misa
misaこんにちは、ウェブデザインパレットのmisaです。
CSSのpositionプロパティは、Webデザインの要素をレイアウトしていく上で必要不可欠なプロパティです。
positionプロパティは一見難しく感じるかもしれませんが、基本を覚えてしまえばWebデザインをより自由にレイアウトできるようになります。
今回は、positionプロパティの種類、書き方について詳しく解説します。


position(ポジション)とは?
CSSのpositionプロパティは、要素の配置方法を指定するためのプロパティです。
positionプロパティを適切に使用することで、要素を固定したり重ねたり、より柔軟なレイアウトの作成が可能となります。
positionでできること(具体例)
画像を重ねて表示できる




ヘッダーを固定できる



この他にもいろいろな使い方があります。
positionの種類
positionプロパティでは、以下の5つを指定できます。
- position: static:初期値。positionをリセットしたい時などに使用
- position: relative:現在の要素の位置を基準にして、相対的な位置に配置したいときに使用
- position: absolute:親要素を基準にして、要素を絶対的な位置に配置したいときに使用
- position: fixed:画面の決まった位置に要素を固定させたいときに使用
- position: sticky:親要素を基準にして、要素を固定させたいときに使用



下記の「positionの書き方」で一つ一つの値について詳しく解説していきますね。
top・right・bottom・leftで要素の位置を指定
positionは、top、bottom、left、rightというプロパティを使用して、要素の位置を調整することができます。
top ↓
上からの距離
right ←
右からの距離
下からの距離
bottom ↑
→ left
左からの距離
top:上からの距離right: 右からの距離bottom: 下からの距離left: 左からの距離
positionの書き方
position: static(スタティック)
position: staticはpositionの初期値です。positionをリセットしたい時などに使います。
topやleftなどを指定しても無効となります。
<p class="position_static">staticは要素の位置が変わらない</p>.position_static {
position: static;
}staticは位置が変わらない
position: relative(リラティブ)
position: relativeは現在の要素の位置を基準にして、相対的な位置に配置したいときに使います。
<p class="position_relative">relativeは要素の位置を相対的に配置</p>.position_relative {
position: relative;
top: 30px;
left: 30px;
}staticは位置が変えられない
relativeは要素の位置を相対的に配置
上記の例では、要素は通常の位置から30px下、30px右に移動します。


position: absolute(アブソリュート)
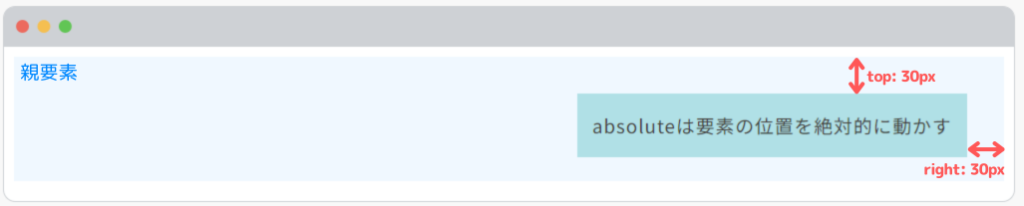
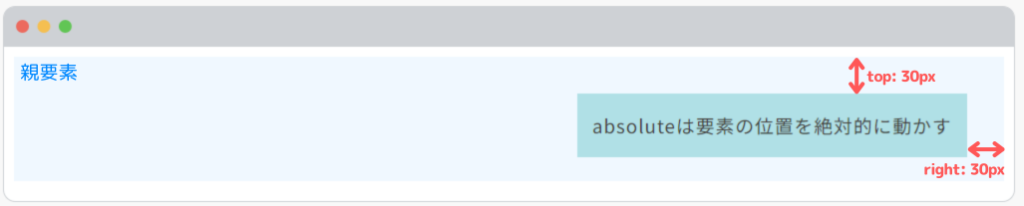
position: absoluteは親要素を基準にして、要素を絶対的な位置に配置したいときに使います。
absoluteを使って位置調整するときには、親要素にposition:relativeを指定しておきましょう。
<div class="position_parent">
<p class="position_absolute">absoluteは要素の位置を絶対的に配置</p>
</div>.position_parent {
position: relative; /*親要素はrelativeに*/
}
.position_absolute {
position: absolute;
top: 30px;
right: 30px;
}absoluteは要素の位置を絶対的に配置
上記の例では、要素は親要素を基準に上から30px、右から30pxの位置に移動します。


position: fixed(フィックスド)
position: fixedは画面の決まった位置に要素を固定させたいときに使います。
スクロールしてもその位置は変わりません。



ヘッダーなどを画面上部に固定表示したいときなどに使うと便利です
<div class="position_fixed">fixedは要素の位置を固定する</div>position_fixed {
position: fixed;
top: 0;
left: 0;
}See the Pen Untitled by Misa (@zjznoefm-the-flexboxer) on CodePen.
上記の例では、要素はビューポートの左上隅に固定されています。
position: sticky(スティッキー)
position: stickyは親要素を基準にして、要素を固定させたいときに使います。
要素をスクロールに応じて静的または固定位置に切り替えるハイブリッドな値です。スクロール位置が特定の閾値を超えると、要素は固定されます。
<div class="position_sticky">stickyは親要素を基準にして要素の位置を固定する</div>position_sticky {
position: sticky;
top: 50px;
}See the Pen position_sticky by Misa (@zjznoefm-the-flexboxer) on CodePen.
上記の例では、要素は親要素を基準に上から50pxの位置に固定されています。


まとめ
今回は、positionプロパティの種類、書き方について解説しました。
positionプロパティを使いこなせるようになると、Webデザインのレイアウトの自由度が上がり、よりWebデザインが楽しくなります。
ぜひ色々なレイアウトを試してみましよう。
では、また~✨