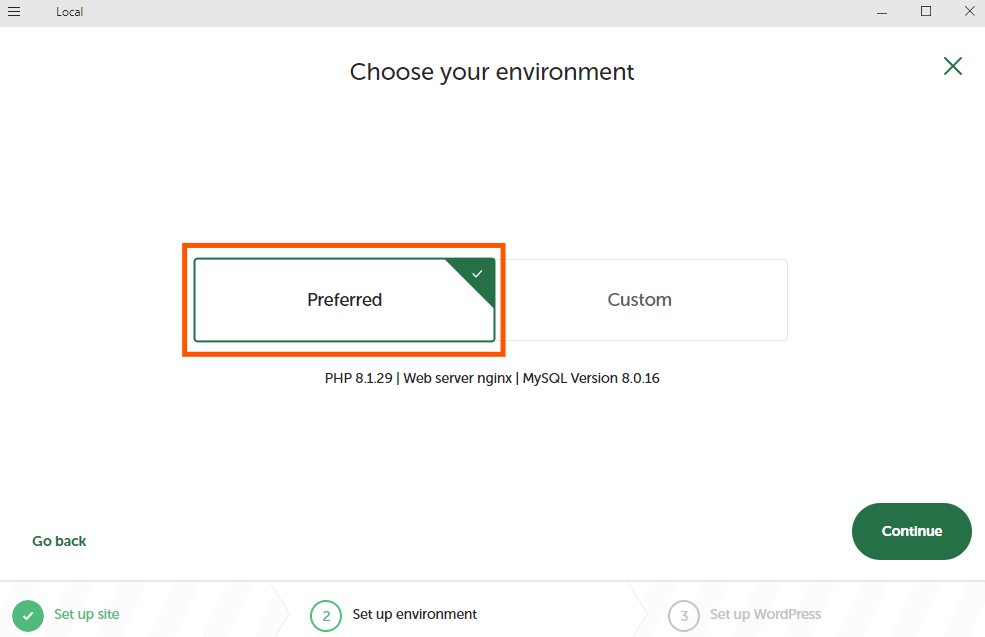
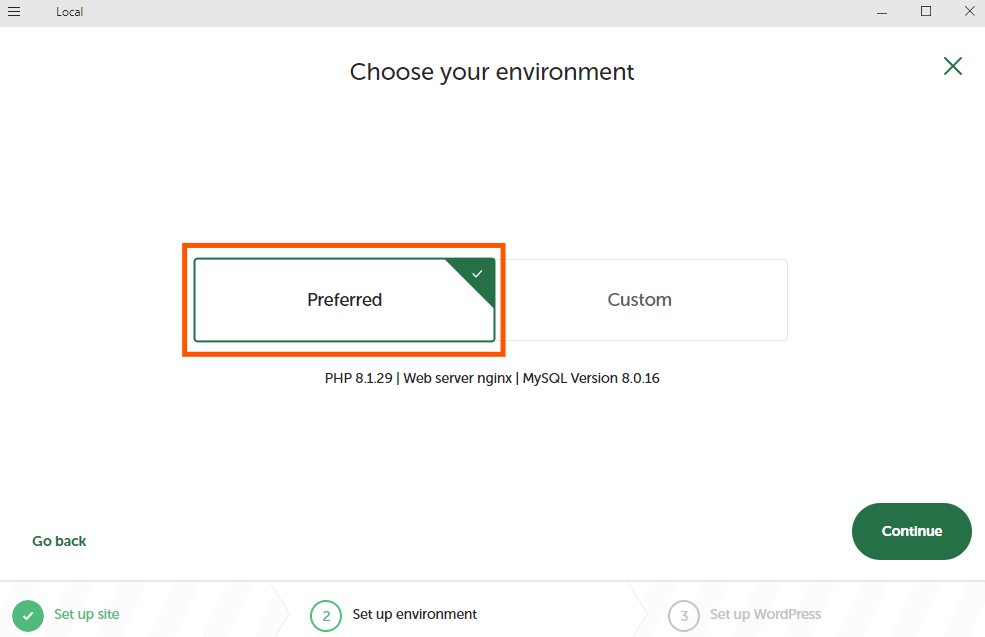
「Preferred」を選択して、「Continue」で次に進みましょう。
※「Custom」の方では、PHPのバージョン、Webサーバー、データベースを指定できます。特に理由がなければこちらは選択しなくていいです。


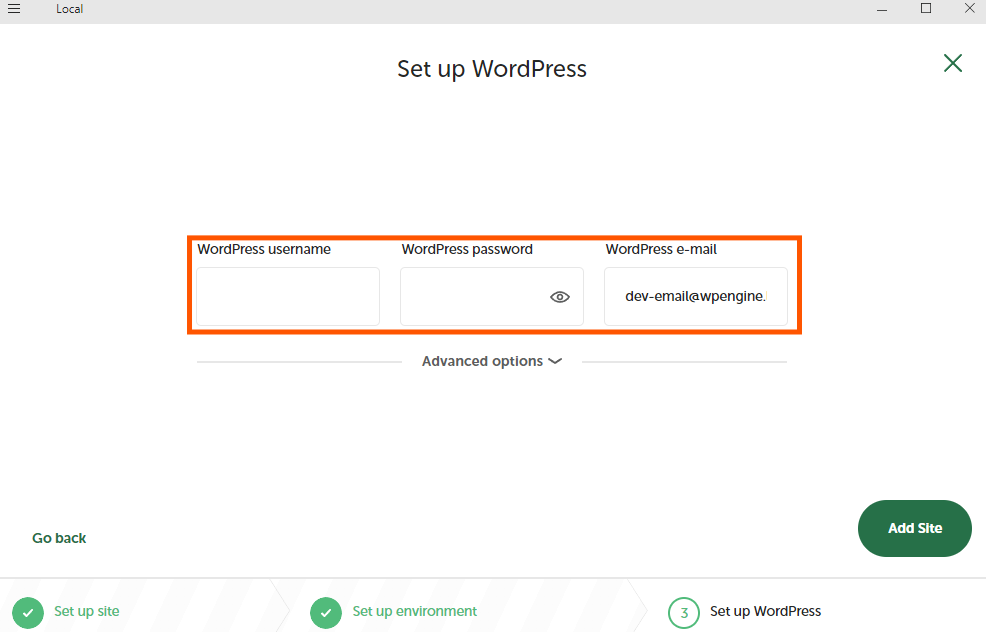
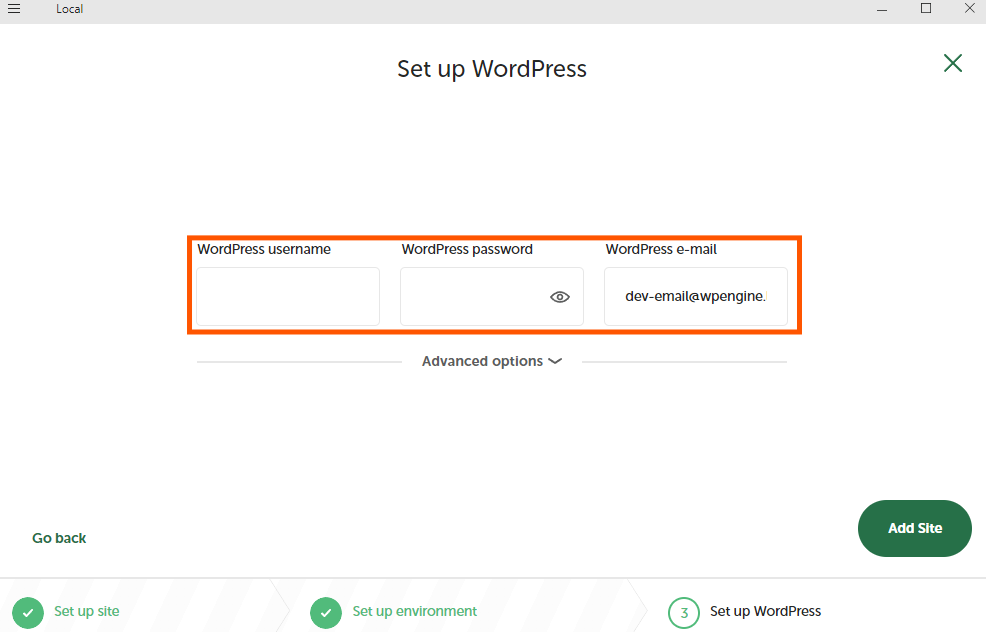
