misa
misaこんにちは、ウェブデザインパレットのmisaです。
みなさんはWebサイトを制作する際にAIツールを活用していますか?
私はChatGPTやClaudeなどをコーディングの際に活用しています!
AIの進化は目覚ましく、私たちの生活を大きく変えていますよね。Webデザインの世界にもAIの波が押し寄せ、新たなツールが登場しています。
今回は、そんなAIツールの一つである「Relume」を実際に使用してみた感想を交えながら、使い方を画像付きで解説していきます。
Relumeとは?


Relumeは、AIを活用したウェブサイトビルダーです。
サイトマップやワイヤーフレームを自動生成してくれるため、デザインの初期段階から大幅な時間短縮が可能です。
また、1000種類以上のコンポーネントから選択し、サイトのUIを自由にカスタマイズできるなど、デザインの自由度も高いのが特徴です。



サイトマップやワイヤーフレームを自動生成してくれるなんてすごいですよね!
無料で使えるの?
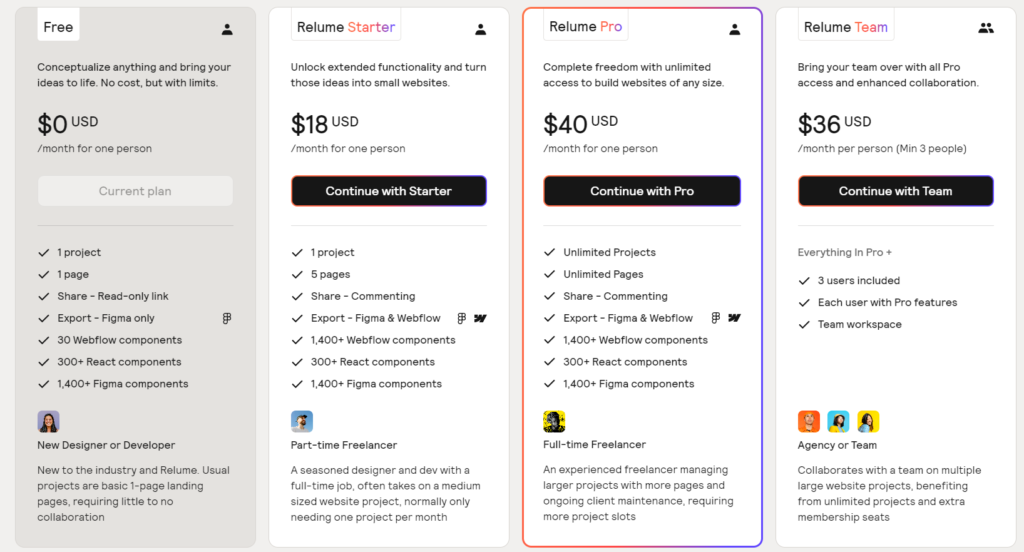
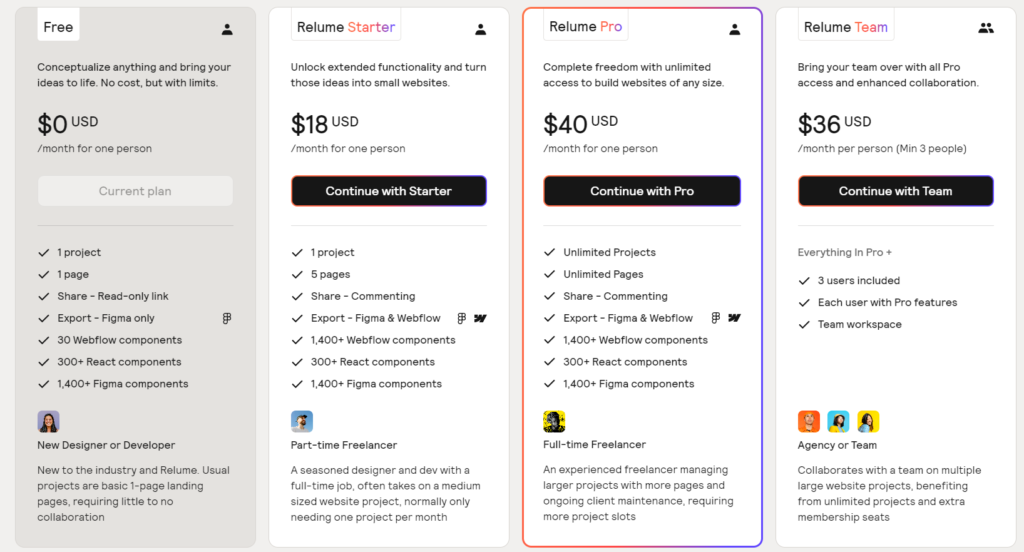
プランは4つあり、無料で使用できるプランもあります。


無料プランでは作成できるプロジェクト数やページ数が限られていますが、試しに使ってみる分には問題ないと思います。
Relumeを使ってみた
アカウント作成
サイトは英語表記ですが、使用する際は日本語にも対応しているので安心してください。


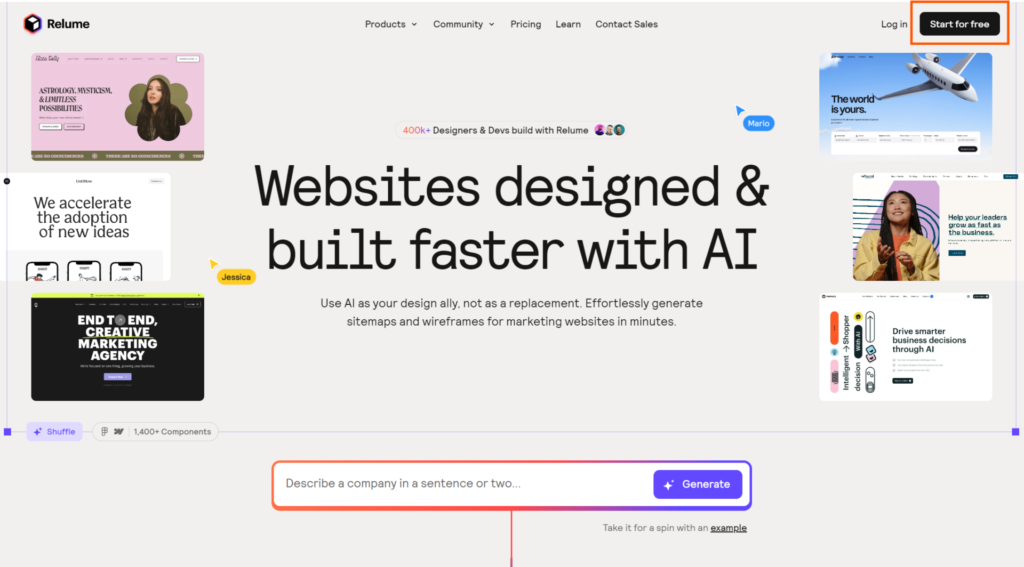
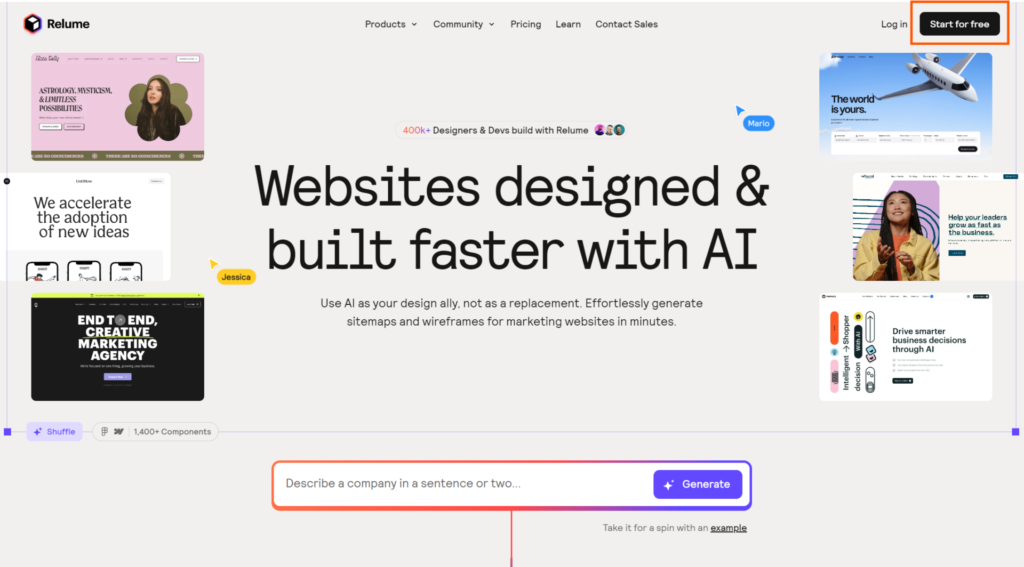
初めて使用するときは、トップページ右上の「Start for free」をクリックします。


