 misa
misaこんにちは、ウェブデザインパレットのmisaです。
WordPressでブログ記事や固定ページ以外にも、様々なコンテンツを自由に作りたいと思いませんか?
そんな時に便利なのが「カスタム投稿タイプ」です。
カスタム投稿タイプを使うことで、Webサイトに合わせたオリジナルの投稿を作成することができます。
カスタム投稿タイプを手動で作成するのは少し難しいかもしれませんが、今回は「Custom Post Type UI」というWordPressのプラグインを使用して簡単にカスタム投稿タイプを作成する方法について解説します。


カスタム投稿タイプとは?
カスタム投稿タイプとは、WordPressのデフォルトの投稿タイプに加えて、オリジナルの投稿を作成できる機能です。
なぜカスタム投稿タイプを使うの?
例えば、Webサイトを作成する際にWordPressのデフォルトの投稿タイプで「お知らせ」を投稿したとします。
ですが、それとは別に「制作実績」も投稿したい、という場合があります。
お知らせと制作実績を同じデフォルトの投稿タイプで投稿してしまうと、投稿した記事のアーカイブが同じページになってしまうので、記事が混在してページが見にくくなってしまします。
そこで活躍するのが、カスタム投稿タイプです。
「実績一覧」というカスタム投稿タイプを作成することで、お知らせとは別のページで投稿を表示させることができます。
また、カスタム投稿タイプは用途にあわせてカスタマイズができるので、デフォルトの投稿タイプとは異なるデザインにすることも可能です。



ページが見やすくなるのはもちろん、管理もしやすくなります◎
カスタム投稿タイプの活用事例
カスタム投稿タイプの具体的な活用事例をいくつかご紹介します。
- ポートフォリオサイトの作品・制作実績
- 製品カタログ
- イベント情報の一覧
- スタッフ紹介
- 不動産情報
- 求人情報サイト
- レシピのコレクション
- ニュースサイト
- オンラインショップの商品一覧
- お客様の声・レビュー
- FAQ(よくある質問)
カスタム投稿タイプは様々なカテゴリに活用できます。



カスタム投稿タイプは何個でも追加できます♩
カスタム投稿タイプを作成する手順
カスタム投稿タイプを作成する方法は、大きく分けてコードで作成する方法とプラグインを利用する方法の2つがあります。
コードで作成する場合は、テーマの「function.php」を編集する必要があります。
functions.phpを編集するには、PHPの知識が必要となります。
知識のある方は、functions.phpを直接編集することでカスタム投稿タイプを使って実装してもよいと思いますが、そうではない方はプラグインを利用する方法をおすすめします。
プラグイン「Custom Post Type UI」をインストール
「Custom Post Type UI」を使用する手順を解説していきます。
まずはプラグインをインストールしましょう。
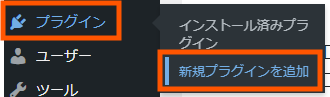
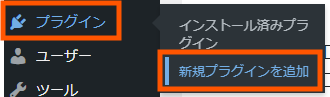
管理画面上の左サイドバーにて「プラグイン」→「新規プラグインを追加」の順でクリックします。


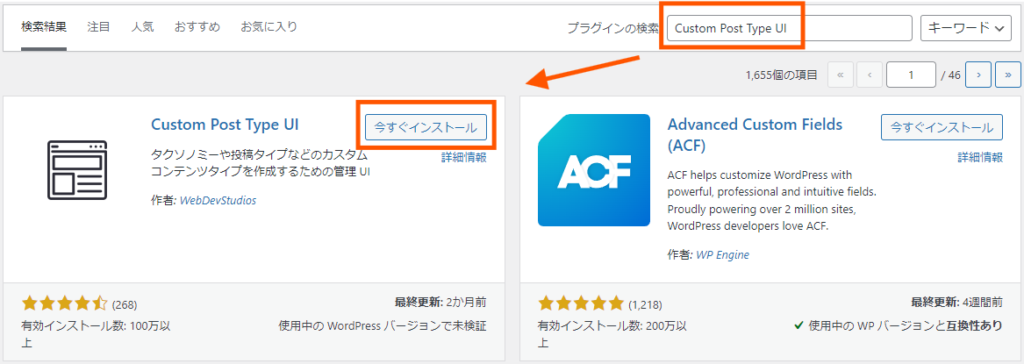
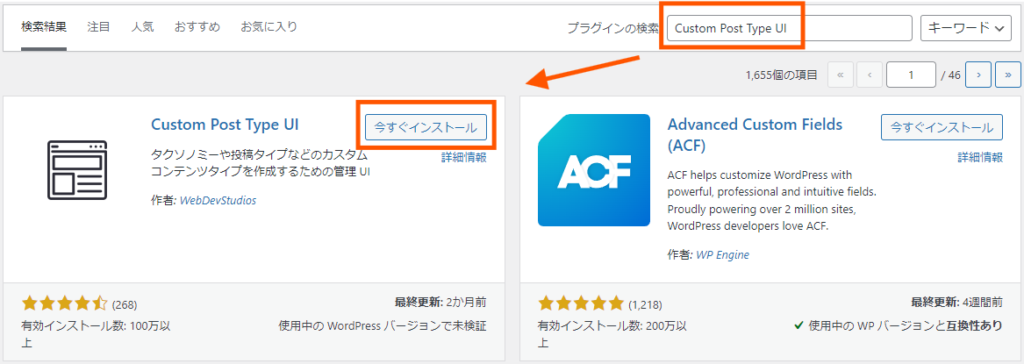
プラグインの検索欄に「Custom Post Type UI」と入力します。
Custom Post Type UIのプラグインが表示されるので「今すぐインストール」をクリックします。


インストールが完了したら「有効化」をクリックします。


投稿タイプの追加
カスタム投稿タイプを作成していきます。
管理画面上の左サイドバーにて「CPT UI」→「投稿タイプの追加と編集」の順でクリックします。


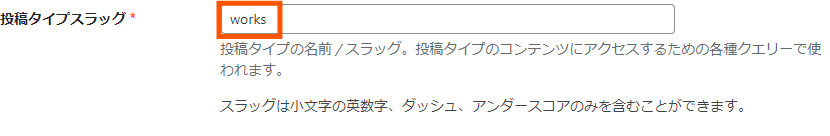
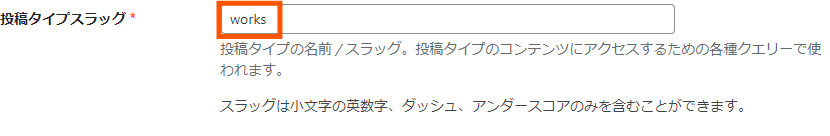
「投稿タイプスラッグ」を入力します。
スラッグとは、 URLの一部として使用される文字列です。
小文字の英数字、ダッシュ、アンダースコアのみを含むことができます。
例として「works」と入力します。