次に、管理画面にアクセスするためのユーザー名とパスワードを設定します。メールアドレスは初期設定のままでも、あとから変更することが可能です。
設定が完了したら「Add Site」で次に進みましょう。





ユーザー名とパスワードは忘れないようにしましょう。
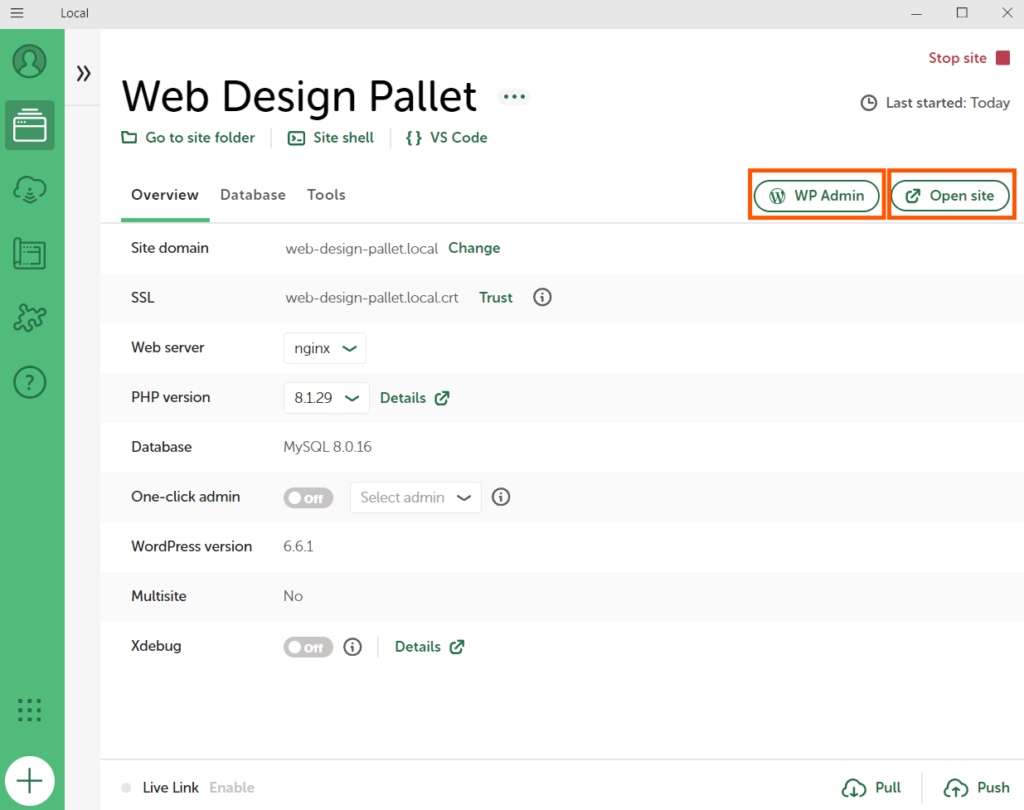
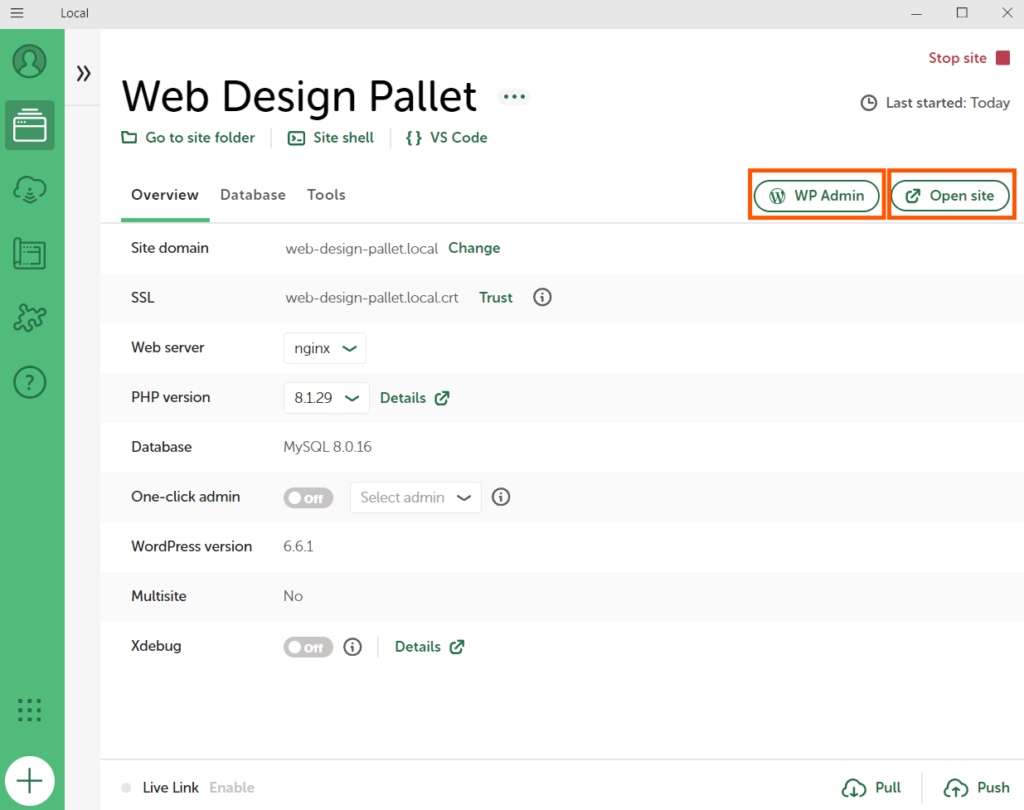
これでローカル環境へのWordPress構築は完了です。
「WP Admin」をクリックしてWordPressの管理画面を開きます。