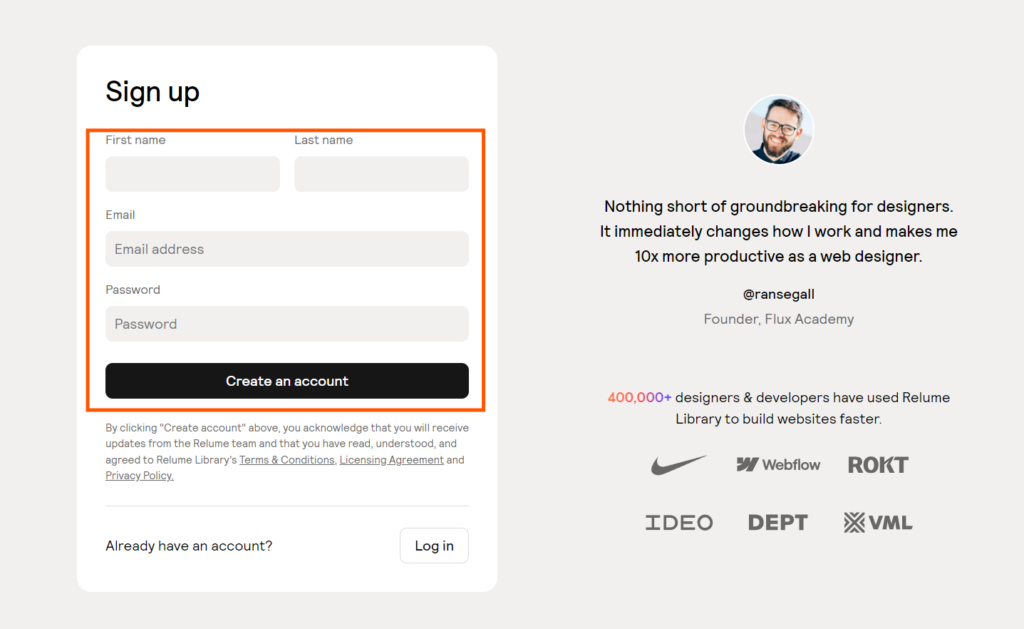
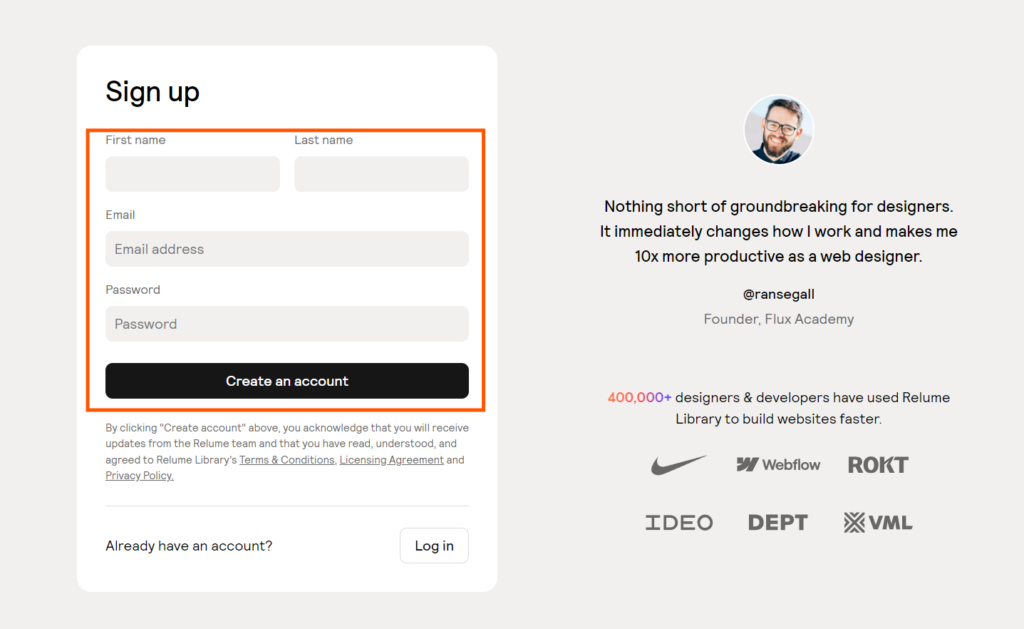
アカウントを作成します。
プランはひとまずFreeプランを選択しましょう。


アカウントが作成できたら、ログインしましょう。
サイトマップ作成


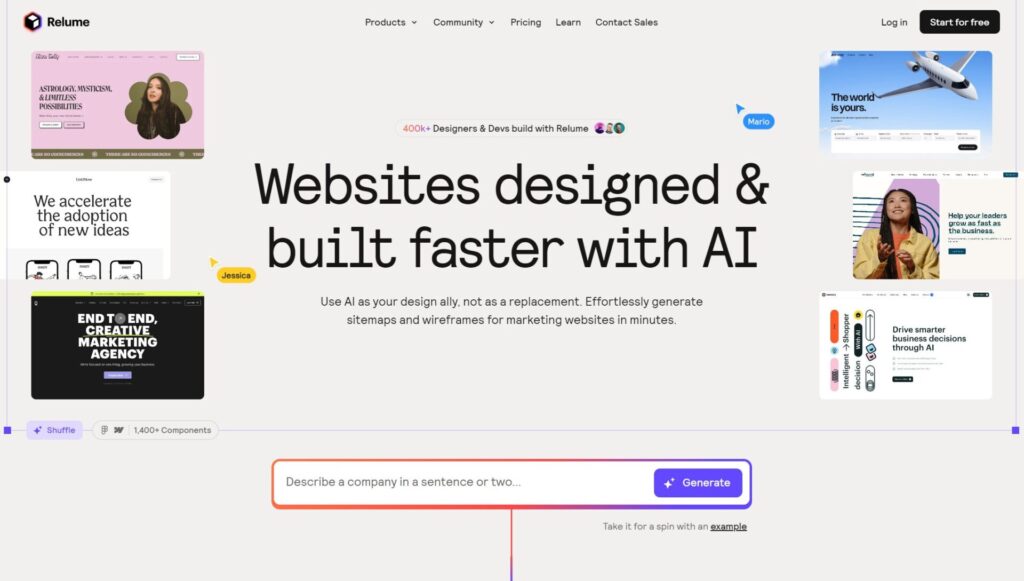
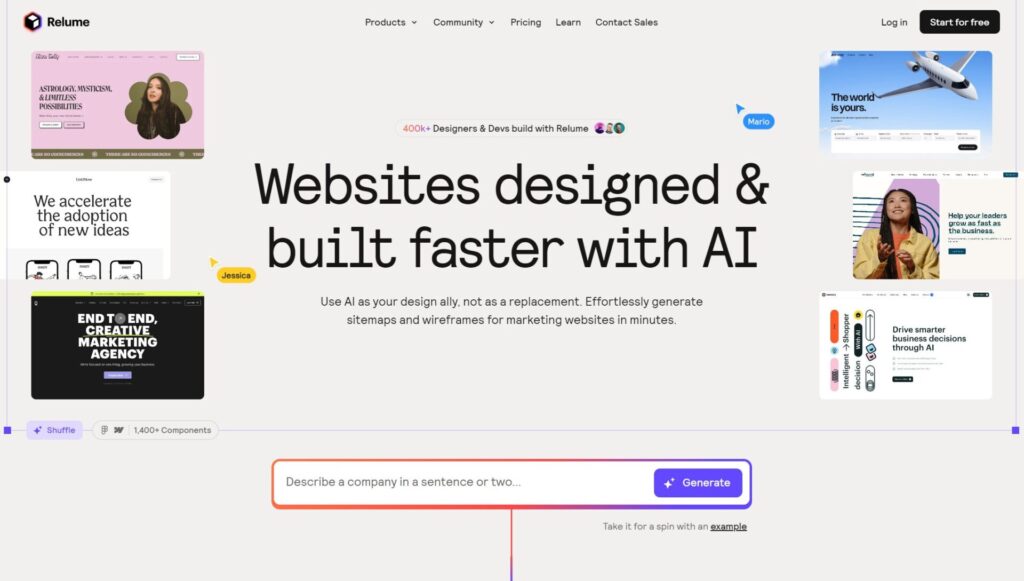
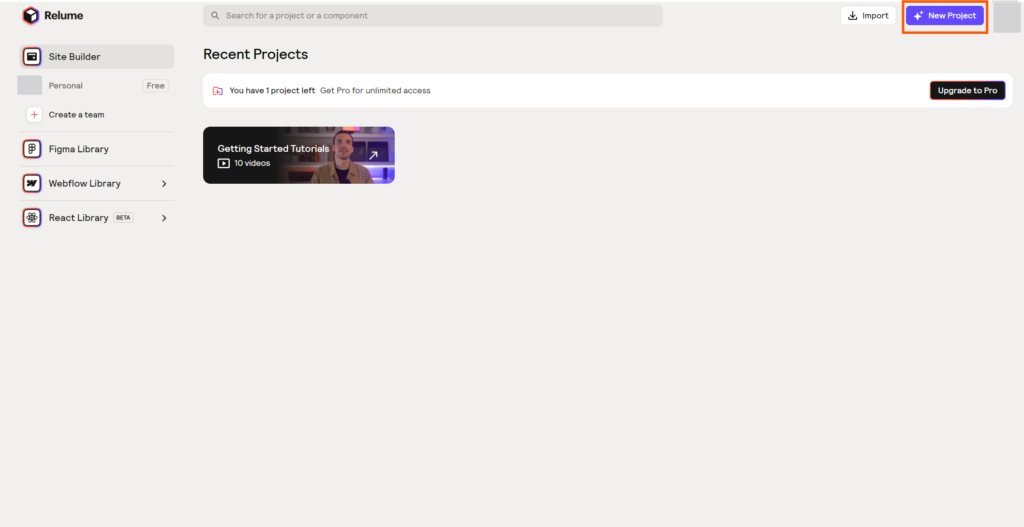
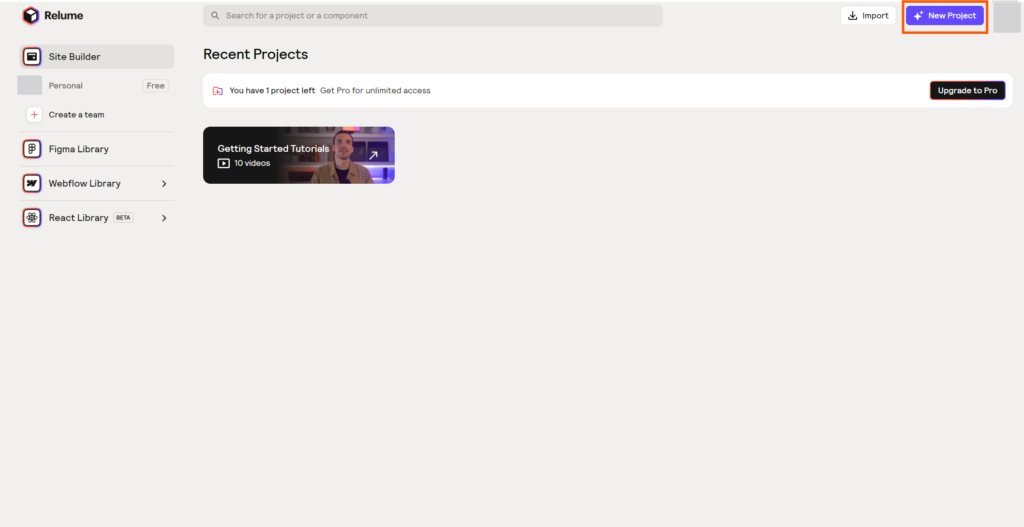
ログインすると、このようなページが表示されます。
右上の「New Project」をクリックします。