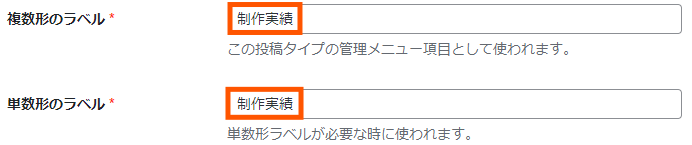
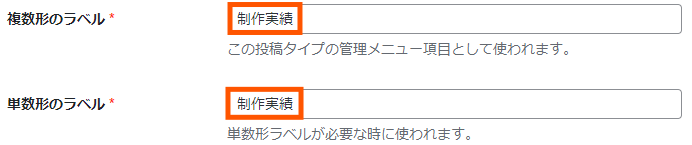
「複数形のラベル」と「単数形のラベル」を入力します。
左サイドバーに表示される管理メニューの項目になります。
どちらも同じ文字列で問題ありません。
(英語では複数形と単数形が文法的に使い分けられるため、2つの項目が用意されています。)
例として「制作実績」と入力します。


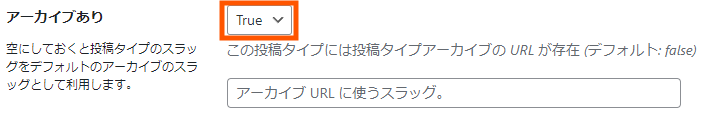
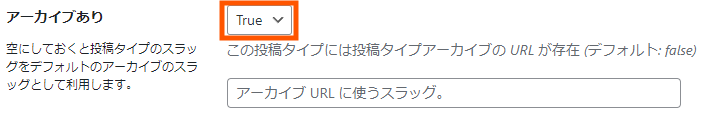
さらに下にスクロールすると「アーカイブあり」という項目があるので、プルダウンから「True」を選択します。
これにより、投稿の一覧ページが生成できるようになります。


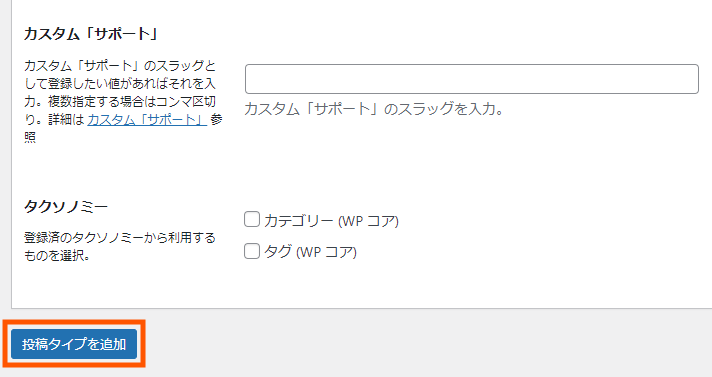
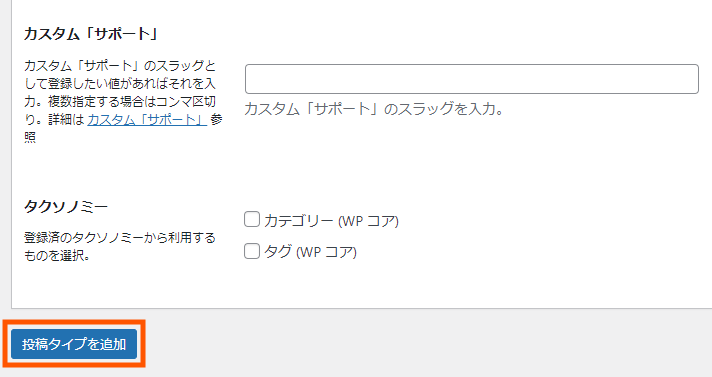
その他の項目は一旦そのままで、一番下にある「投稿タイプを追加」をクリックします。


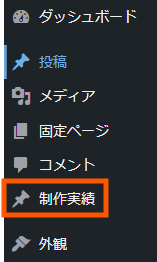
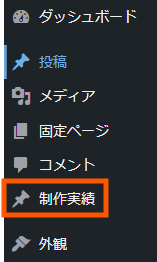
左サイドバーに「制作実績」が追加されていればOKです。





プラグインを使うことで、簡単にカスタム投稿タイプを追加することができました✨
カスタム投稿タイプの使い方
カスタム投稿タイプの使い方を解説していきます。
タクソノミーを追加
タクソノミー(taxonomy)とは、「分類」という意味です。
WordPressデフォルトの投稿でいう「カテゴリー」や「タグ」のような機能のことを、 カスタム投稿タイプではタクソノミーといいます。
タクソノミーを追加する手順を解説します。
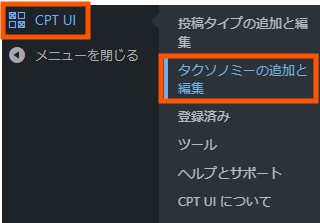
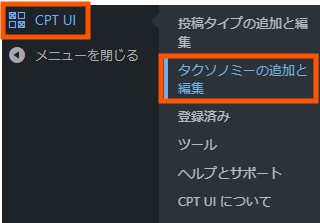
管理画面上の左サイドバーにて「CPT UI」→「タクソノミーの追加と編集」の順でクリックします。


「タクソノミースラッグ」を入力します。
例として「genre」と入力します。


「複数形のラベル」と「単数形のラベル」を入力します。
どちらも同じ文字列で問題ありません。
例として「ジャンル」と入力します。


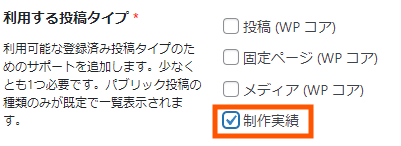
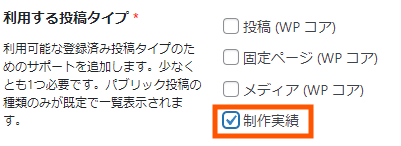
「利用する投稿タイプ」は、先ほど追加した「制作実績」を選択します。


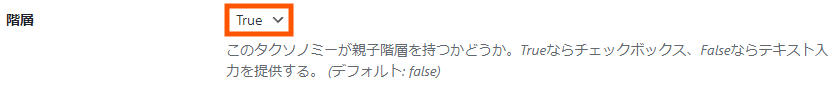
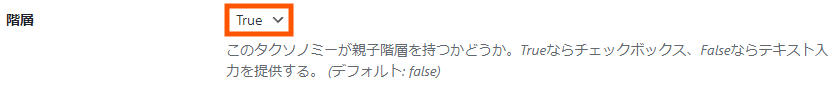
さらに下にスクロールすると「階層」という項目があるので、プルダウンから「True」を選択します。
これにより、タクソノミーの一覧ページが生成できるようになります。