「Open site」の方をクリックするとサイトを見ることができます。


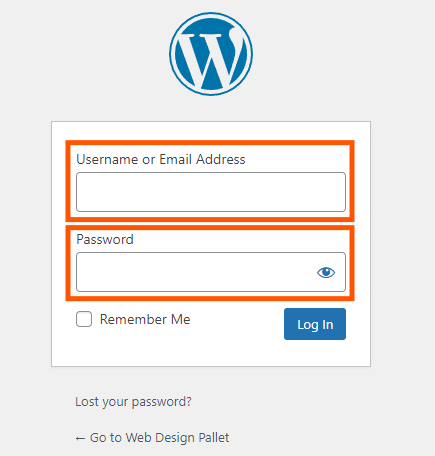
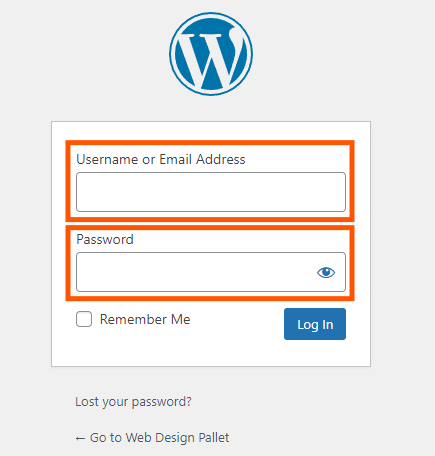
先ほど設定したユーザー名とパスワードを入力して、「Log In」をクリックします。


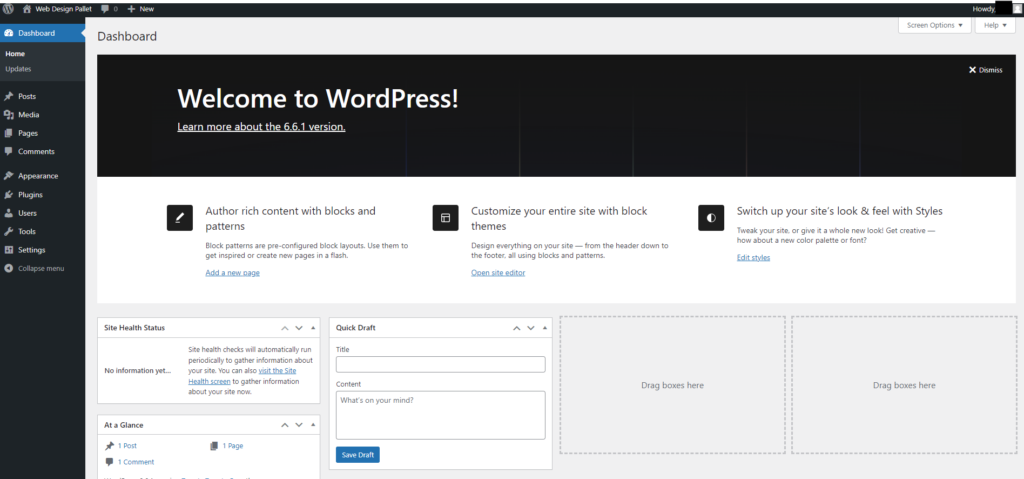
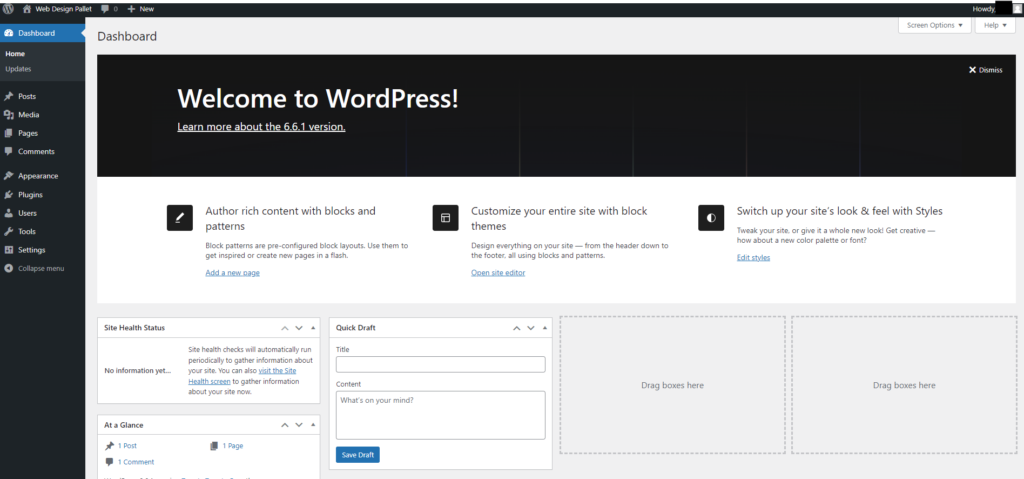