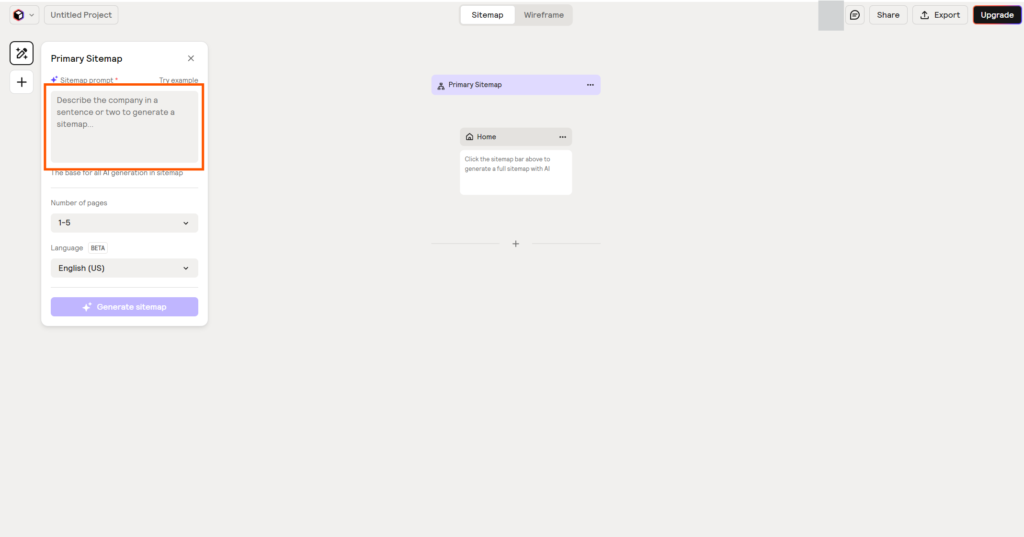
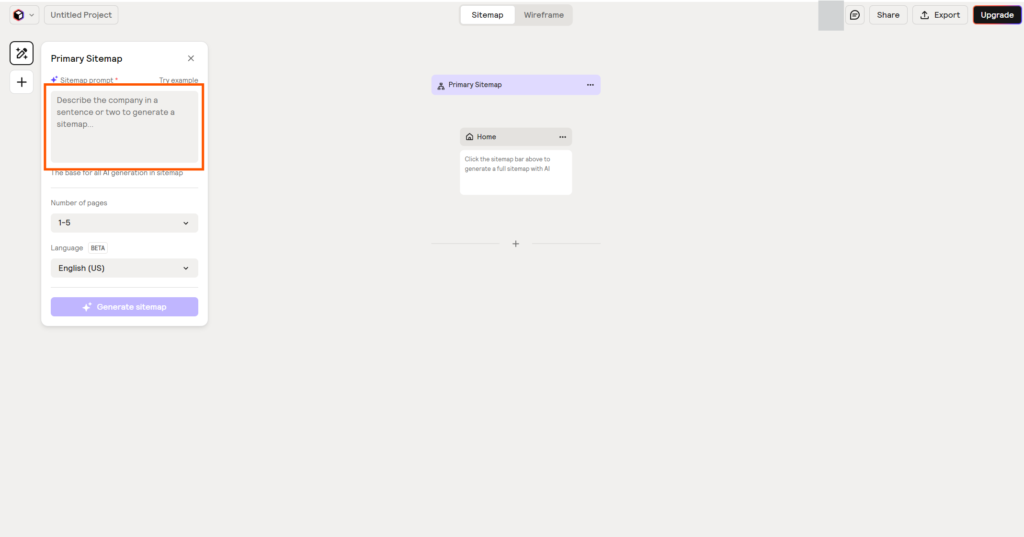
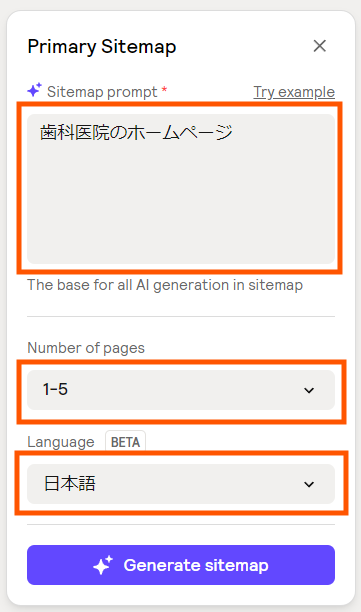
このような画面が表示されるので、左上の「Sitemap prompt」に作成したいWebサイトについての説明文を入力します。


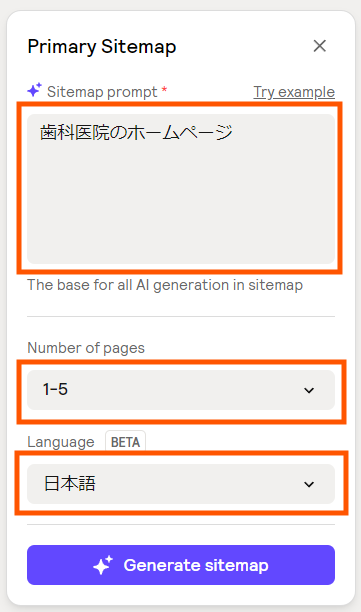
今回は「歯科医院のホームページ」と入力してみました。
日本語で入力してOKです。
「Number of pages」は作成したいページ数、Languageは「日本語」に変更しましょう。
入力できたら「Generate sitemap」をクリックします。