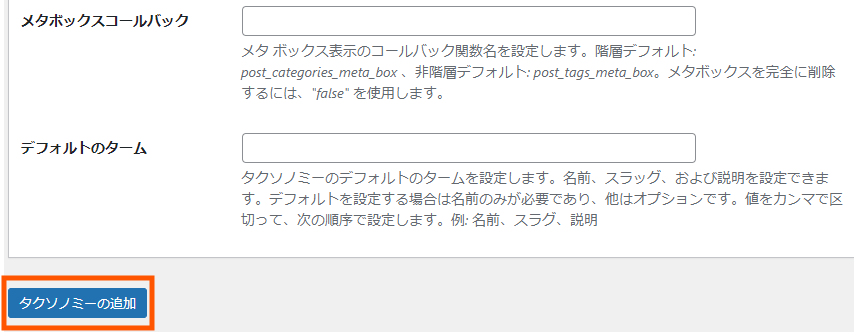
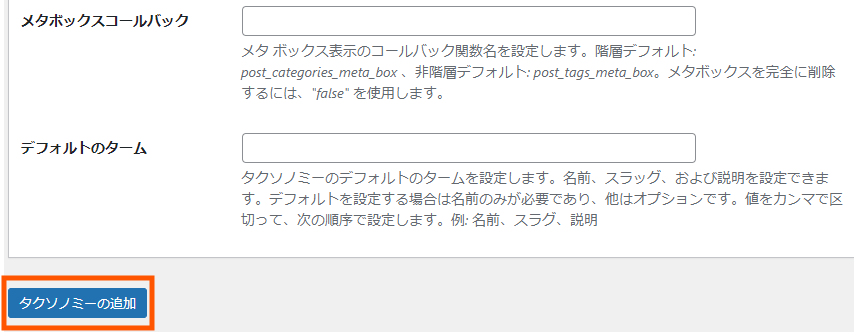
その他の項目はそのままで、一番下にある「タクソノミーの追加」をクリックします。


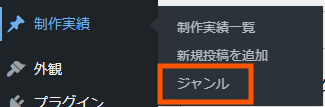
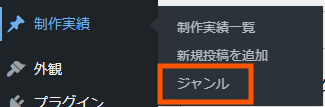
左サイドバーの「制作実績」に「ジャンル」が追加されていればOKです。


投稿を追加
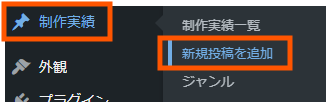
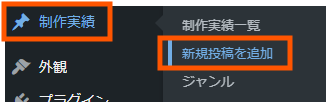
左サイドバーにて「制作実績(先ほど追加した投稿タイプ)」→「新規投稿を追加」の順でクリックします。