WordPressの管理画面にログインできました。


以上が、LocalでWordPressサイトを構築する際の手順になります。




Localのその他の機能
WordPressのPHPファイルの編集
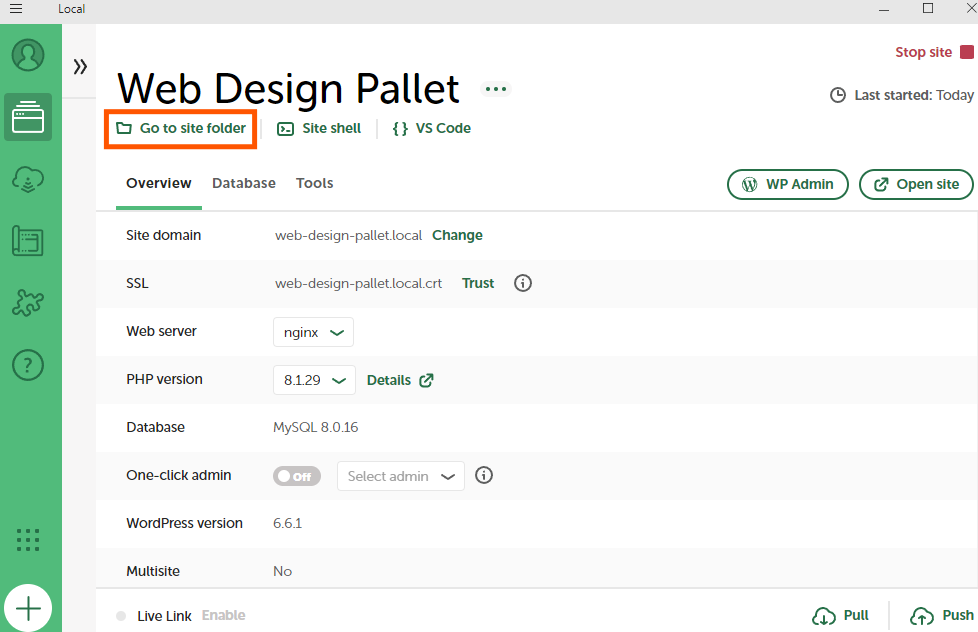
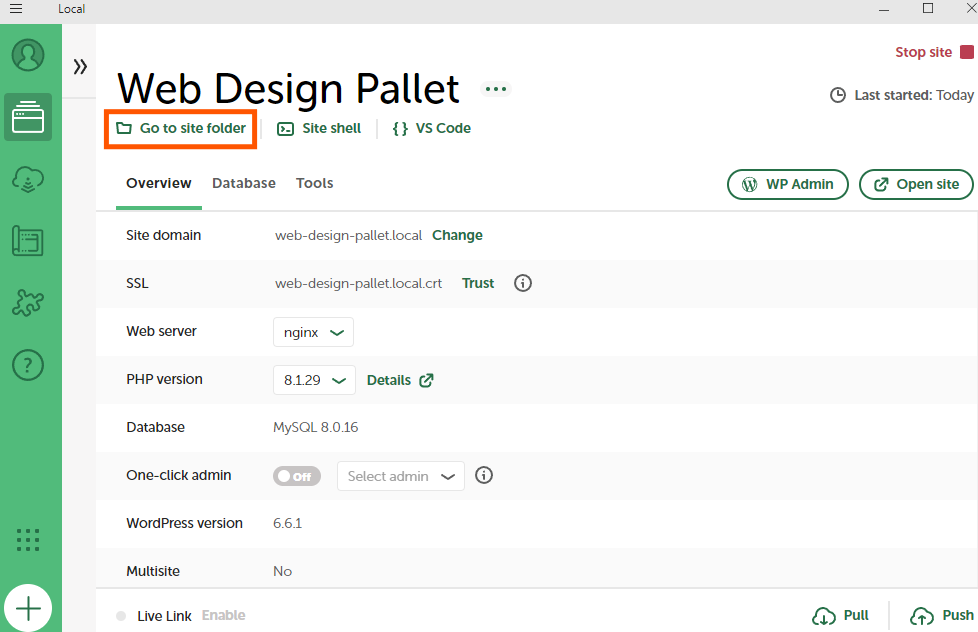
Localに入っているWordPressのフォルダを開きたい場合は、「Go to folder」をクリックしましょう。


フォルダが開きます