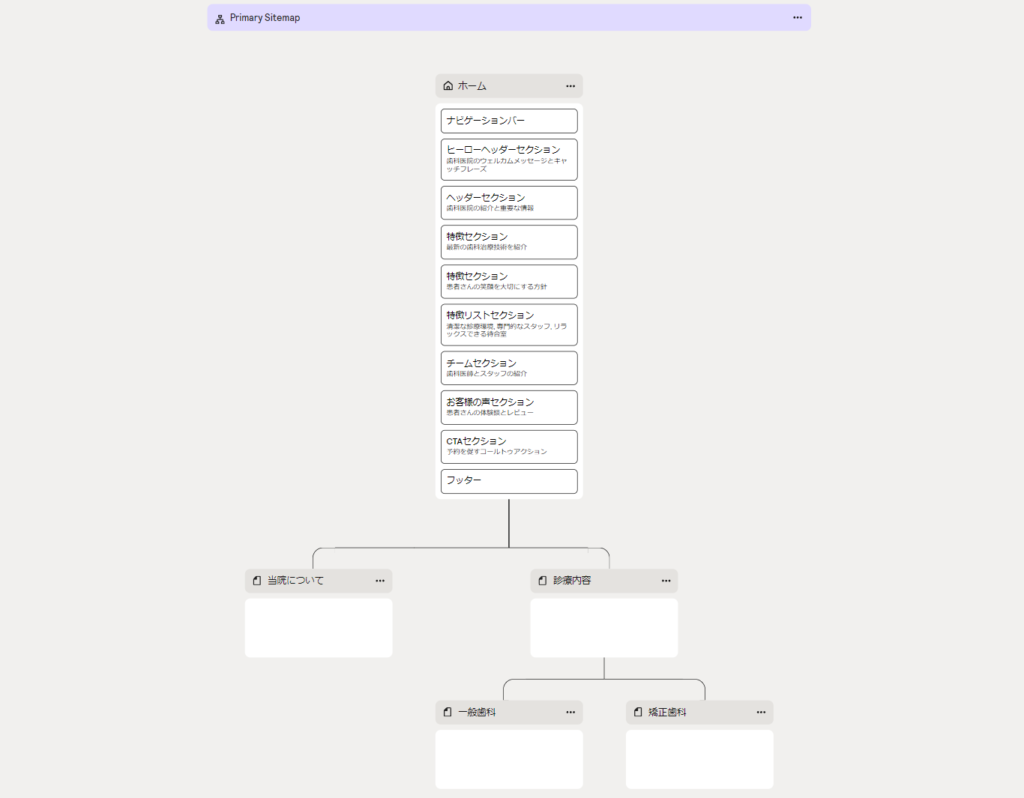
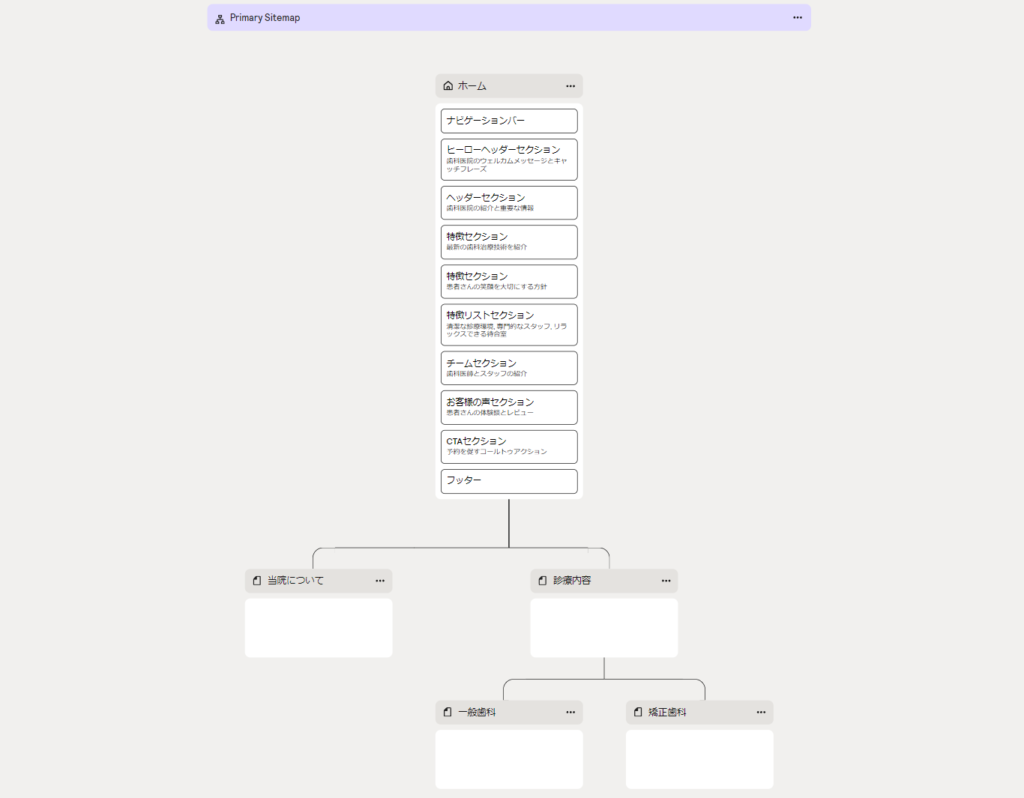
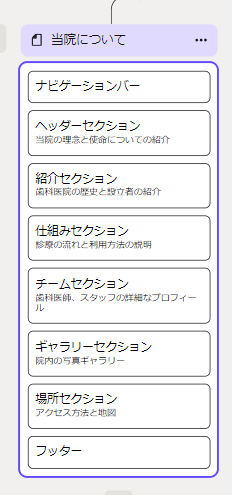
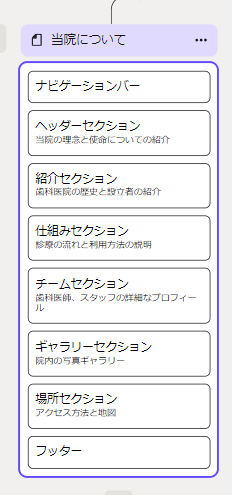
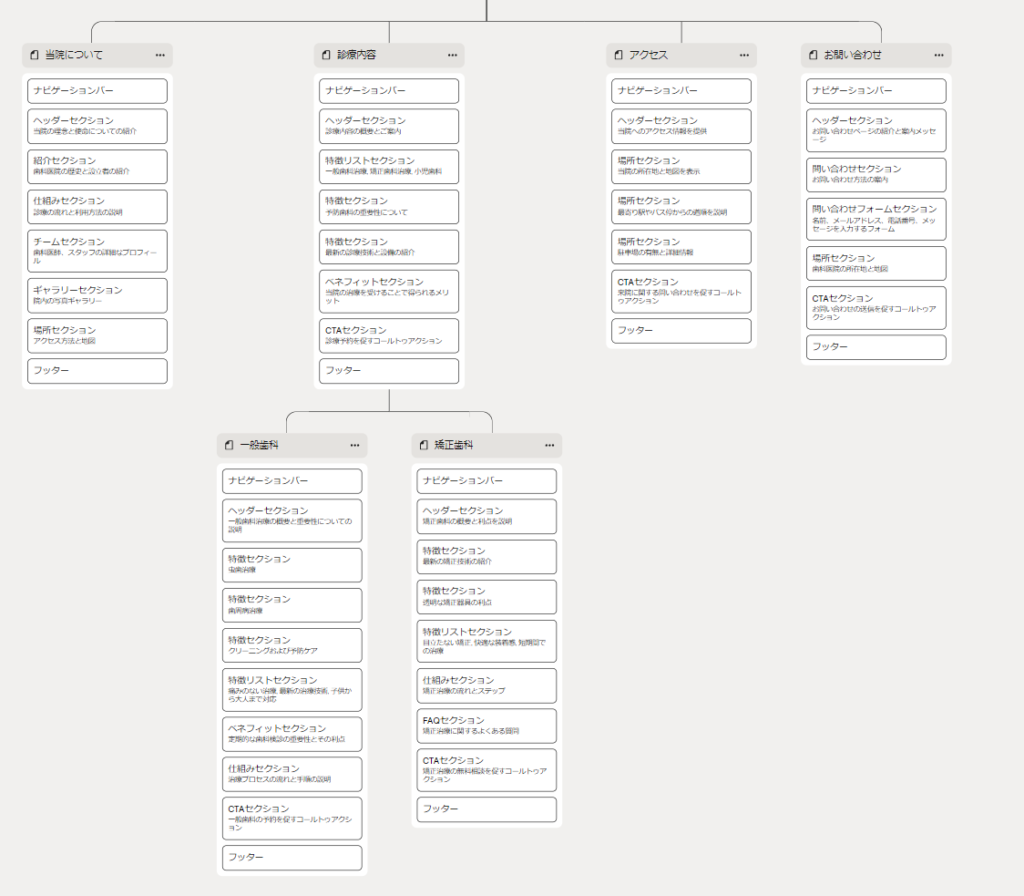
すると、AIがトップページのサイトマップを作成してくれます。


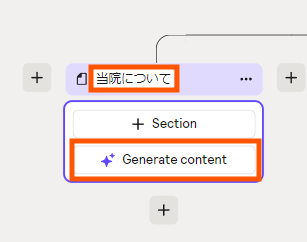
下層ページはタイトルも変えられます。
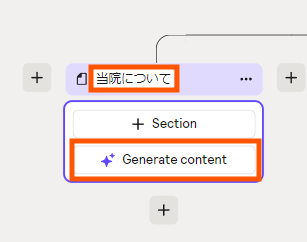
「Generate content」をクリックすると、下層ページのコンテンツも自動作成してくれます。




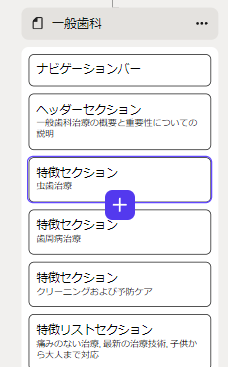
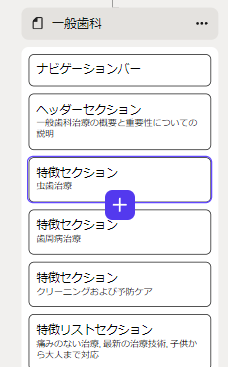
「+」ボタンをクリックすると、下層ページを追加できます。