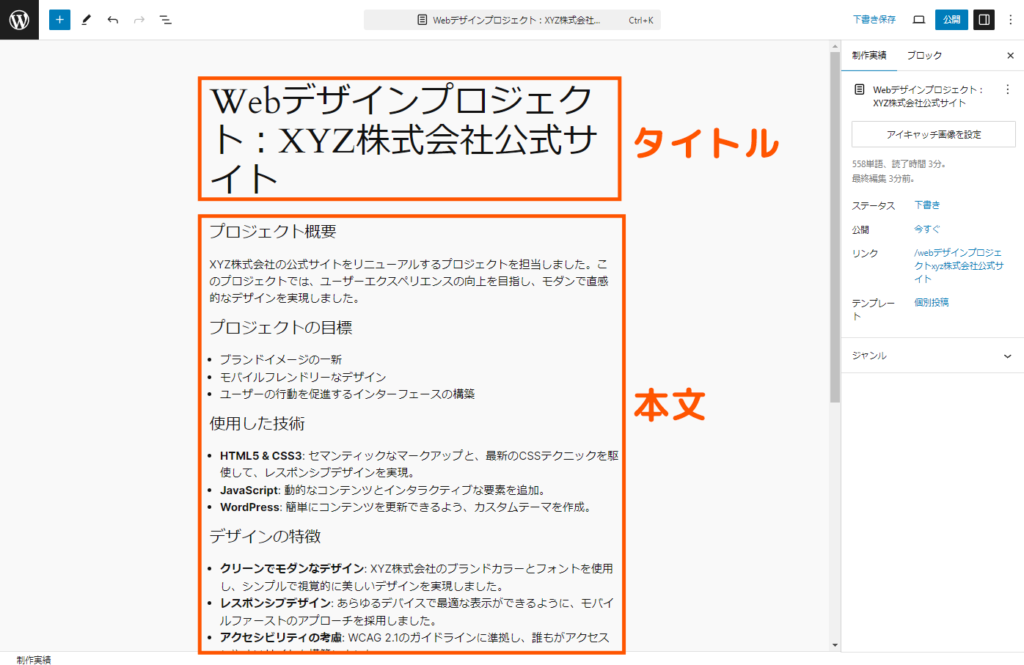
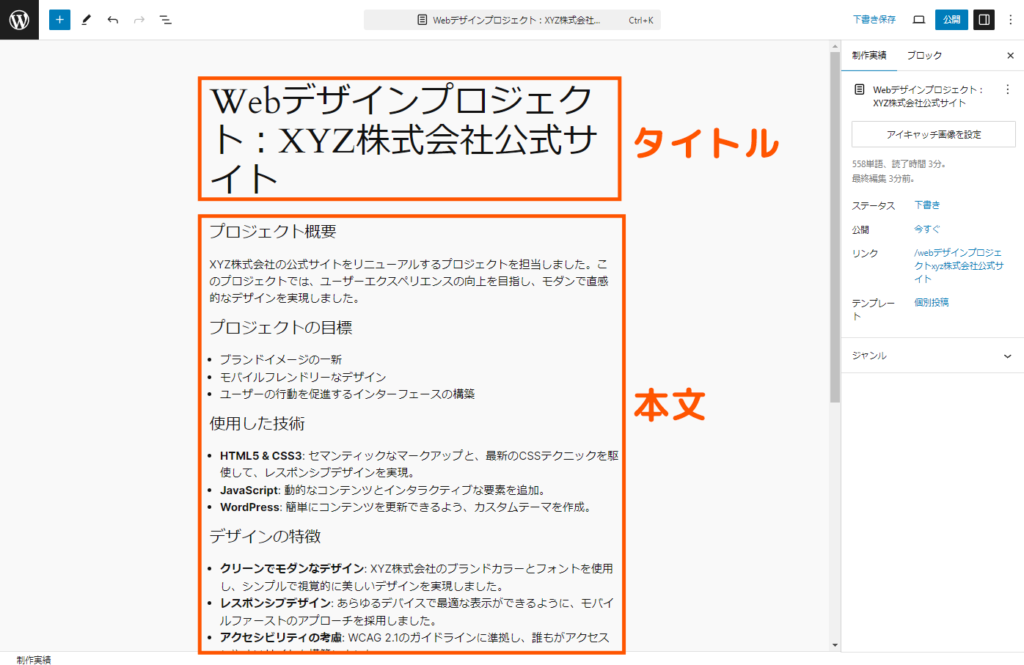
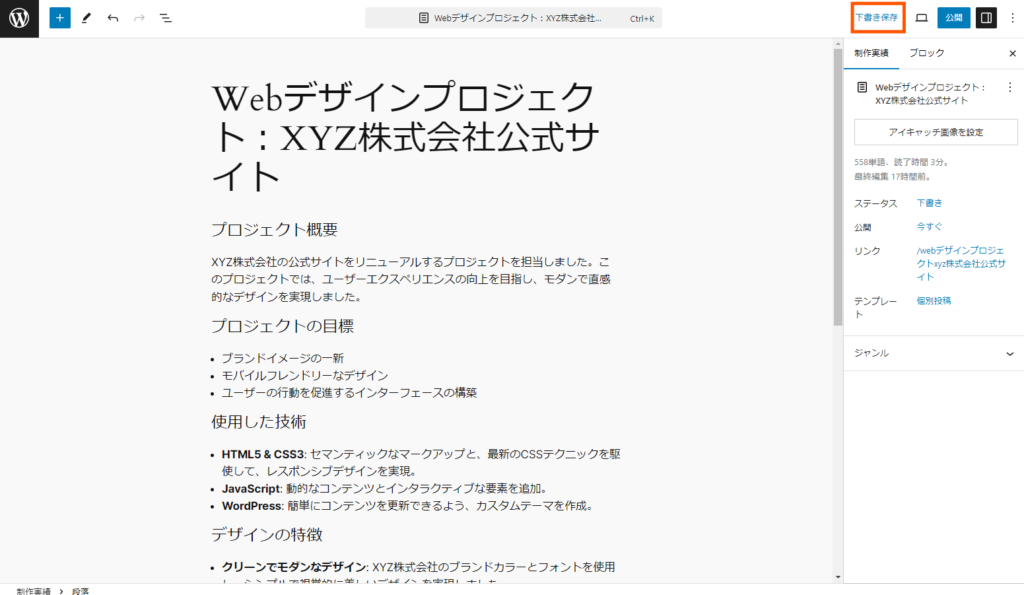
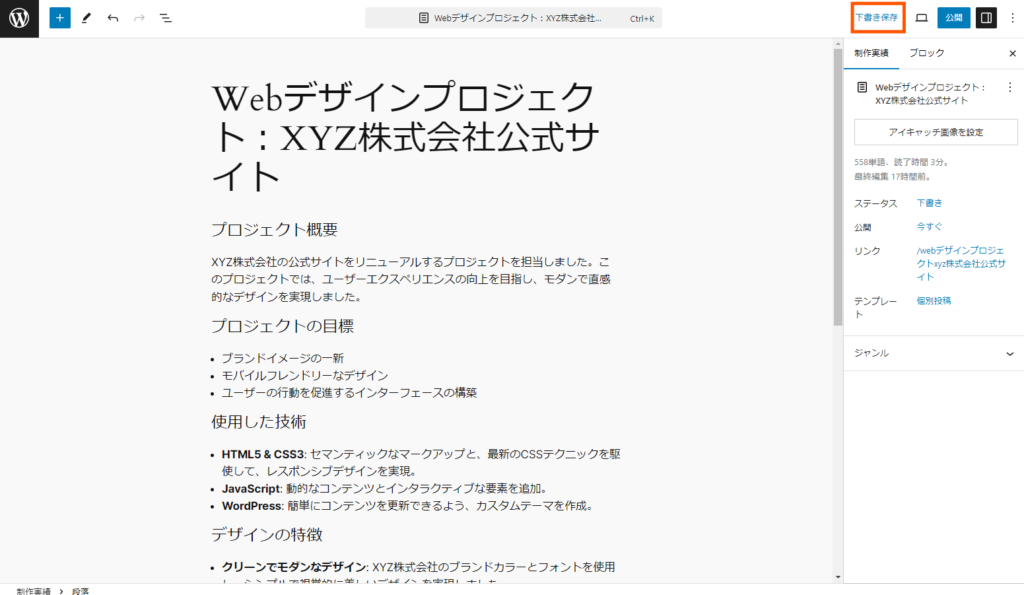
記事のタイトルや本文を追加していきます。


