デザイン– category –
-

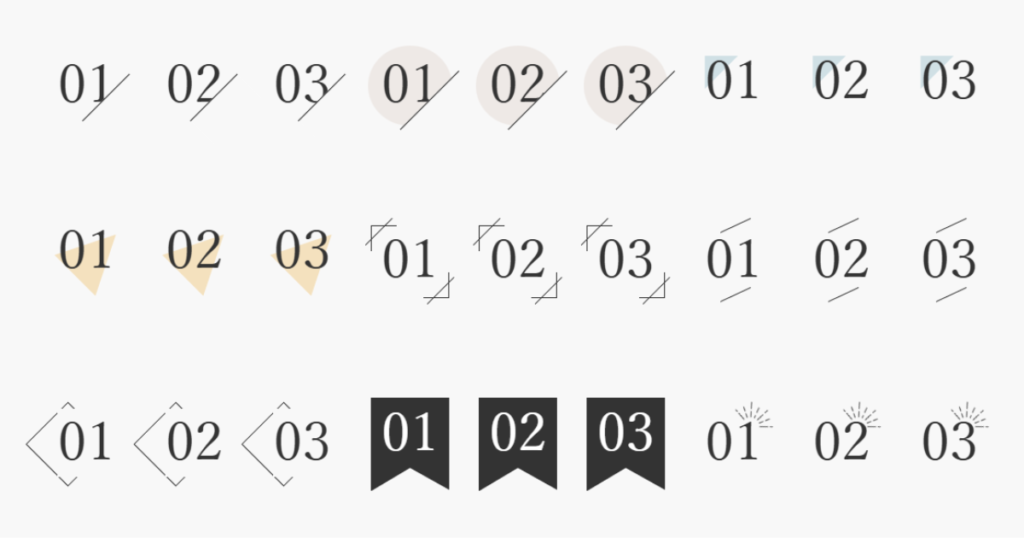
【コピペで使用OK!】CSSでつくる数字のあしらいデザイン
-

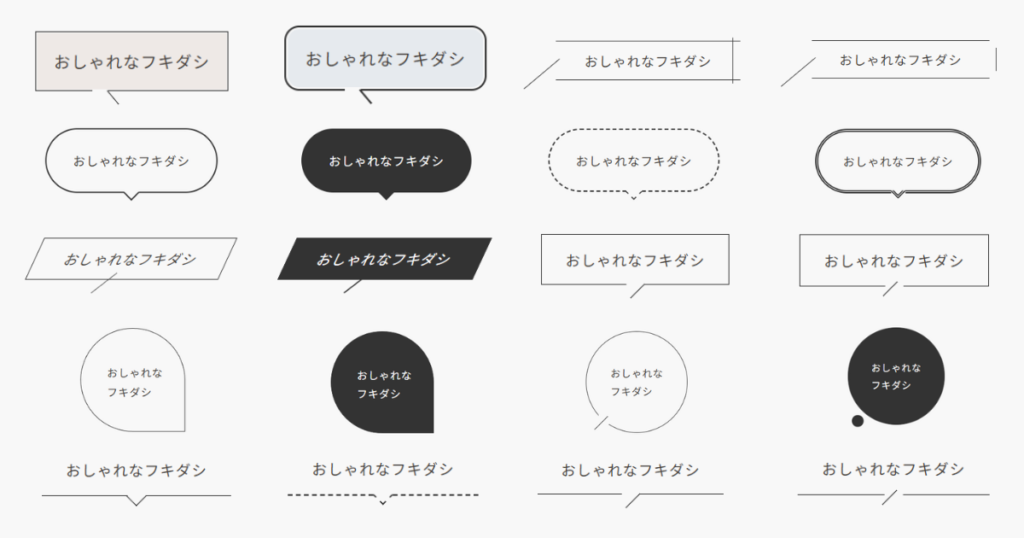
【コピペで使用OK!】CSSでつくるおしゃれなフキダシデザイン20選
-

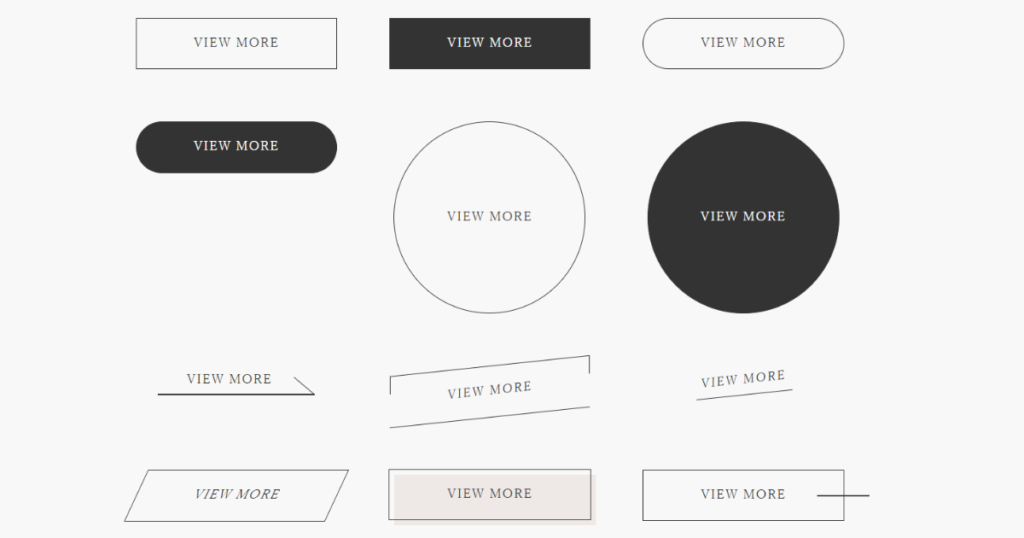
【コピペで使用OK!】シンプルでおしゃれなCSSボタンデザイン(ホバーアニメーション付き)
-

SVG背景画像に色を付ける簡単テクニック【mask-image】
-

【コピペで使用OK!】CSSで実装するおしゃれなファーストビューデザイン4選
-

【Relumeの使い方】効率的なWebデザイン制作をサポートするAIツールを使ってみた感想
-

【コピペで使用OK!】おしゃれなスクロールダウンアニメーションのデザイン
-

【コピペで使用OK!】CSSで写真や画像をおしゃれに可愛くデザインしよう!
-

【コピペで使用OK!】シンプルでおしゃれな見出しデザイン
-

【現役Webデザイナーおすすめ】デザインに役立つ本10選
1