\app\public\wp-content の中にテーマやプラグインが入ってます。
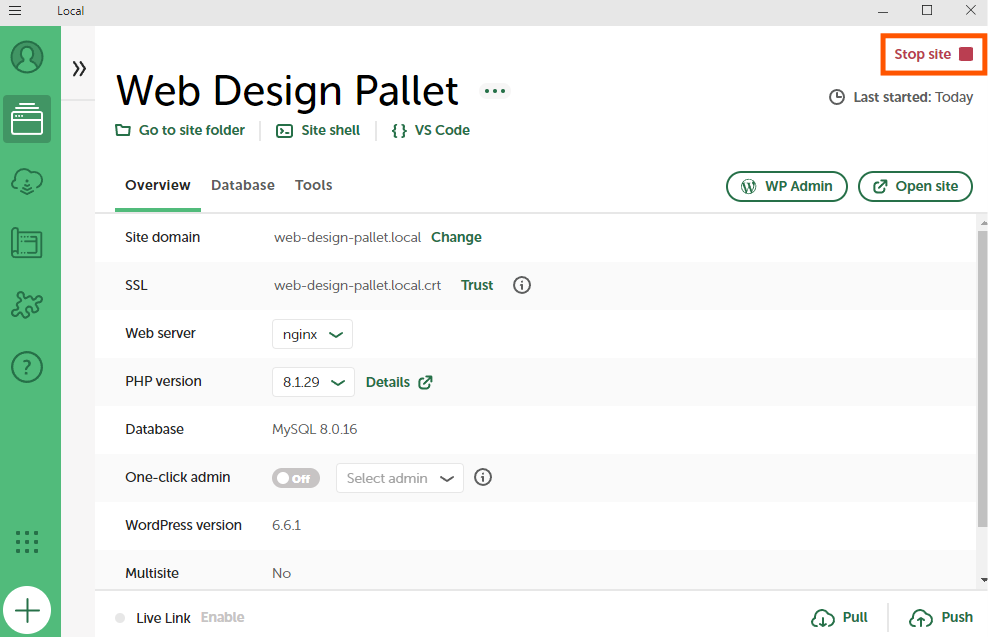
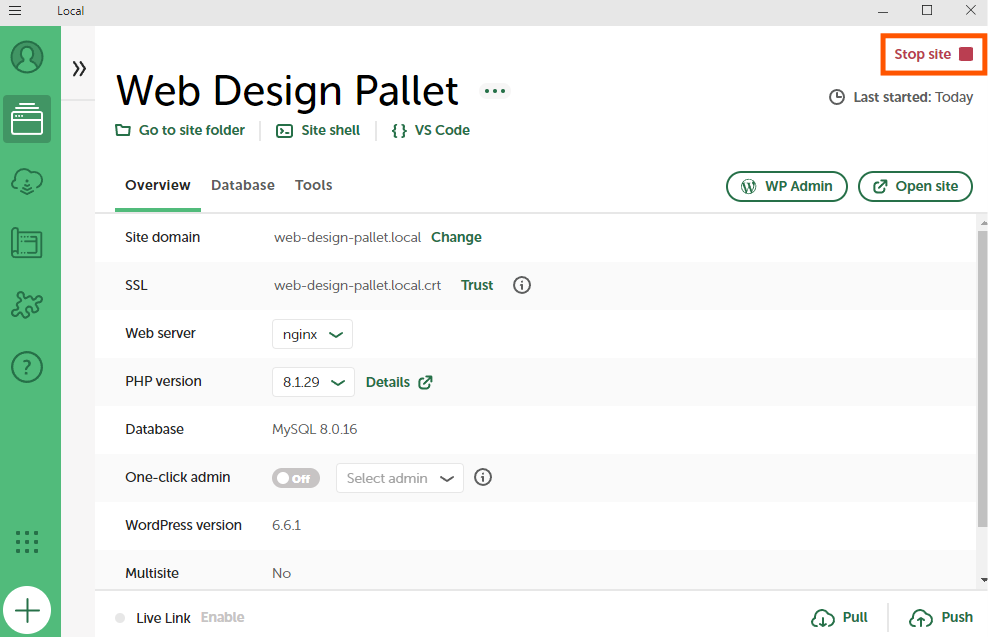
サイトを停止・再開させる
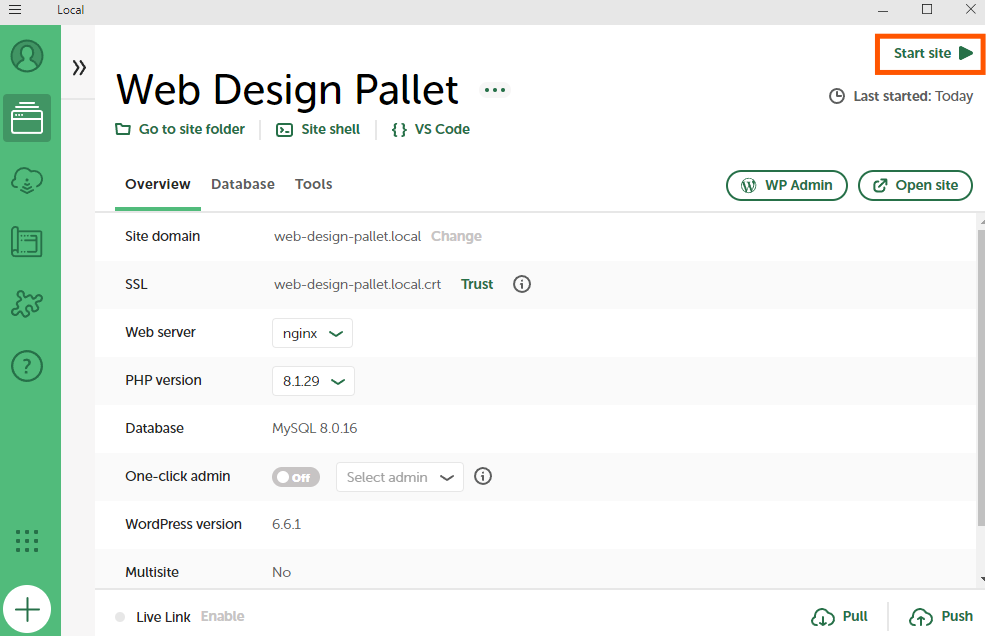
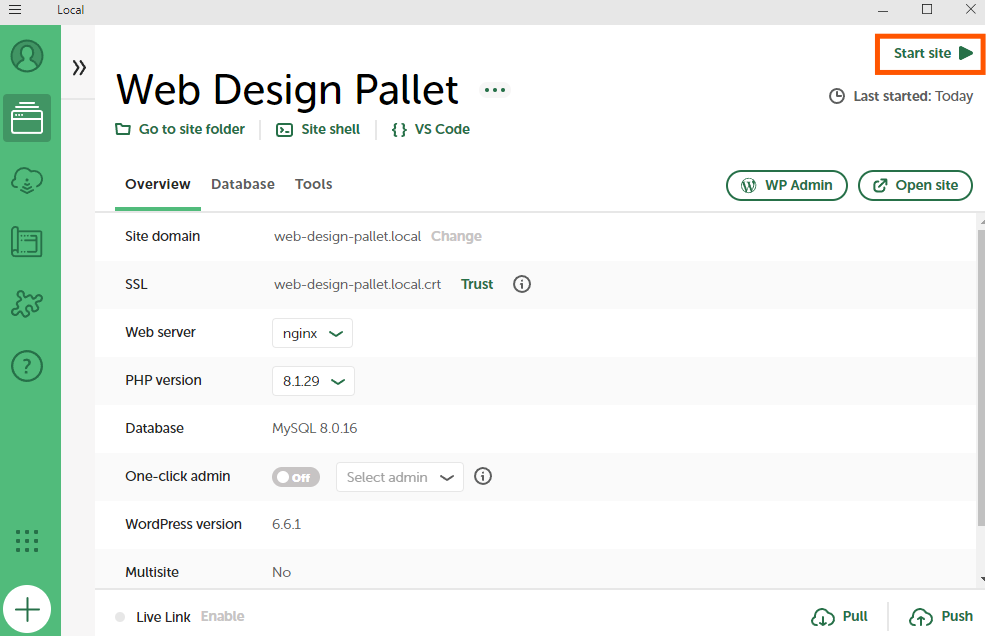
Localで稼働しているサイトを停止させるには、右上の「Stop site」をクリックします。