画面右上の「下書き保存」をクリックします。


パーマリンクの設定
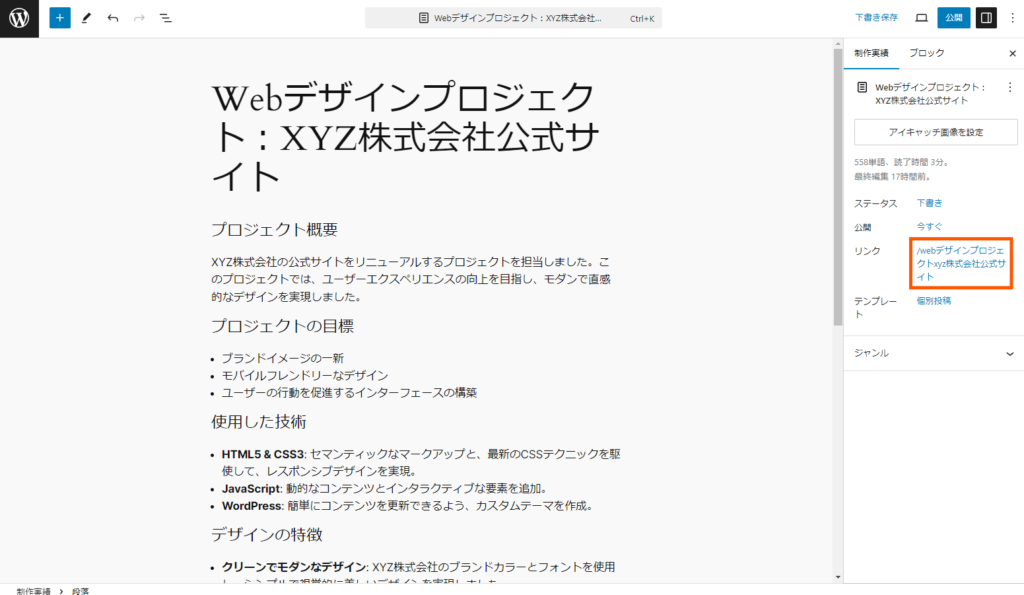
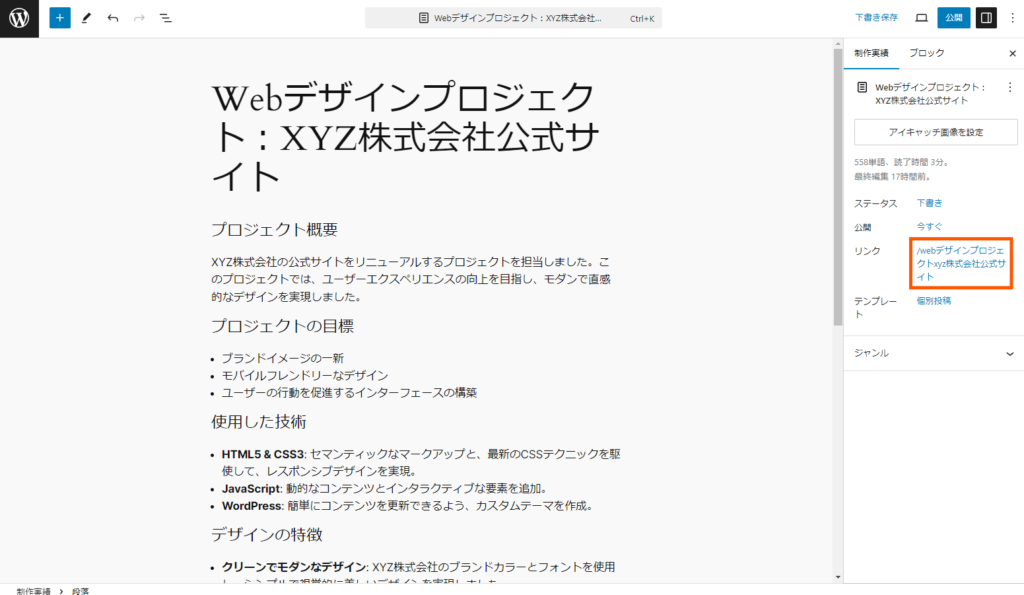
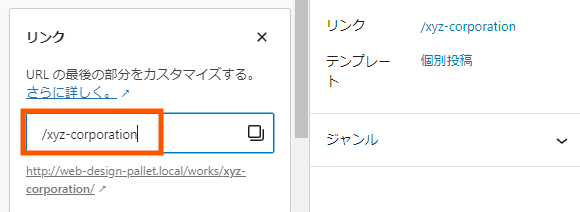
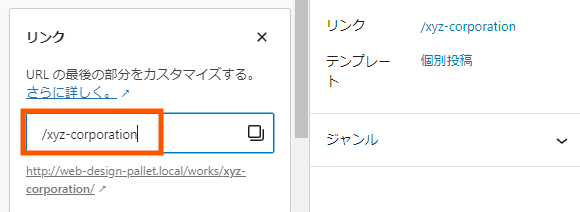
続いて、パーマリンクを設定します。
右サイドバーの「リンク」の青色の文字をクリックします



投稿を下書き保存していないとリンクを編集できないので注意しましょう。


※右サイドバーが表示されていない場合は、右上の設定アイコンをクリックします。


入力欄にパーマリンクを入力します。
これは、サイトの URL の末尾に追加されます。
日本語でも入力できますが、URLの可読性やSEOの観点から英数字で入力することをおすすめします。


カテゴリーの設定
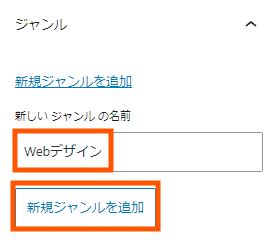
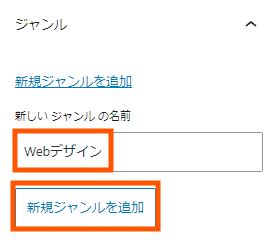
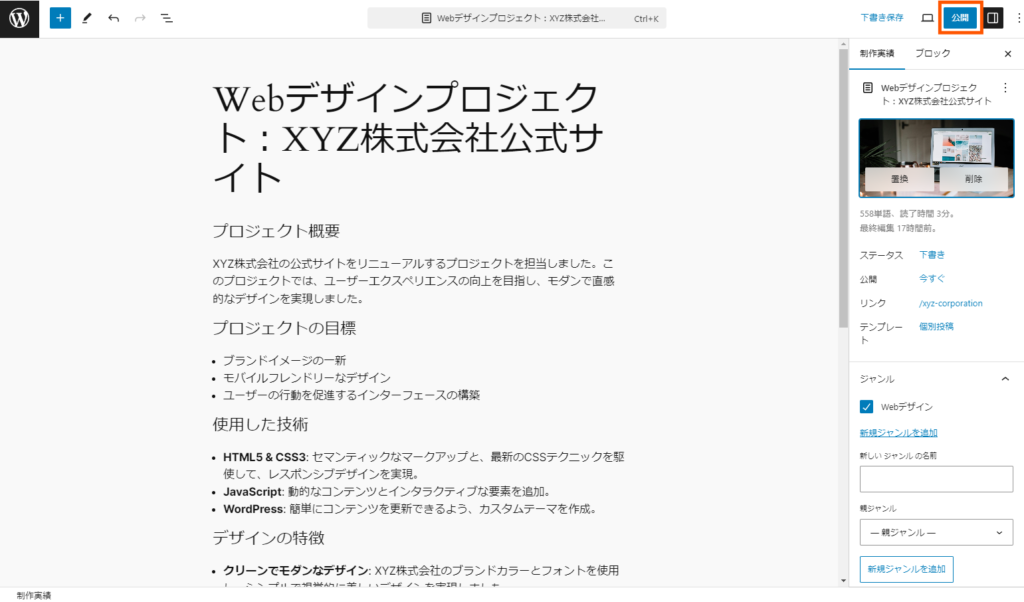
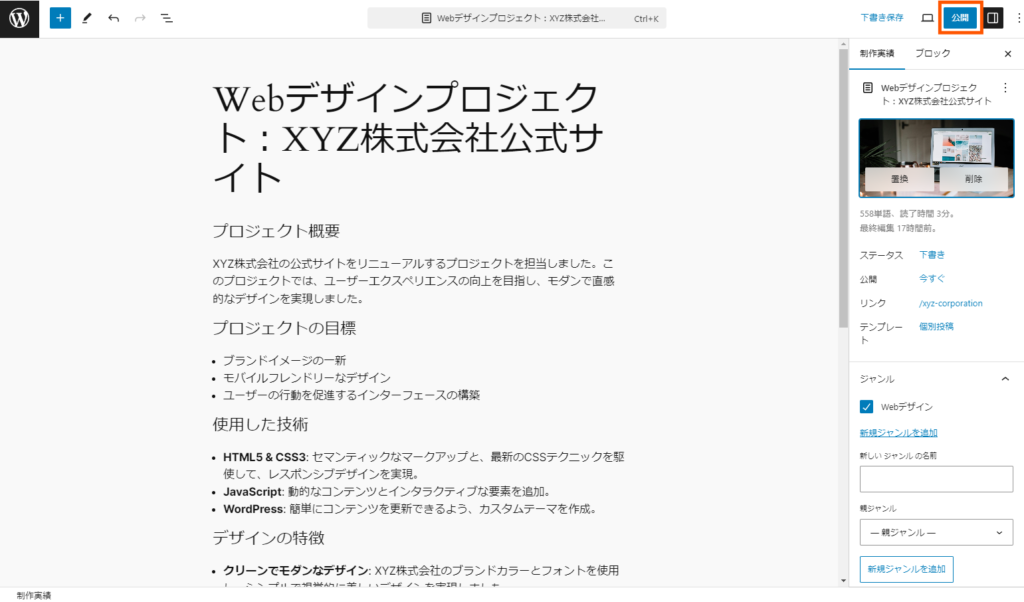
右サイドバーの「ジャンル」の項目から「新規ジャンルを追加」をクリックします。