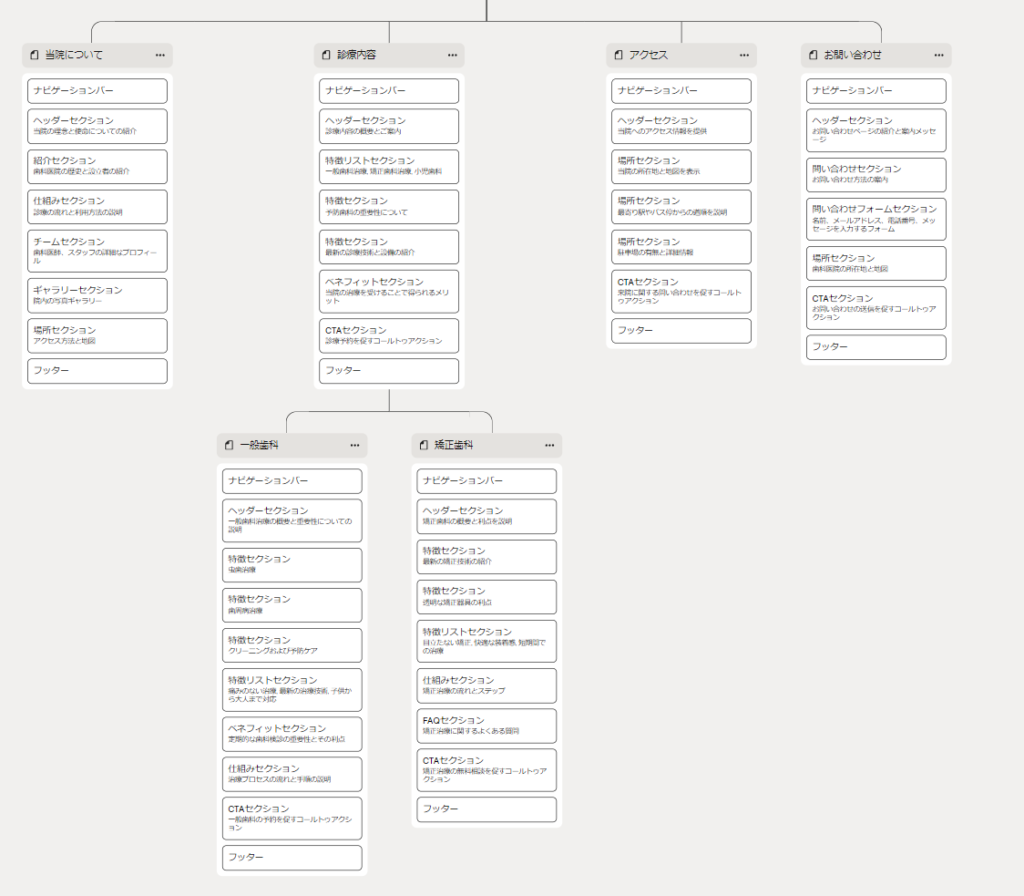
下層ページもこのように作成できます。



自分で一から作成したら結構時間が掛かりそうな内容。。
Relumeならこれを1分足らずで作成してくれるんですね。すごい!


セクションを変更したいときは、セクションの追加・変更・削除をすることができます。
ワイヤーフレーム作成


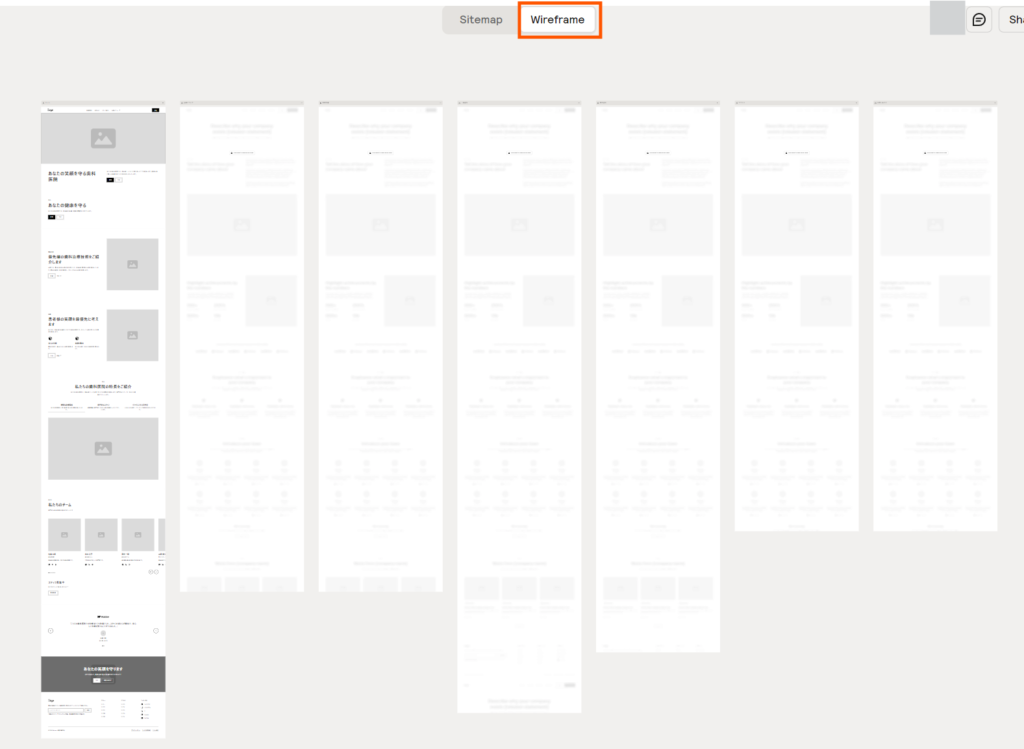
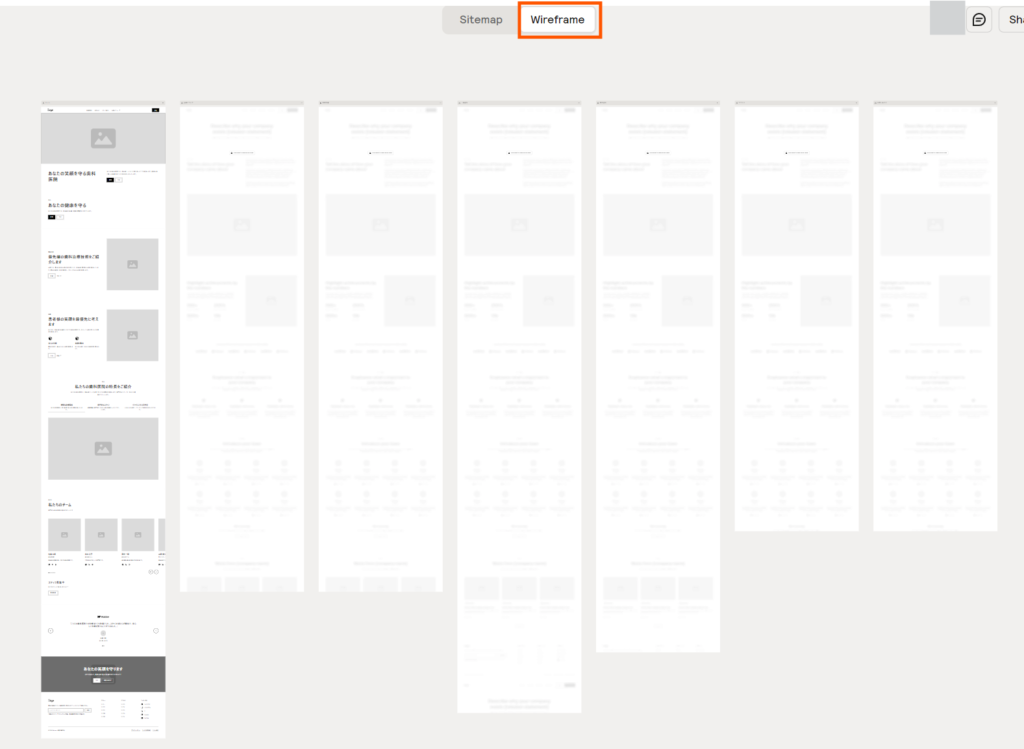
今度は、画面上部の「Wireframe」をクリックします。
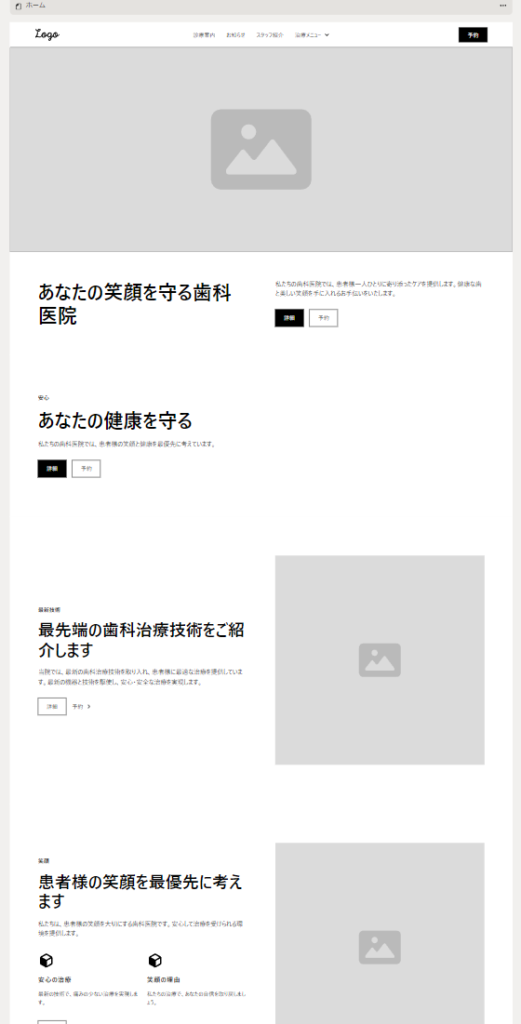
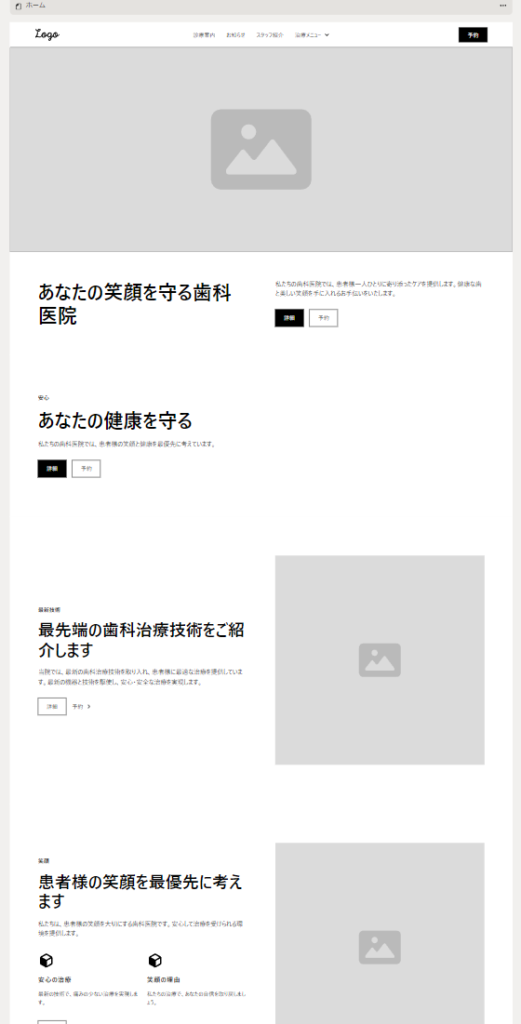
すると、既にワイヤーフレームが作成されています。
無料版ではトップページのみ作成してくれるようです。