再開させる場合は同じく右上の「Start site」をクリックします。


パソコンの負荷を軽減するために、使用後はLocalを停止する習慣をつけましょう。
サイト名の変更
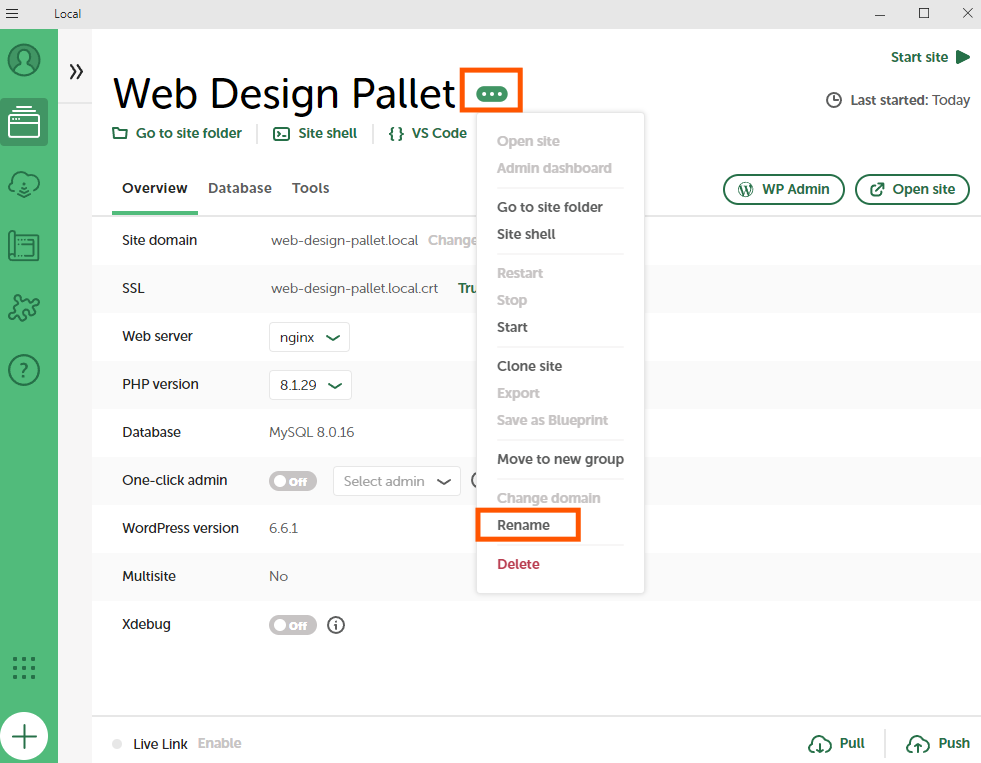
サイト名を変更したい場合は、サイト名の右隣のして、リストの中から「Rename」を選択します。


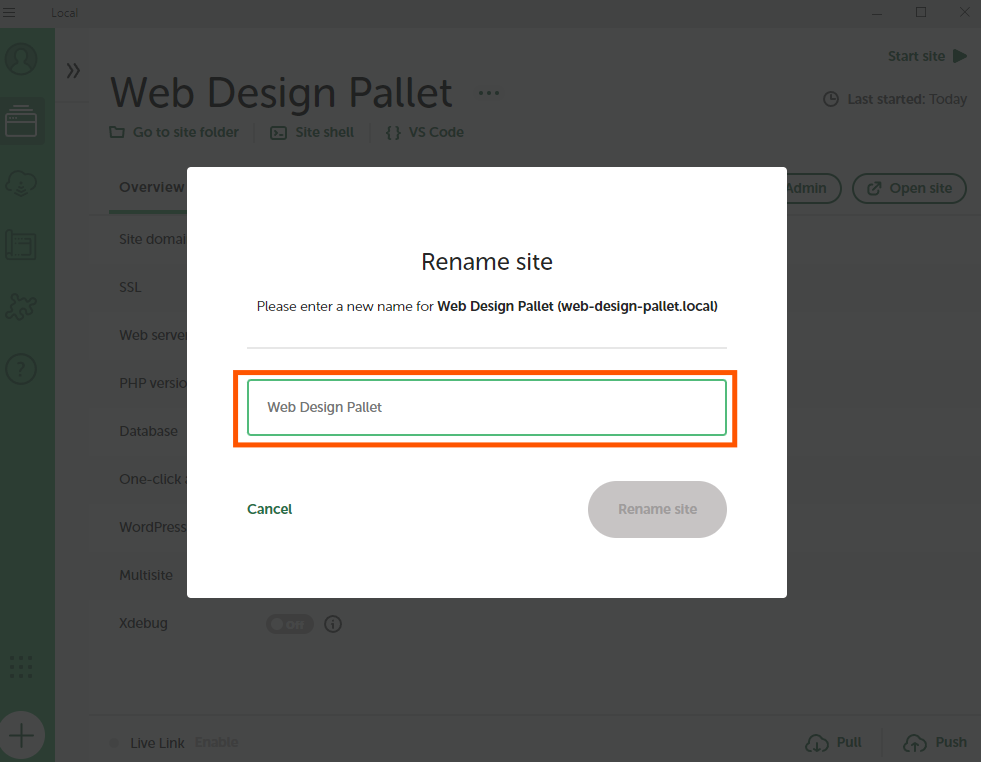
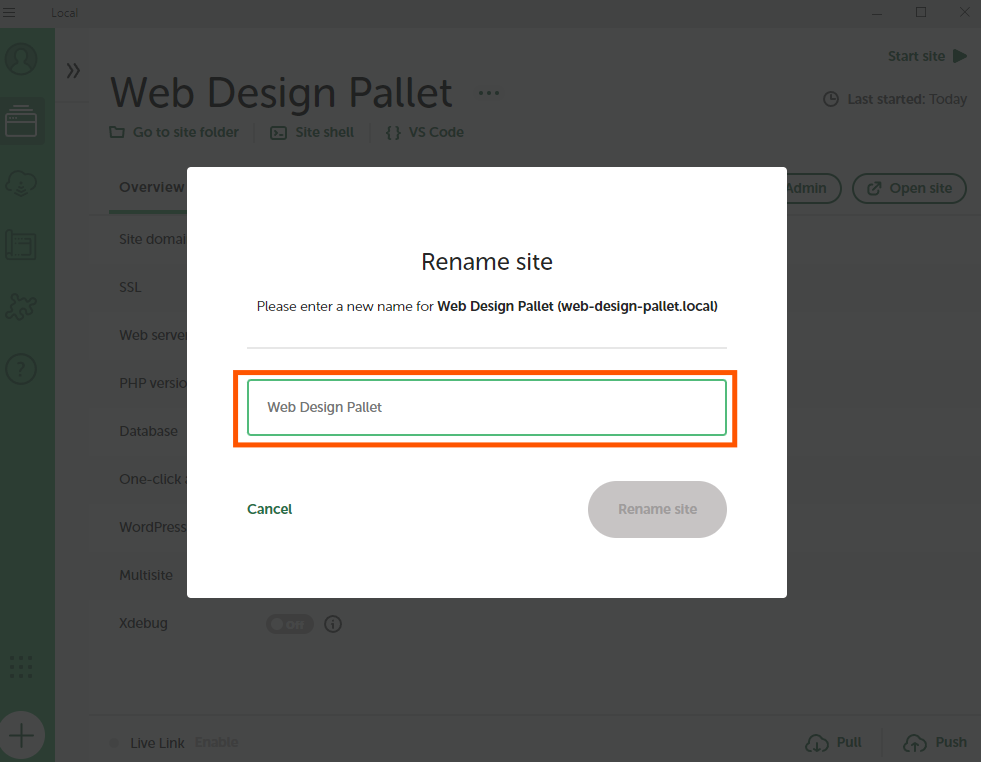