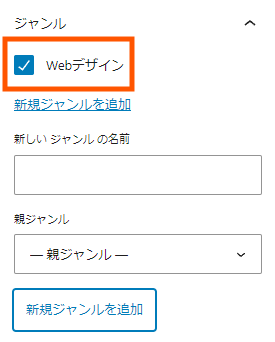
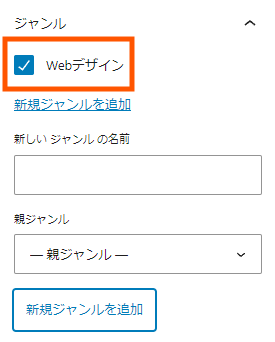
「新しいジャンルの名前」を入力したら、「新規ジャンルを追加」をクリックします。


ジャンルが追加されました。


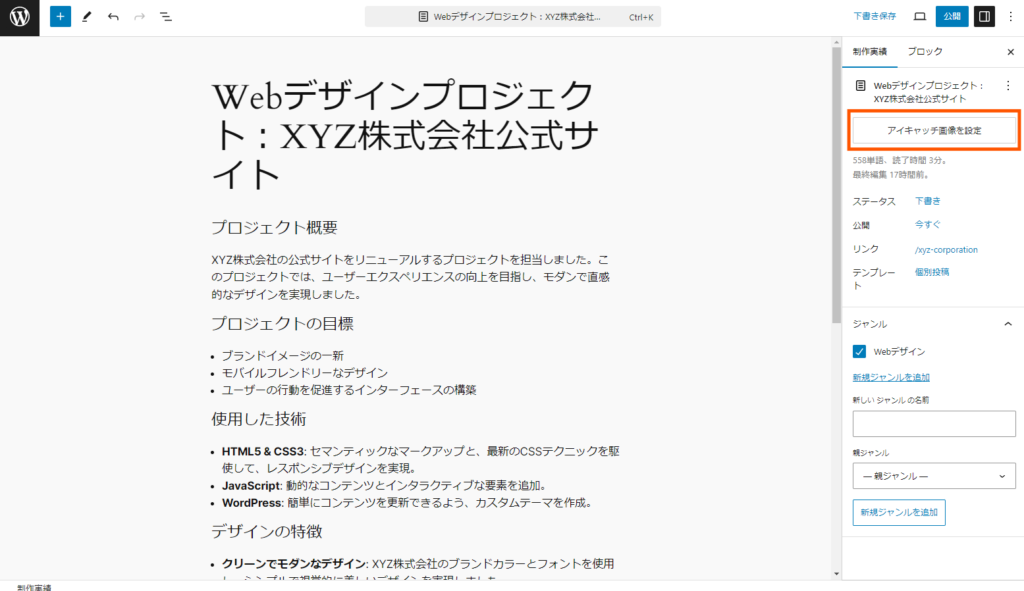
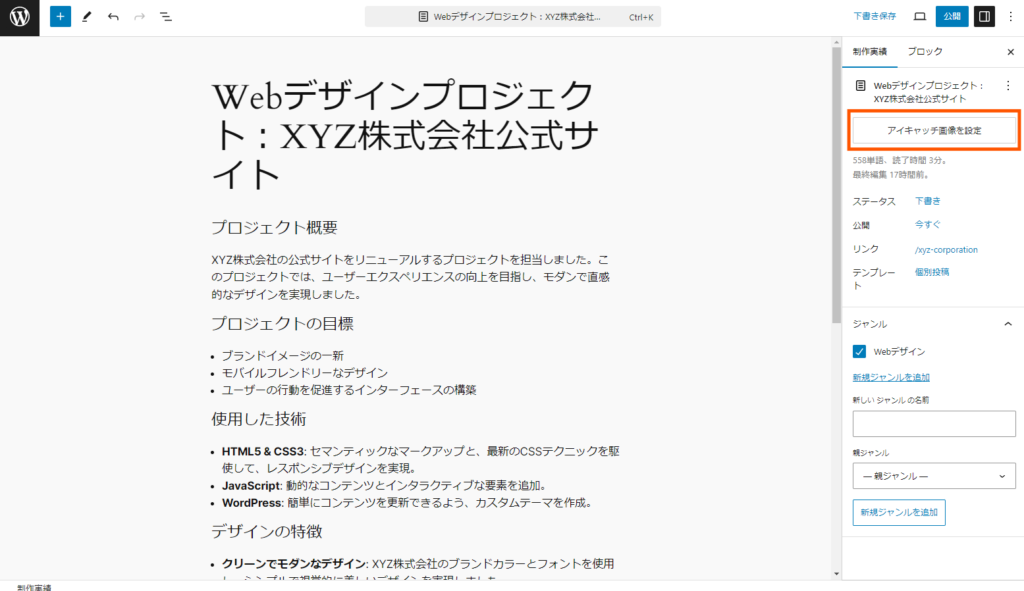
アイキャッチ画像の設定
続いて、アイキャッチ画像を設定します。
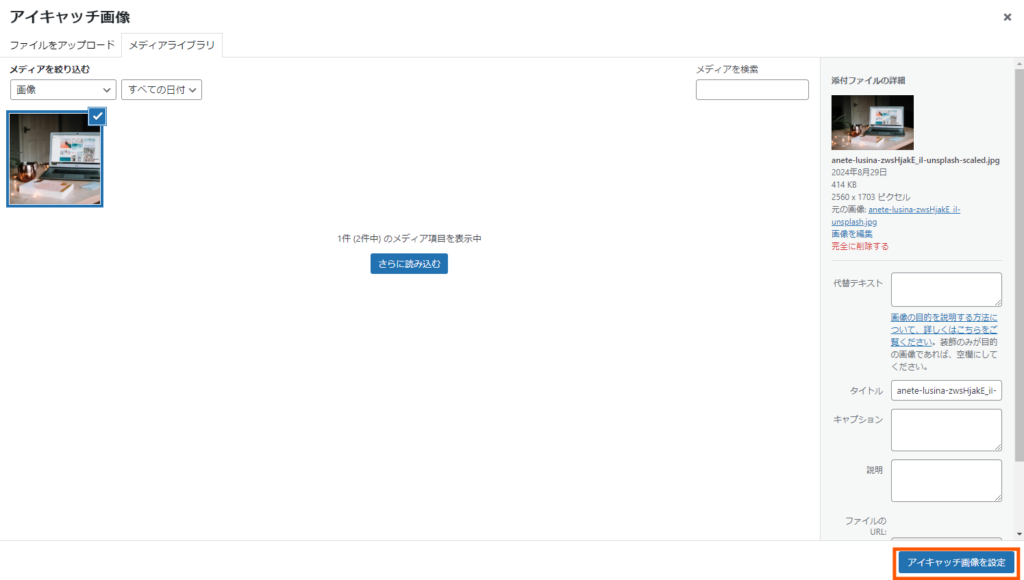
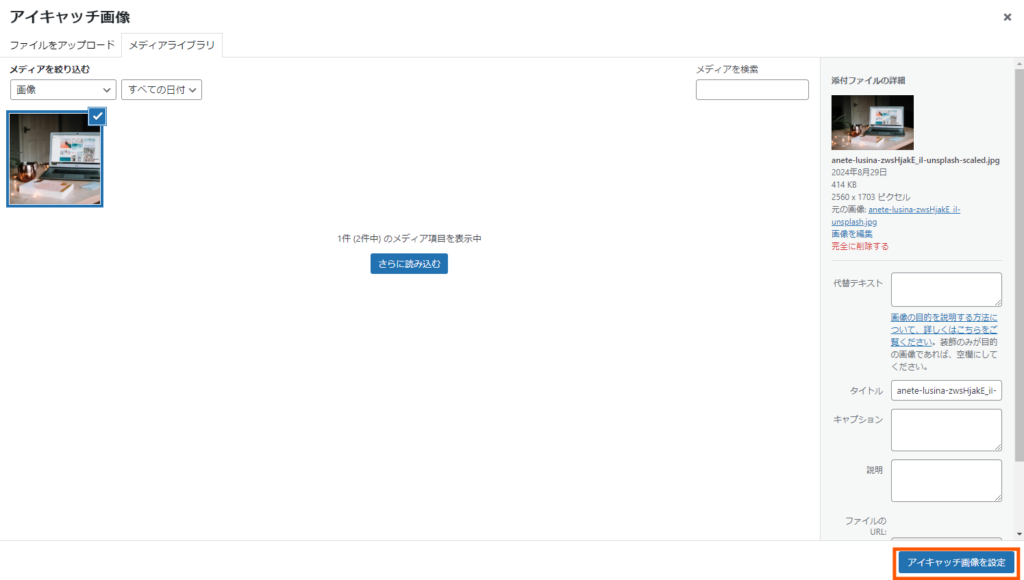
右サイドバーの「アイキャッチ画像を設定」をクリックします。