サイトマップに沿って、いい感じに作成してくれています。


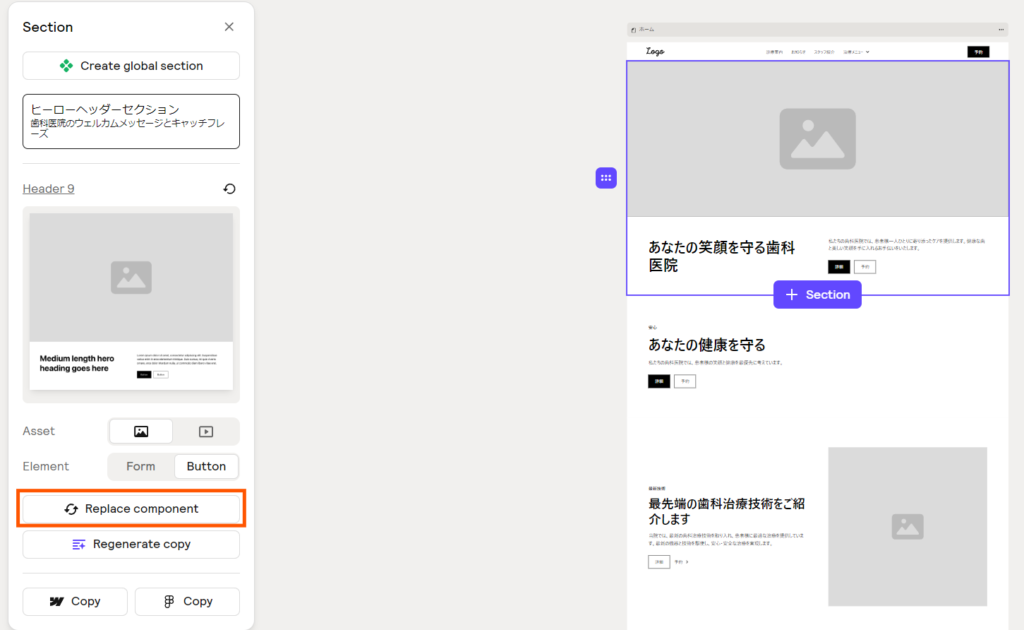
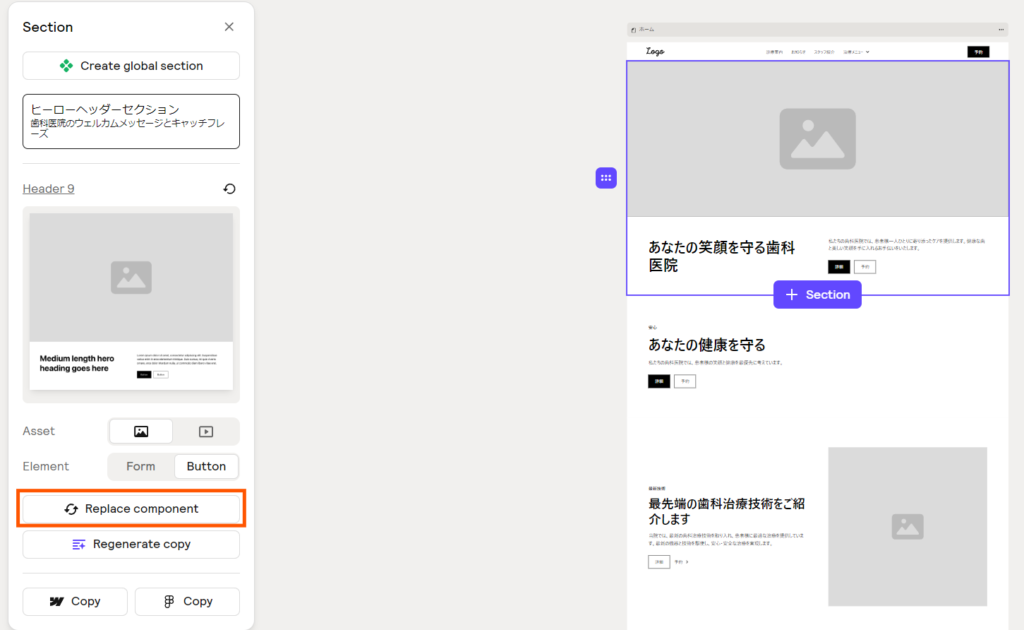
デザインを変更したいときは、該当のコンテンツを選択したうえで「Replace component」をクリックします。


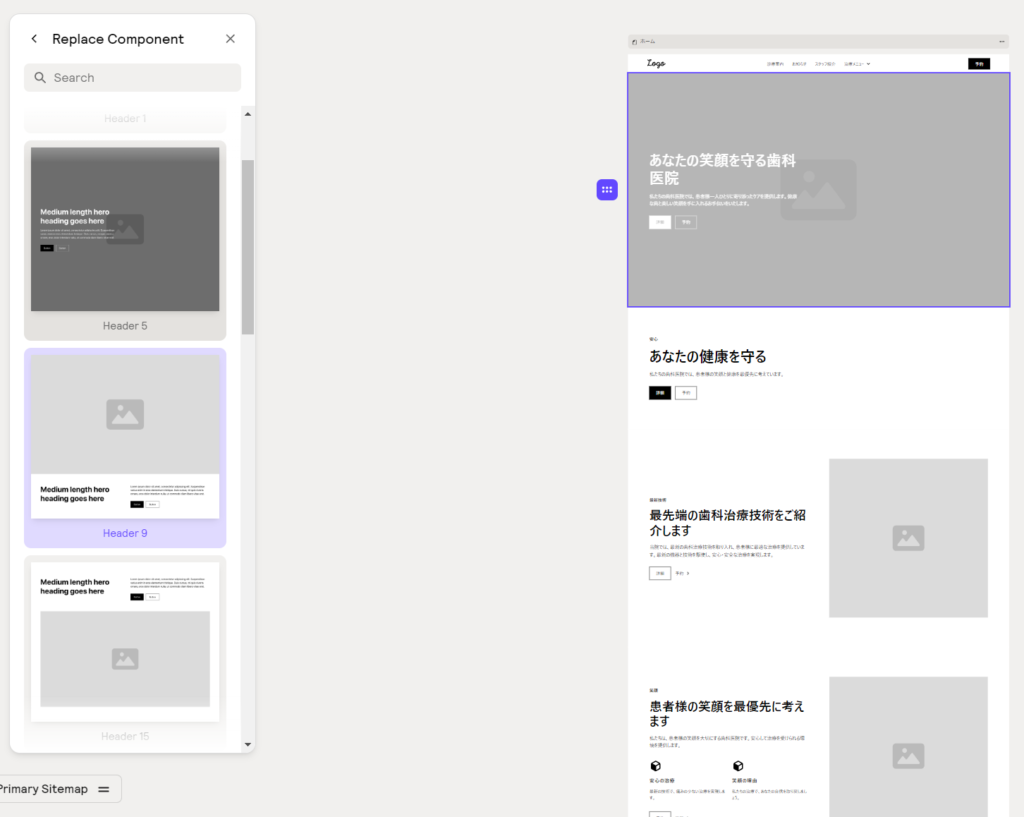
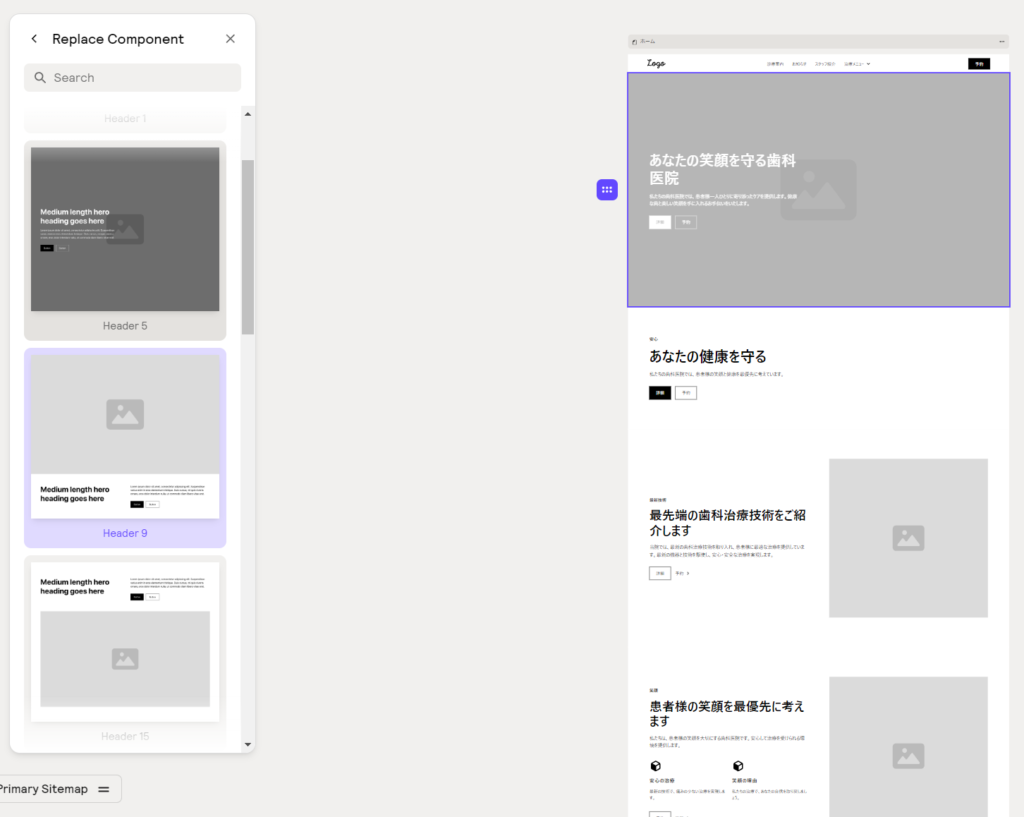
デザインのバリエーションをいくつか表示してくれるので、その中から選択することができます。