枠内に変更後のサイト名を入力し、「Rename site」をクリックすれば変更完了です。


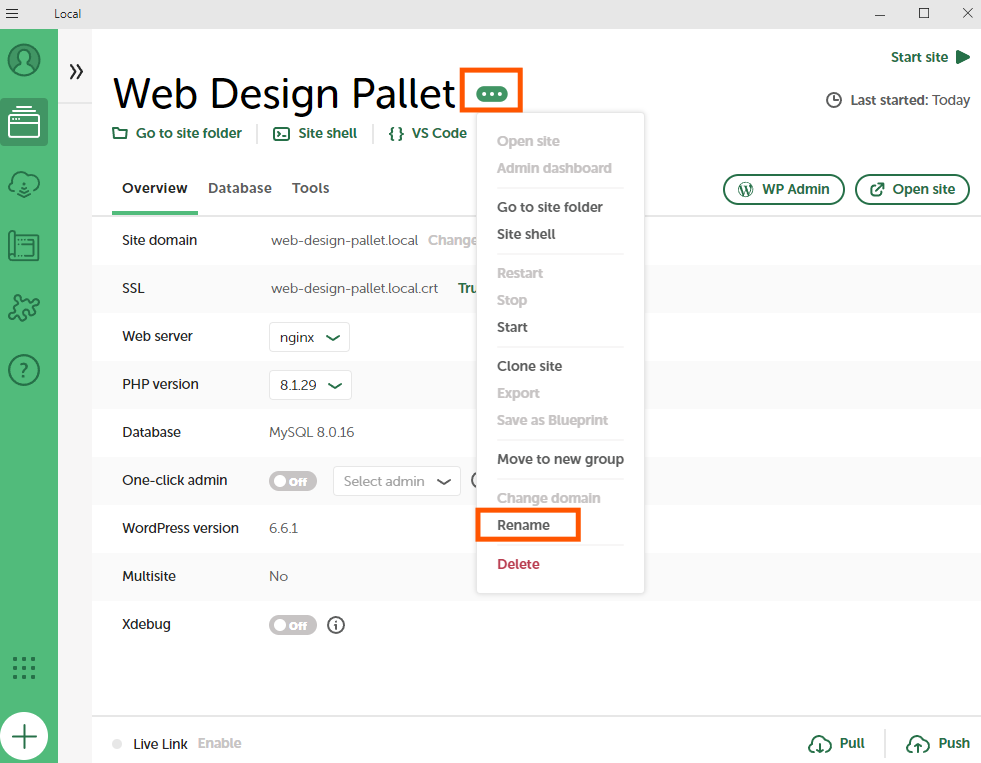
サイトの削除
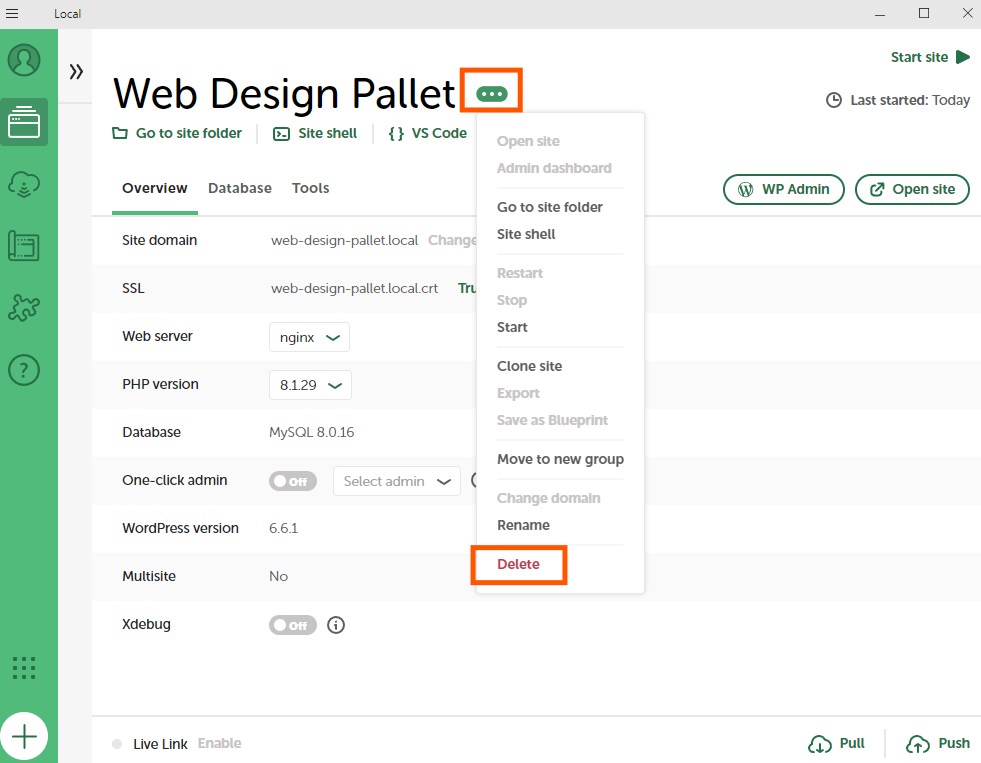
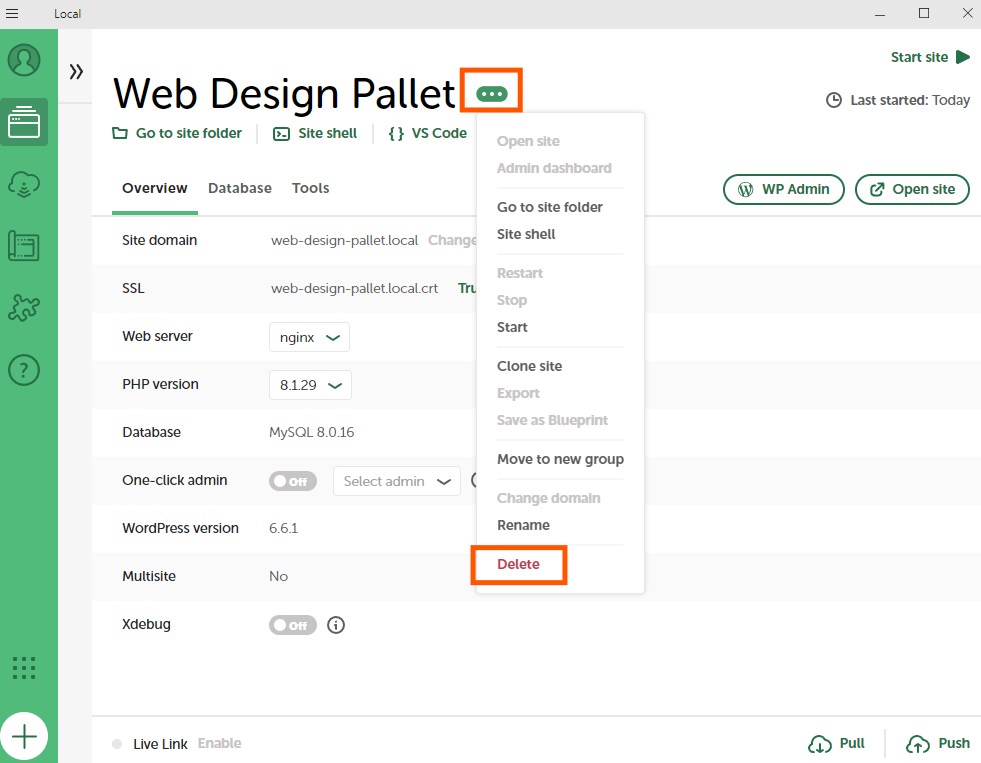
サイト名を削除したい場合は、サイト名の右隣のして、リストの中から「Delete」を選択します。


ローカル環境構築の注意点
ローカル環境で実装したサイトと、実際にサーバーに上げた本番環境のサイトでは、表示や動きが異なる場合があります。
サイトをローカル環境から本番環境に移す際は、表示に問題がないか隅々までチェックするようにしましょう。
まとめ
今回は、ローカル環境のメリットとローカル環境にWordPressを構築する方法について解説しました。
Localは、難しい設定なしに、誰でも簡単にWordPressの開発環境を構築できるツールです。
サーバーやドメイン不要で、オフラインでも使用できるLocalはとても便利です。
これからWordPressでWebサイト制作始めようと思っている方は、ぜひLocalを試してみてくださいね。
では、また~✨