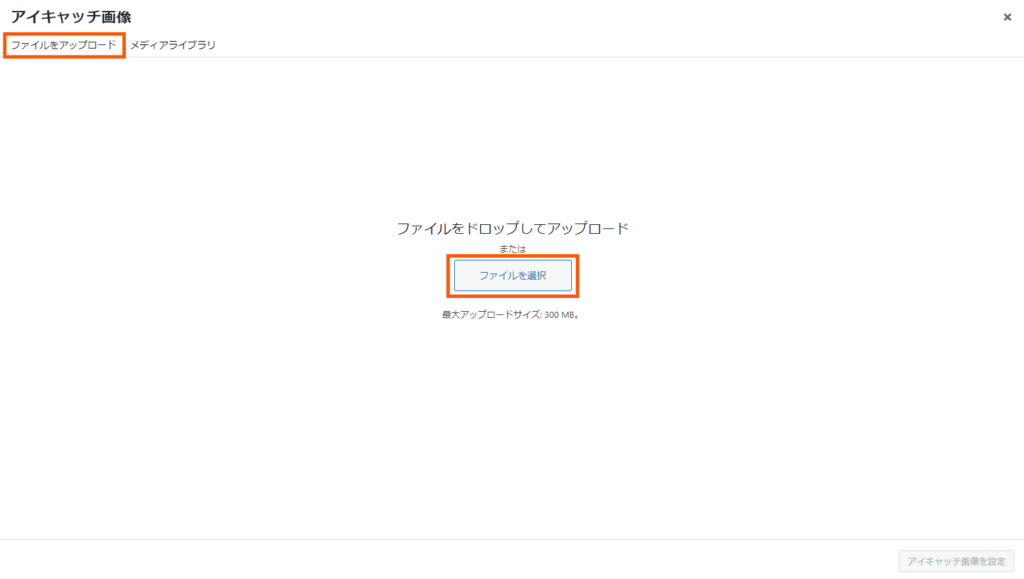
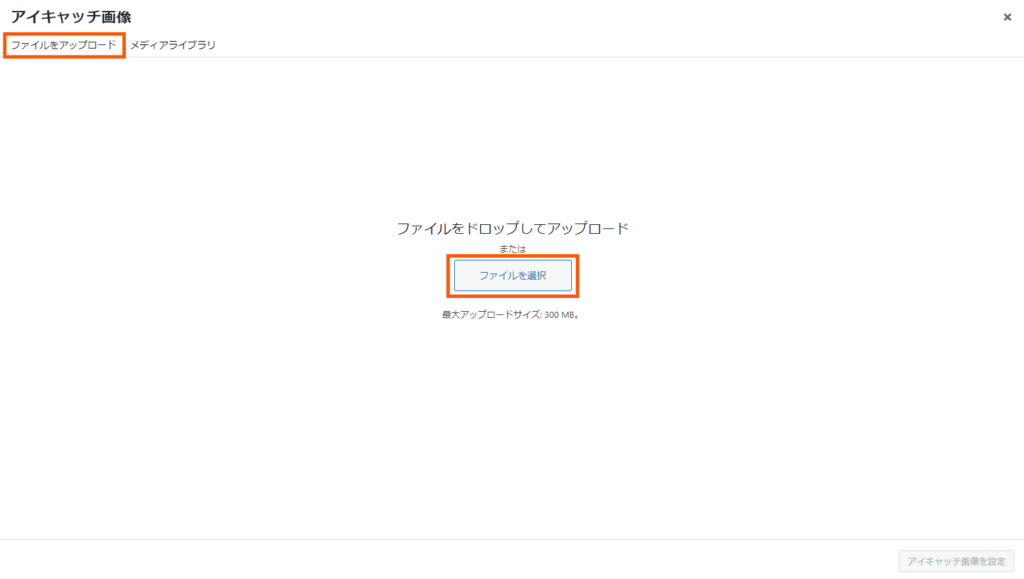
「ファイルをアップロード」タブにて、画像ファイルをドラッグ&ドロップもしくはフォルダから選択してアップロードします。