バリエーションも選べるなんてすごいですね。
これからはワイヤーフレーム作成がかなり時短できそうです!
Figmaにエクスポートできる!
Webデザイナーさんの中には、Figmaを使われている方も多いのではないのでしょうか。
Relumeで生成したワイヤーフレームは、Figmaにコピペすることができます!


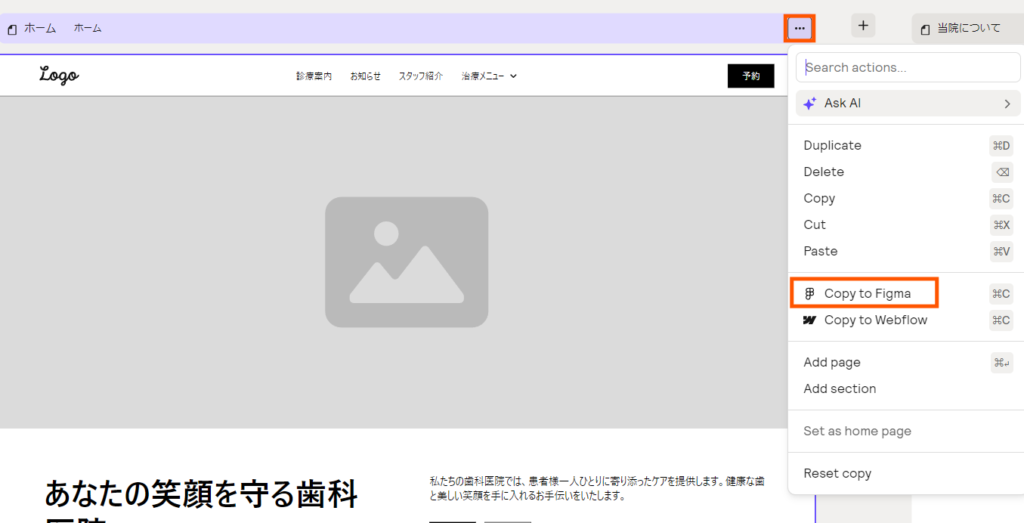
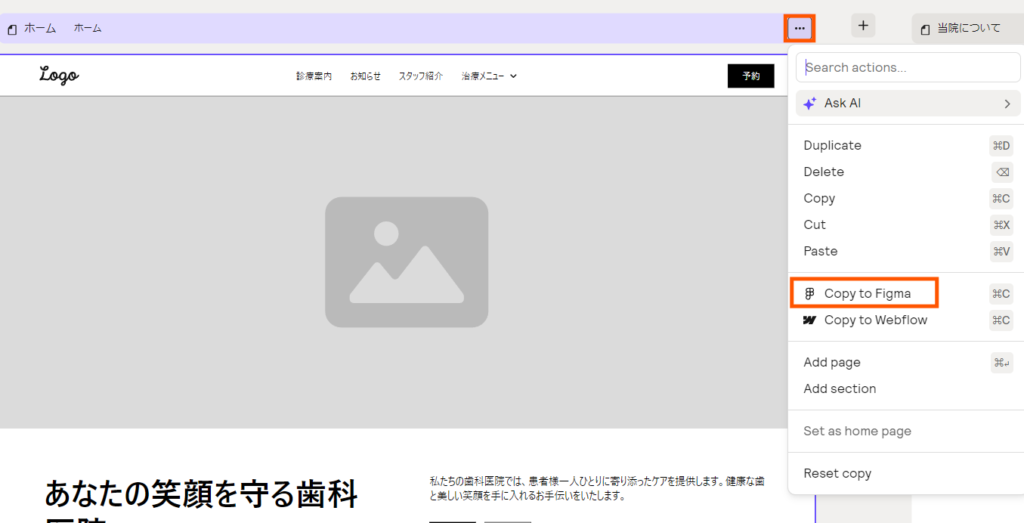
「・・・」より、「Copy to Figma」を選択します。


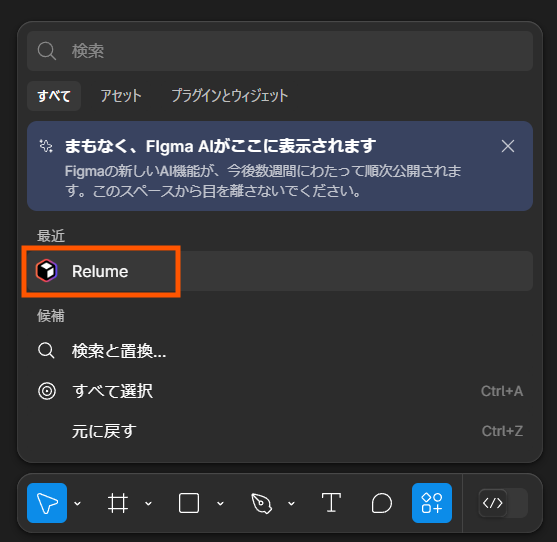
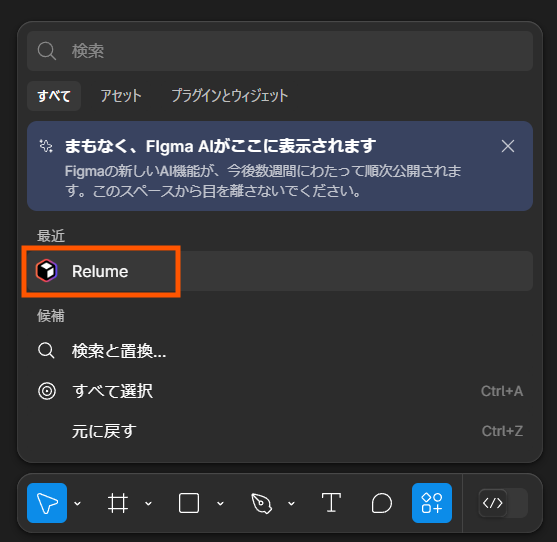
Figmaを開き、Relumeのプラグインを起動します。
必要に応じてログインなどをしましょう。


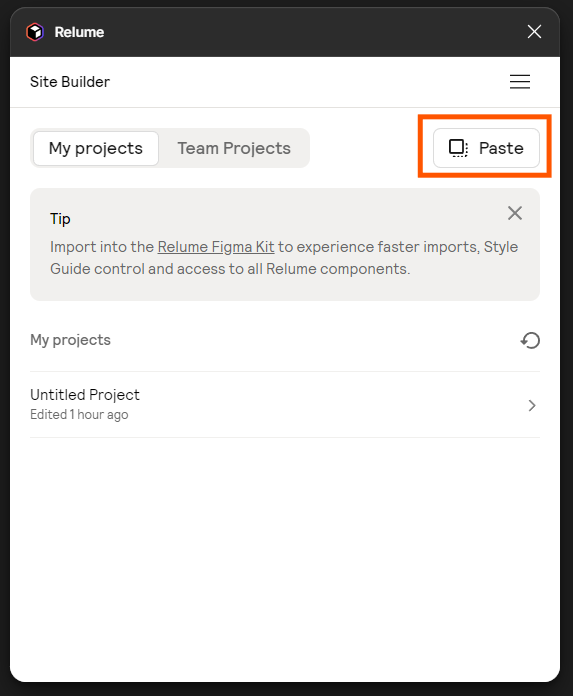
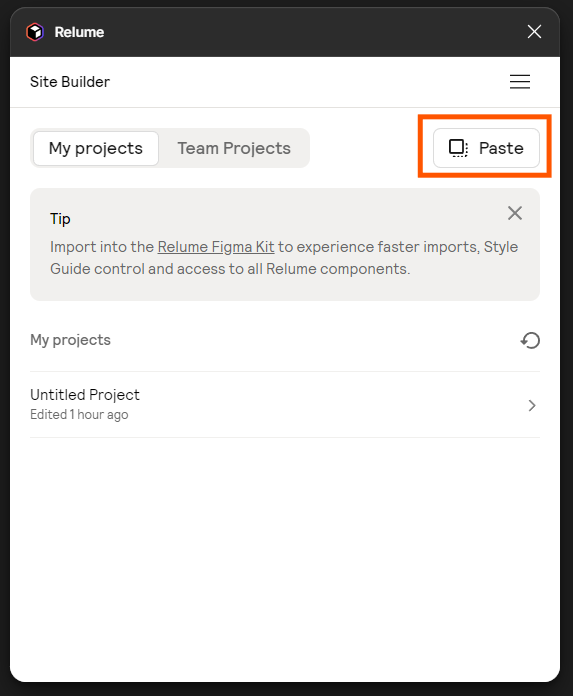
このような画面が表示されるので右上の「Paste」をクリックします。