「アイキャッチ画像を設定」をクリックします。


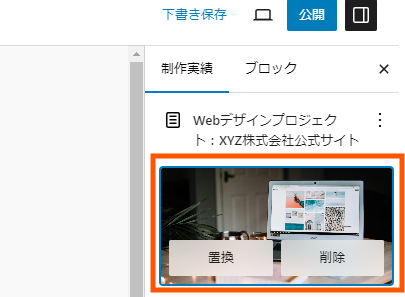
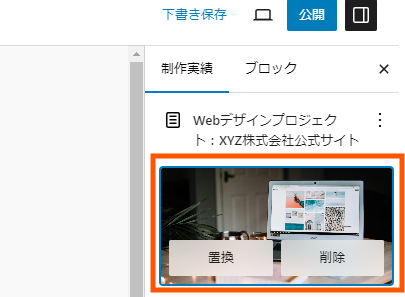
アイキャッチ画像が設定されました。


投稿を公開
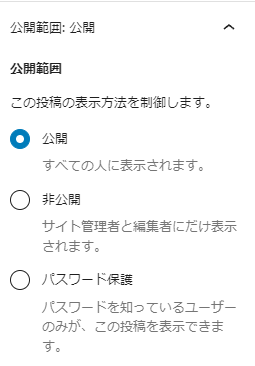
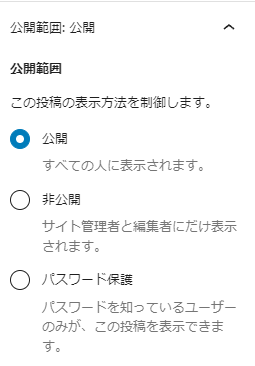
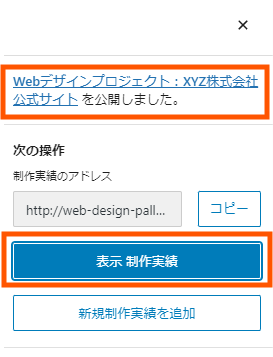
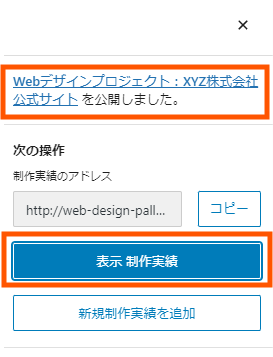
すべての設定が完了したら、右上の「公開」をクリックします。


「公開」をクリックして投稿を公開しましょう。


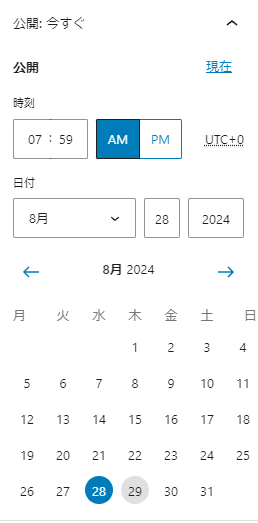
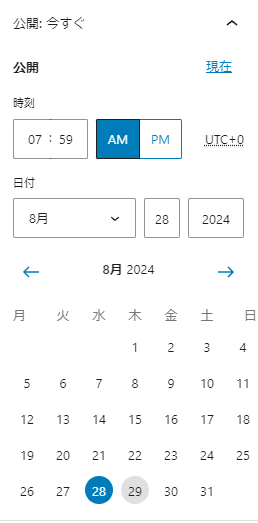
投稿にパスワードを設定したい場合や、投稿日時を指定したい場合は設定することができます。




青い文字のタイトルもしくは「表示~」ボタンをクリックすると投稿した記事が表示されます。


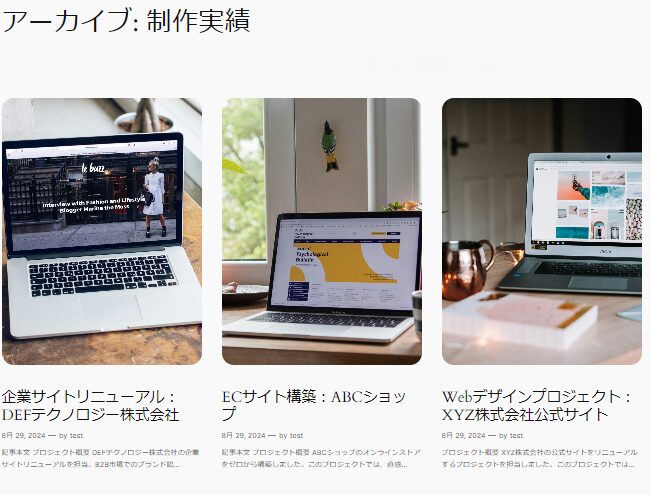
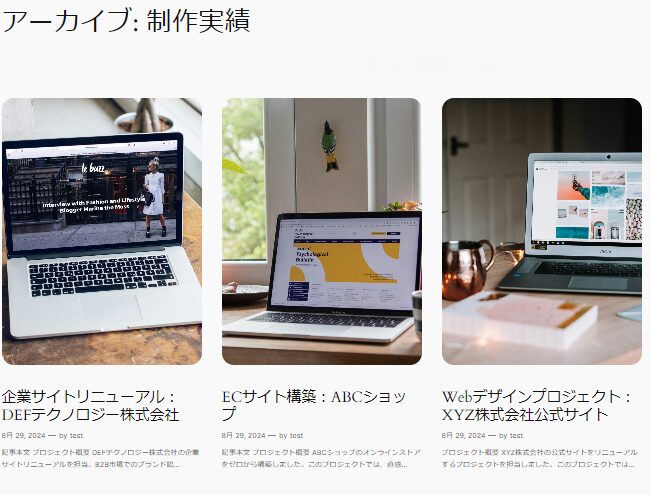
アーカイブページ
アーカイブページは「サイトURL/投稿タイプスラッグ」(例:http://web-design-pallet.local/works/)で表示できます。





設定お疲れさまでした✨


まとめ
今回は、WordPressのプラグイン「Custom Post Type UI」を使用して簡単にカスタム投稿タイプを作成する方法を解説しました。
Custom Post Type UIは、難しい設定なしに、誰でも簡単にカスタム投稿タイプを作成できる便利なプラグインです。
これからWordPressでWebサイト制作始めようと思っている方は、ぜひCustom Post Type UIを試してみてくださいね。
では、また~✨