Command+V(WindowsはCtrl+V)キーで貼り付けます。
すると、Figmaが一生懸命ワイヤーフレームを作成してくれます。


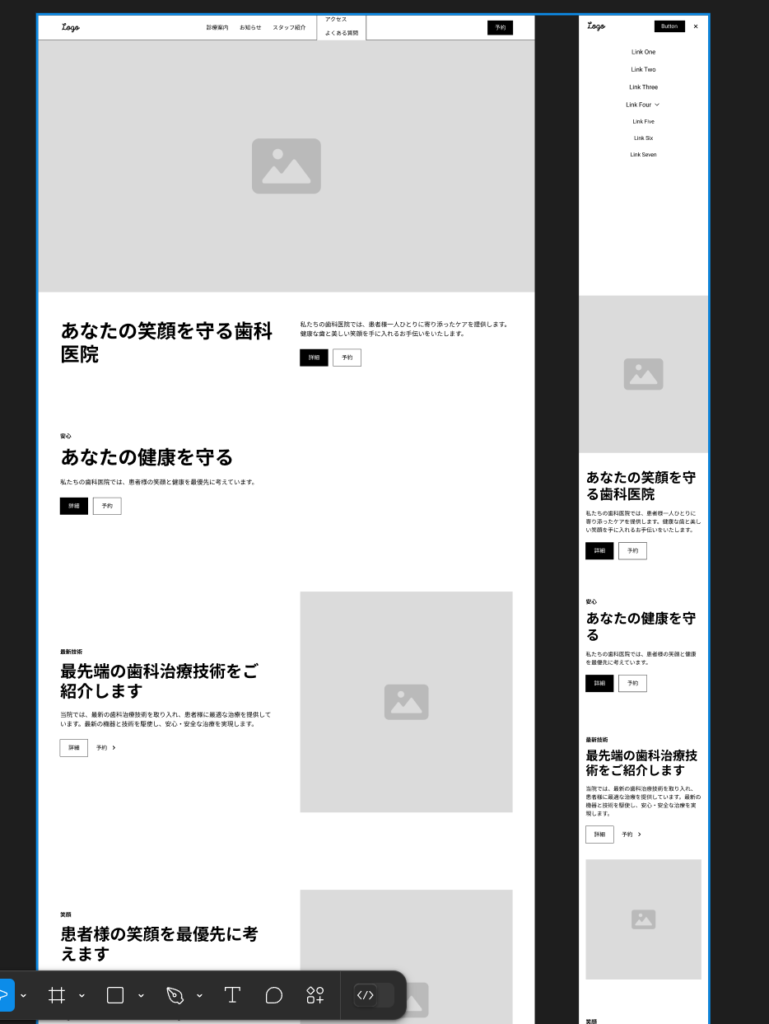
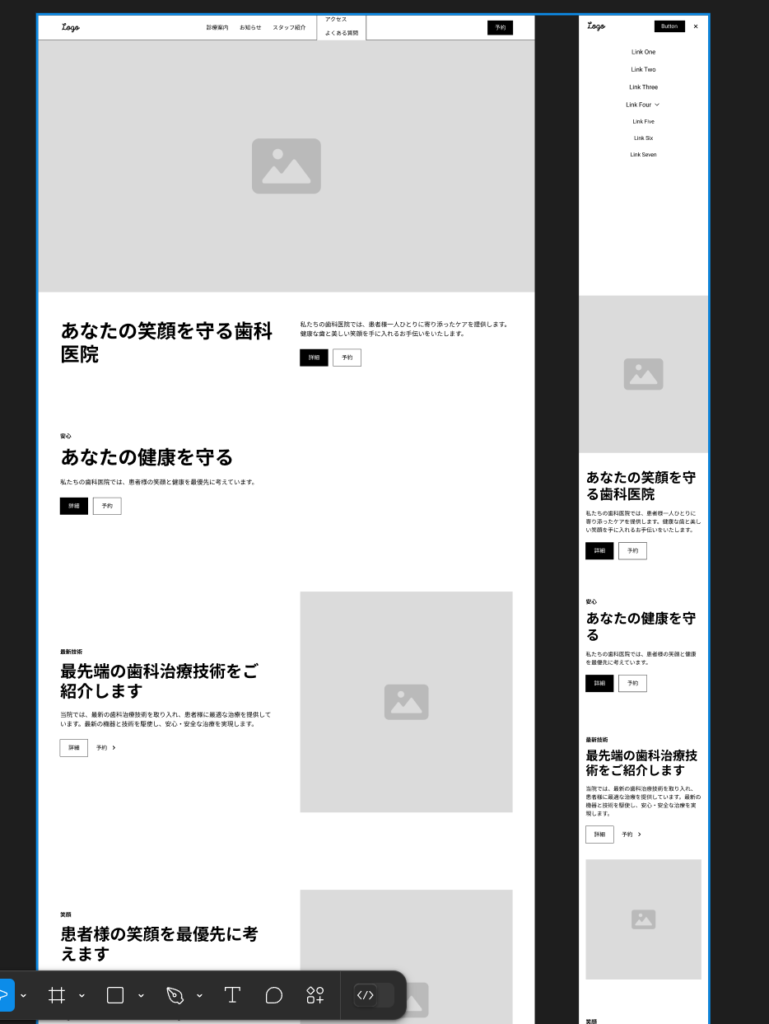
このようにワイヤーフレームを貼り付けることができました!
しかも、スマホ用のワイヤーフレームまで作成されています😲


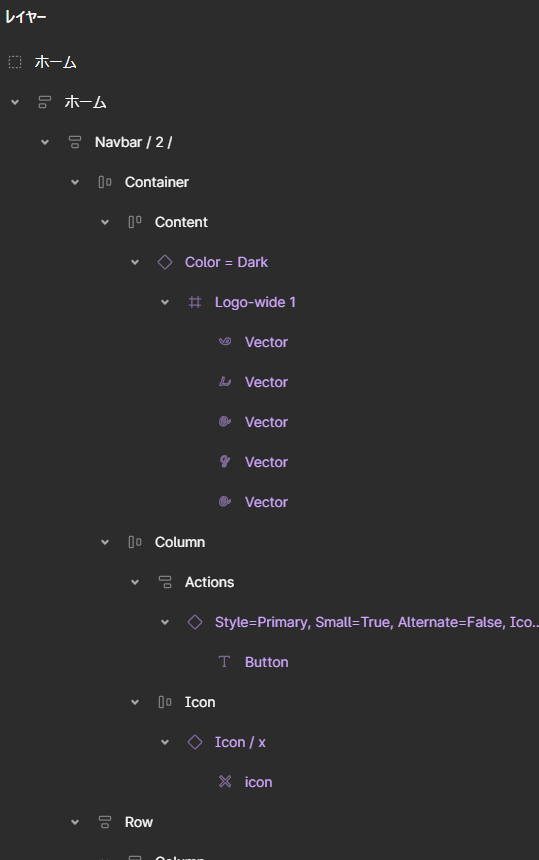
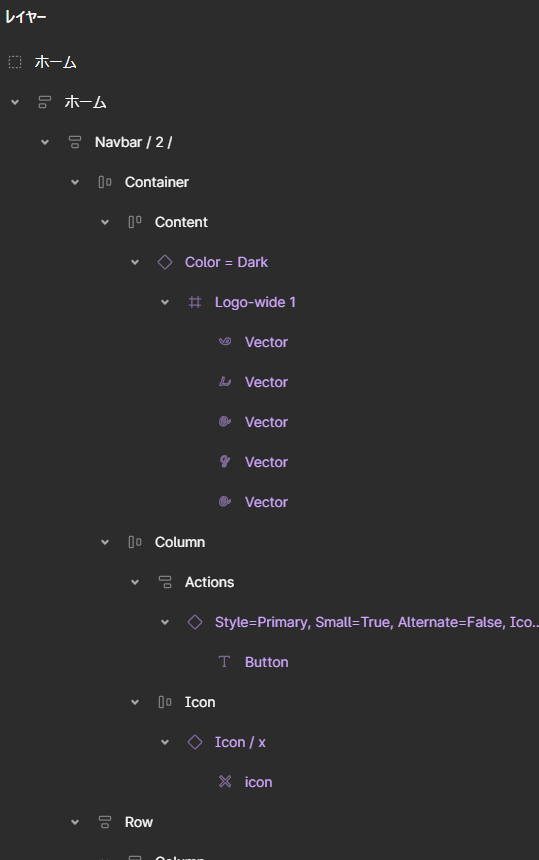
レイヤーはこのようなかたちで、しっかり組まれています。
Relumeを実際に使ってみた感想
所々手動での修正は必要になるかとは思いますが、一からサイトマップやワイヤーフレームを作るよりも、Relumeを使用することでかなり時短になると思います。
カスタマイズが簡単な点や、Figmaにエクスポートできるという点も好印象です。
私としてはこれからどんどん活用していきたいAIの一つです!
まとめ
今回は、Relumeの使い方と、実際に使用してみた感想について記事にしました。
Relumeは、Webデザインを大幅に効率化してくれる画期的なツールです。
Webデザインの効率化を考えている方は、ぜひRelumeを試してみてくださいね!
では、また~✨